《中国移动招聘》专题
-
 中国重汽面试
中国重汽面试首先自我介绍,然后问技术偏向前端还是后端。以后想做哪个方向。介绍自己的项目。问对java有了解吗?😭😭😭(C++是这样的)最后问排名学校经历比赛。我问hr加班情况,他说得模棱两可😅(石锤)。反正也不打算去,但是估计也不配去😭😭😭
-
 中国重汽面经
中国重汽面经面试的项目管理岗位,全程2分钟,我自己介绍占了1分钟,面试官全程就说了五句话 面试官:1、请自我介绍一下 2、平时成绩 3、有没有国省级奖项 4、有没有专利 5、有没有发表过论文 6、你没有问题就可以退出去了 我都没反应过来,就最后说了一句好的,项目经历,实习经历啥都没让说,我……嗯…重汽我不配
-
 中国银行笔试
中国银行笔试时间好紧张,epi的大部分计算题根本没时间算,只能蒙。平时练习搁那慢慢算,正确率还行,但是特么考试的时候根本没时间算。后面的计算机知识又很简单,大部分人都提前10分钟交卷了,,#牛客创作赏金赛#
-
 中国人民保险
中国人民保险都快五月了还能被HR转岗到项目管理 要被这个公司笑死了 我至少面过上百家公司 如果要按印象最差排序 这个公司的面试官绝对登顶 二面时候问的问题没有一点技术含量 大致讲他嫌宽泛笼统 展开讲他又听不懂说时间有限 感觉他的技术水平真的堪忧 甚至说电子信息专业面试信息科技岗是跨专业 666校招最奇葩公司绝对是你!中国人保! 哥们确实也不缺你这一个offer 无所谓
-
如何手动填写国外收藏
问题内容: 我有: 并且我想用来自Web服务的数据填充此集合,因为我想将此数据插入到Sqlite数据库中。 我试图用这个: 但是我得到了错误 我该怎么办呢?我应该为此设置新变量吗? 问题答案: …我想用来自Web服务的数据填充此集合,因为我想将此数据插入到Sqlite数据库中。 对。序列化错误消息是令人误解的。您正在尝试创建外部集合,并且无法直接调用构造函数。您应该打电话给 要么 这会将适当的DA
-
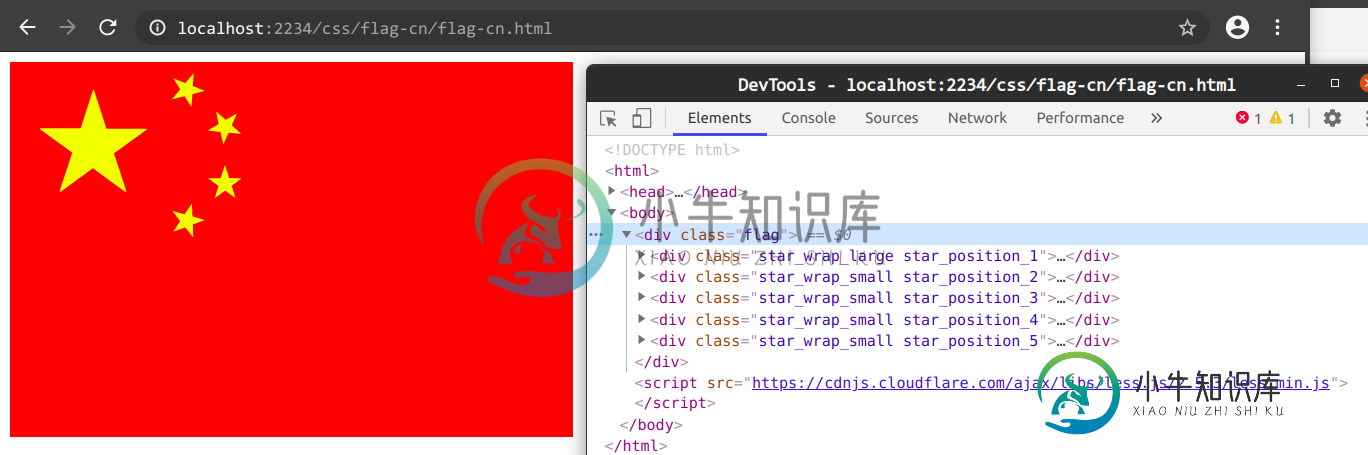
 实现中国五星红旗国旗的布局
实现中国五星红旗国旗的布局本文向大家介绍实现中国五星红旗国旗的布局相关面试题,主要包含被问及实现中国五星红旗国旗的布局时的应答技巧和注意事项,需要的朋友参考一下 注1: 因为 浏览器 CORS,所以需配置 nginx 代理才能正常显示 注2: 参考 国旗墨线图 绘制 注3: 可在我的 git仓库 查看 效果 html less
-
在libGDX动画中处理剑移动的最佳方法
所以我有一个角色,我做了一个矩形来遮盖他的身体,以便与敌人交叉,这样当他与敌人相交时,他会受伤。我遇到的问题是,他有一把剑,剑在他身后以一个角度,因为他随身携带它,当玩家攻击时,动画被播放,剑摆动,越过他的头,落在他面前。我有一个多边形,在空闲/运行位置勾勒出剑的轮廓,但我不知道是否值得尝试在攻击动画的每一帧中手动移动多边形,然后检查动画每一帧的重叠ConvexPolygons,看看剑是否击中了敌
-
 javascript html5 canvas实现可拖动省份的中国地图
javascript html5 canvas实现可拖动省份的中国地图本文向大家介绍javascript html5 canvas实现可拖动省份的中国地图,包括了javascript html5 canvas实现可拖动省份的中国地图的使用技巧和注意事项,需要的朋友参考一下 本文实例分享了html5 canvas可拖动省份的中国地图实现方法,供大家参考,具体内容如下 1.数据获取 画地图需要省份边界坐标,理论上可以每次都用百度API获取数据并绘图,但为了增加效率,首先
-
基于JavaScript实现鼠标箭头移动图片跟着移动
本文向大家介绍基于JavaScript实现鼠标箭头移动图片跟着移动,包括了基于JavaScript实现鼠标箭头移动图片跟着移动的使用技巧和注意事项,需要的朋友参考一下 我们经常在一些网站上看到,鼠标在网页上移动,有一张图片跟着鼠标移动。大家知道这种效果是怎么做出来的吗?你可能感到比较复杂,其实他是用js编一段小程序来实现的,且代码简单,比较好理解。下面我就来分享下实现代码。 关键代码如下所示: 以
-
1.9.2.2 移动插件开发-使用 Bone Mobile 开发移动插件
移动插件开发-使用 Bone Mobile 开发移动插件 Bone Mobile 移动插件开发 移动插件开发-使用 Bone Mobile 开发移动插件 更新时间:2018-07-03 21:10:59 Bone Mobile 移动插件开发 Bone Mobile平台为开发移动插件提供了简单易用的基础框架,来降低开发门槛,提高开发效率,为开发者提供开发、调试、部署、上云一站式的开发体验,让开发者更
-
火花读取来自 SAS 国际移民组织的 JDBC
我正在尝试使用火花 JDBC 从 SAS IOM 读取数据。问题是SAS JDBC驱动程序有点奇怪,所以我需要创建自己的方言: 然而,这还不够。SAS区分了列标签(=人类可读的名称)和列名称(=您在SQL查询中使用的名称),但似乎Spark在模式发现中使用列标签而不是名称,请参阅下面的JdbcUtils摘录: https://github.com/apache/spark/blob/master/
-
折叠工具栏动画不移动
我正在我的应用程序中实现折叠工具栏,它应该没问题,但栏不受限制..不动不做任何!!! 这是我的布局. xml 这是我的活动 请告诉我为什么,提前谢谢! 更新:我已经解决了NestedScrollView的问题,我做了如下操作:
-
 JavaScript实现移动端拖动元素
JavaScript实现移动端拖动元素本文向大家介绍JavaScript实现移动端拖动元素,包括了JavaScript实现移动端拖动元素的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现移动端拖动元素的具体代码,供大家参考,具体内容如下 实现效果: 请切换到移动端页面查看! 代码实现: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
动画后移动imageview(更新位置)
问题内容: 我正在尝试从屏幕的底部到中间在图像视图上进行翻译动画。动画完成后,我希望图像视图停留在那里。我不要setFillAfter(true),因为我想更新imageview的实际位置。 目前,我通过具有2个图像视图(在动画开始时一个,在结束时一个)来做到这一点,并且我使用setVisibility来实现此目的。这是做事的正确方法吗?这是我使用的代码: 问题答案: 然后,必须为要设置动画的Vi
-
如何从片段移动到活动
//使用startActivity(intent)也不起作用//无论我做什么,应用程序都会崩溃
