《小红书实习》专题
-
 微信小程序实现菜单左右联动
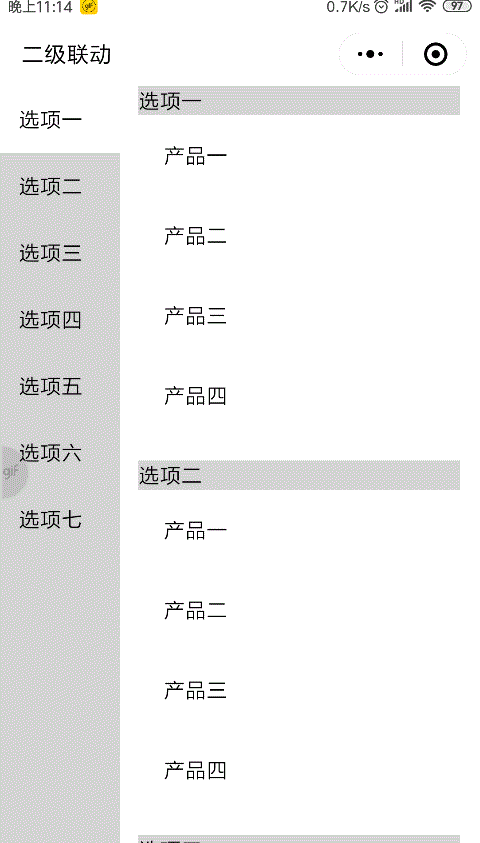
微信小程序实现菜单左右联动本文向大家介绍微信小程序实现菜单左右联动,包括了微信小程序实现菜单左右联动的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现菜单左右联动的具体代码,供大家参考,具体内容如下 今天记录一个个人写的二级联动示例。 下面是效果图: 功能实现关键是使用控件scroll-view,下面直接上示例代码。 页面对应的js文件: 页面对应的wxml文件: 注:纯个人编写,用于记录 为大家
-
 java与微信小程序实现websocket长连接
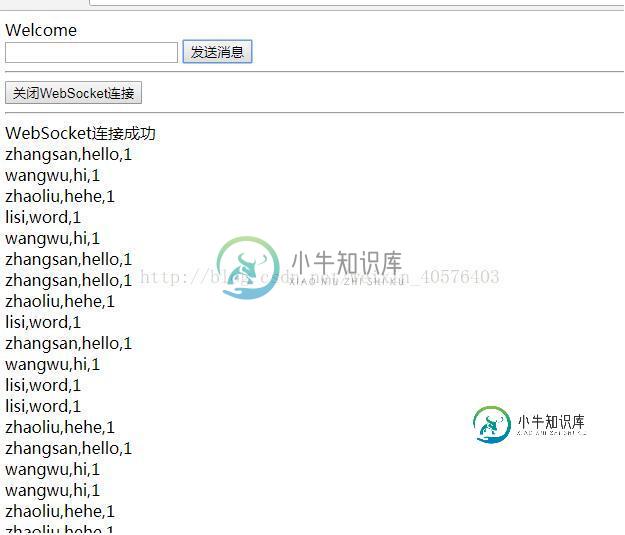
java与微信小程序实现websocket长连接本文向大家介绍java与微信小程序实现websocket长连接,包括了java与微信小程序实现websocket长连接的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java与微信小程序实现websocket长连接的具体代码,供大家参考,具体内容如下 背景: 需要在小程序实现地图固定坐标下实时查看消息 java环境 :tomcat7 jdk1.7 1.java websocket 类
-
Yii框架小部件(Widgets)用法实例详解
本文向大家介绍Yii框架小部件(Widgets)用法实例详解,包括了Yii框架小部件(Widgets)用法实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Yii框架小部件(Widgets)用法。分享给大家供大家参考,具体如下: 小部件 ¶ 小部件是在 视图 中使用的可重用单元, 使用面向对象方式创建复杂和可配置用户界面单元。 例如,日期选择器小部件可生成一个精致的允许用户选择日期的
-
 JavaScript实现移动小精灵的案例代码
JavaScript实现移动小精灵的案例代码本文向大家介绍JavaScript实现移动小精灵的案例代码,包括了JavaScript实现移动小精灵的案例代码的使用技巧和注意事项,需要的朋友参考一下 前言 提示: 今天学习了一个js的小案例,来和可乐一起学习探讨下吧 skr~ 效果: 提示:以下是本篇文章正文内容,下面案例可供参考 一、元素偏移量是什么? offset :中文就是偏离的意思, 使用 offset系列相关属性可以动态的得到该元素
-
SpringBoot实现文件上传下载功能小结
本文向大家介绍SpringBoot实现文件上传下载功能小结,包括了SpringBoot实现文件上传下载功能小结的使用技巧和注意事项,需要的朋友参考一下 最近做的一个项目涉及到文件上传与下载。前端上传采用百度webUploader插件。有关该插件的使用方法还在研究中,日后整理再记录。本文主要介绍SpringBoot后台对文件上传与下载的处理。 单文件上传 如果想要修改文件路径及文件名,修改fileP
-
C++面向对象实现五子棋小游戏
本文向大家介绍C++面向对象实现五子棋小游戏,包括了C++面向对象实现五子棋小游戏的使用技巧和注意事项,需要的朋友参考一下 尽量将面向对象的思想融入进程序中 ChessBoard.h ChessBoard.cpp Player.h Player.cpp main.cpp 以上所述就是本文的全部内容了,希望能够对大家熟练掌握C++有所帮助。
-
JDK 7 新特性小结实例代码解析
本文向大家介绍JDK 7 新特性小结实例代码解析,包括了JDK 7 新特性小结实例代码解析的使用技巧和注意事项,需要的朋友参考一下 1、switch支持String做参数 switch枚举支持 2、数字字面量的改进 2.1. Java7 前支持 十进制(1234)、八进制(01234)、十六进制(0x1234) Java 8支持二进制(0B11110001) 2.2. 可以使用下划线
-
C语言实现俄罗斯方块小游戏
本文向大家介绍C语言实现俄罗斯方块小游戏,包括了C语言实现俄罗斯方块小游戏的使用技巧和注意事项,需要的朋友参考一下 C语言实现俄罗斯方块小游戏的制作代码,具体内容如下 更多俄罗斯方块精彩文章请点击专题:俄罗斯方块游戏集合 进行学习。 更多有趣的经典小游戏实现专题,分享给大家: C++经典小游戏汇总 python经典小游戏汇总 JavaScript经典游戏 玩不停 java经典小游戏汇总 javas
-
 小程序实现日历左右滑动效果
小程序实现日历左右滑动效果本文向大家介绍小程序实现日历左右滑动效果,包括了小程序实现日历左右滑动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了小程序日历左右滑动效果的具体代码,供大家参考,具体内容如下 效果图 wxml js 样式 更多教程点击《Vue.js前端组件学习教程》,欢迎大家学习阅读。 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 以上就是本文的全部内容,希望对
-
php实现约瑟夫问题的方法小结
本文向大家介绍php实现约瑟夫问题的方法小结,包括了php实现约瑟夫问题的方法小结的使用技巧和注意事项,需要的朋友参考一下 本文实例总结了php实现约瑟夫问题的方法。分享给大家供大家参考。具体分析如下: 一群猴子排成一圈,按1,2,...,n依次编号。然后从第1只开始数,数到第m只,把它踢出圈,从它后面再开始数, 再数到第m只,在把它踢出去...,如此不停的进行下去, 直到最后只剩下一只猴子为止,
-
 微信小程序 template模板详解及实例
微信小程序 template模板详解及实例本文向大家介绍微信小程序 template模板详解及实例,包括了微信小程序 template模板详解及实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 template模板详解及实例 首先看一些官方的一些介绍。 模板:模板功能是通过对template 标签的属性 name=”” 去创建不同模板,通过is=”name的值”来使用。 通过上面两张图,大概能看出,使用模板可以为大量类似的布局带来
-
 Node.js服务Docker容器化应用实践小结
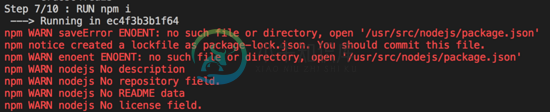
Node.js服务Docker容器化应用实践小结本文向大家介绍Node.js服务Docker容器化应用实践小结,包括了Node.js服务Docker容器化应用实践小结的使用技巧和注意事项,需要的朋友参考一下 本篇不会讲解 Docker 命令的使用、安装等,因为在之前一篇文章一文零基础教你学会 Docker 入门到实践中也已经讲解的很详细了,不清楚的可以点击链接回头在重新看下,本篇重点是介绍 Node.js 项目如何进行 Docker 容器化及一
-
C语言实现三子棋小游戏详解
本文向大家介绍C语言实现三子棋小游戏详解,包括了C语言实现三子棋小游戏详解的使用技巧和注意事项,需要的朋友参考一下 在用C语言实现三子棋小游戏之前,我们应当了解三子棋的游戏规则:在九宫格棋盘上,哪一方三个棋子连成一线(一行或一列或对角线)即判定哪一方胜利。 以下为源代码: 1.首先打印出菜单。 2.创建一个二维数组board用来储存三子棋的元素,并对其进行初始化。 3.打印九宫格棋盘。 4.使用P
-
 javascript实现别踩白块儿小游戏程序
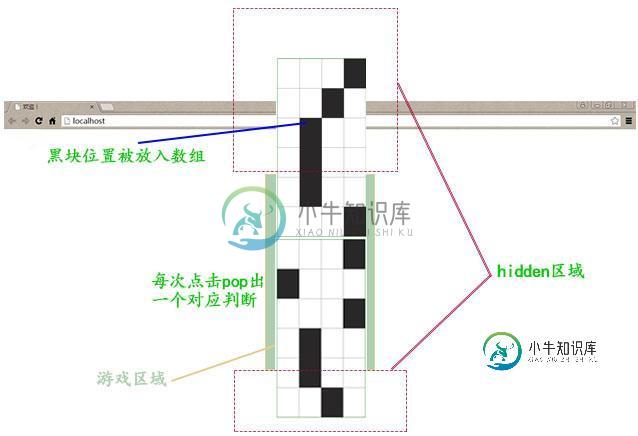
javascript实现别踩白块儿小游戏程序本文向大家介绍javascript实现别踩白块儿小游戏程序,包括了javascript实现别踩白块儿小游戏程序的使用技巧和注意事项,需要的朋友参考一下 最近有朋友找我用JS帮忙仿做一个别踩白块的小游戏程序,但他给的源代码较麻烦,而且没有注释,理解起来很无力,我就以自己的想法自己做了这个小游戏,主要是应用JS对DOM和数组的操作。 程序思路:如图:将游戏区域的CSS设置为相对定位、溢出隐藏;两块“游
-
 一步步教你用Python实现2048小游戏
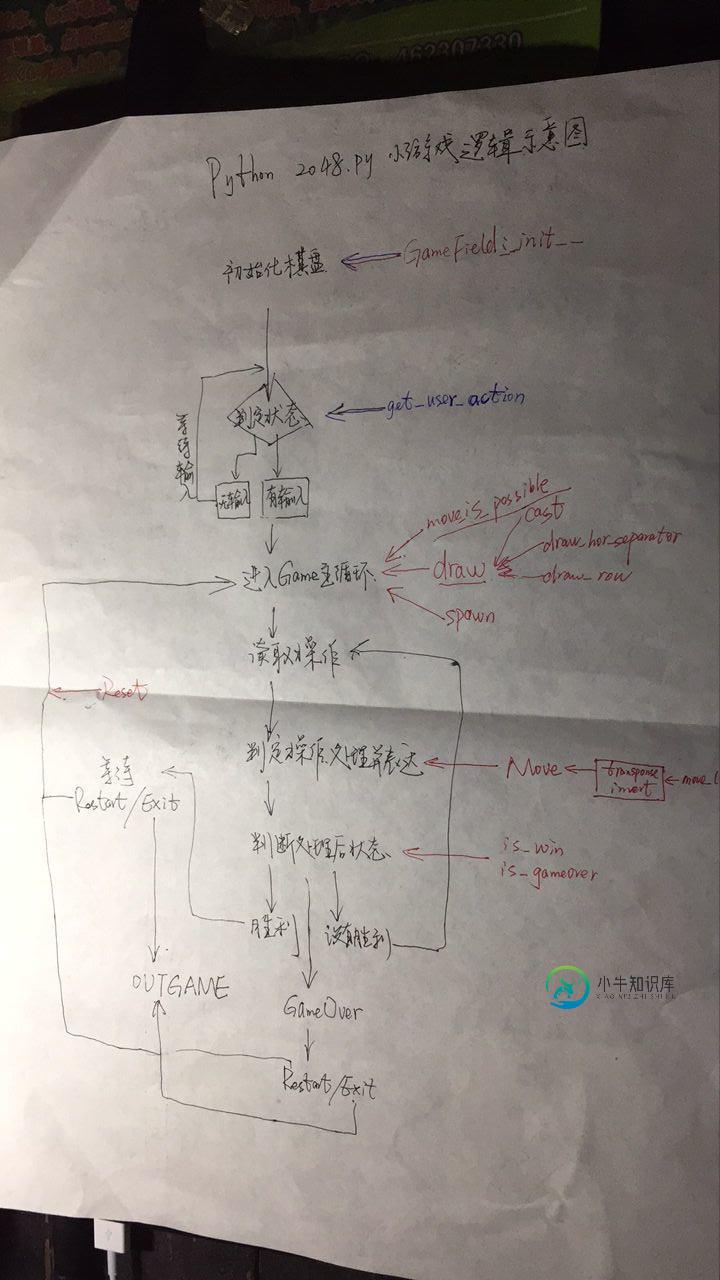
一步步教你用Python实现2048小游戏本文向大家介绍一步步教你用Python实现2048小游戏,包括了一步步教你用Python实现2048小游戏的使用技巧和注意事项,需要的朋友参考一下 前言 2048游戏规则:简单的移动方向键让数字叠加,并且获得这些数字每次叠加后的得分,当出现2048这个数字时游戏胜利。同时每次移动方向键时,都会在这个4*4的方格矩阵的空白区域随机产生一个数字2或者4,如果方格被数字填满了,那么就GameOver了。
