《猿辅导内推》专题
-
我如何使用证明内容或自我对齐来居中?(仅引导)
这是我的代码,出于某种原因,我无法将其居中。我尝试过为每一行和每一列配置内容和对齐项,但它不起作用。我使用的是4.6 Bootstrap的cdn。 这个: Link rel="样式表"href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0 /dist/css/bootstrap.min.css"完整性="sha384-B0vP5xmATw1 K9KRQ
-
Impex old pk在将自定义组件导入内容槽时格式错误
我试图在Hybris 6.4中创建一个impex脚本,以便通过Hybris管理控制台中的impex导入工具将自定义组件放入ContentSlot。当我运行impex时,我得到的是,错误。我已经使用BackOffice应用程序来验证我的自定义组件是否存在。我需要做什么才能将我的组件分配到ContentSlot,而不会遇到错误? 这是我的弹劾。 请注意,我还尝试了$catalogVersion宏的这种
-
调用bsh方法出错:ava源文件:内联评估:"导入java.security.message摘要
在杰米特 为什么为什么为什么!!!!! Java8默认安装。 为什么不呢?
-
如何修复将数据导入MongoDB时的JavaScript堆内存不足错误?
数据库操作git:(主)节点import_acparts_to_mongdb.js <---最后几个GC--> 38787 ms:标记-扫描1384.9(1436.8)->1384.8(1436.8)MB,1181.9/0.0ms[分配失败][请求旧空间中的GC]。39964 ms:标记-扫描1384.8(1436.8)->1384.8(1436.8)MB,1177.7/0.0ms[分配失败][请
-
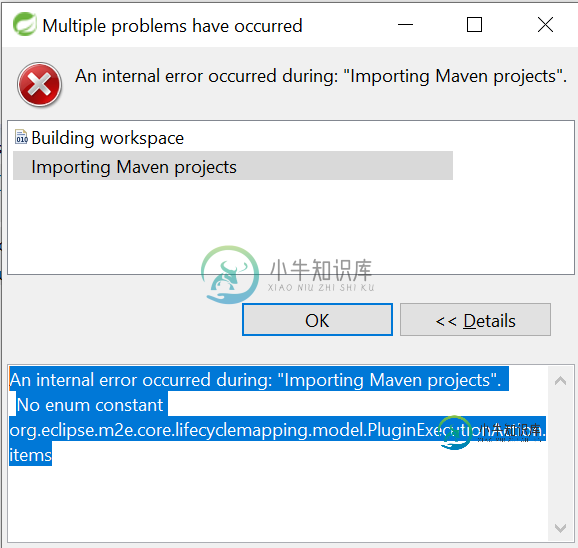
 在"导入Maven项目"和"构建Maven项目"期间发生内部错误
在"导入Maven项目"和"构建Maven项目"期间发生内部错误我得到了下面的错误,而导入maven项目从STS的git仓库。 “导入Maven项目”期间发生内部错误。没有枚举常量组织。日食m2e。果心生命周期图。模型插件执行操作。项目
-
在 Dreamweaver 中如何链接页面和内容以及设置网站导航
了解 Dreamweaver 中的链接和导航功能,以及绝对路径、文档相对路径和站点根目录相对路径。 在设置 Dreamweaver 站点以存储网站文档和创建 HTML 页面之后,您将需要创建文档之间的连接。 Dreamweaver 提供多种创建链接的方法,可创建指向文档、图像、多媒体文件或可下载软件的链接。可以建立到文档内任意位置的任何文本或图像的链接,包括标题、列表、表、绝对定位的元素(AP 元
-
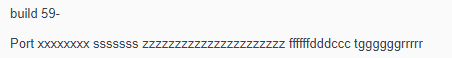
 前端 - 单词之间存在连字符导致的内容换行问题?
前端 - 单词之间存在连字符导致的内容换行问题?我有一段css文本,内容为 插入到标签的内容文本之后,显示上59和Port之间就会自动换行显示,如何阻止这个自动换行显示? 尝试过word-break: keep-all,仍然无法阻止其自动换行。 样式截图
-
导入com.sun.image.codec.jpeg。*
问题内容: 我在编译Java程序时遇到以下错误 我能做什么 ? 既然不推荐使用com.sun软件包,那么写映像文件的正确方法是什么。 问题答案: 为什么在包中使用类?您不应该直接使用这些类:为什么开发人员不应该编写调用“ sun”包的程序 。 您的程序做什么?它只是尝试读取或写入JPG图像吗?使用API 非常简单。请参阅本教程:编写/保存图像。 补充 -如Java SE 7和JDK 7兼容性指南中
-
TensorFlow导出
在这里,将重点关注和学习TensorFlow中的形成。这有助于了解TensorFlow中的导出模块。包含基本信息,这些信息是对先前训练过的图表进行训练,执行评估或运行推理所必需的。 以下是相同的代码片段 - 下面是一个典型的使用模型 -
-
Vim导航
主要内容:基本导航,导航到线条,单词导航,使用跳跃Vim非常支持高级导航。 在本章中,将讨论一些有助于提高生产率的流行导航技术。 基本导航 在基本导航中,可以按位置向左,向右,向上和向下导航。 以下命令可用于此 - 编号 命令 描述 1 将光标向左移动一个位置 2 将光标向右移动一个位置 3 将光标向上移动一行 4 将光标向下移动一行 要执行多位置导航,请使用这些命令编号。 例如,要从当前行导航下方的光标行,请执行以下命令 - 也可以将数字与剩余
-
ionic 导航
主要内容:ion-nav-view,ion-view,ion-nav-bar,ion-nav-buttons,ion-nav-back-button,nav-clear,ion-nav-title,nav-transition,nav-direction,$ionicNavBarDelegate,$ionicHistoryion-nav-view 当用户在你的app中浏览时,ionic能够检测到浏览历史。通过检测浏览历史,实现向左或向右滑动时可以正确转换视图。 采用AngularUI路由器模块等
-
Bootstrap4 导航
主要内容:实例,导航对齐方式,实例,垂直导航,实例,选项卡,实例,胶囊导航,实例,导航等宽,实例,胶囊下拉菜单,实例,选项卡下拉菜单,实例,动态选项卡,实例,胶囊状动态选项卡,实例如果你想创建一个简单的水平导航栏,可以在 <ul> 元素上添加 .nav类,在每个 <li> 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类: 实例 <ul class="nav"> <li class="nav-item"> <a class="nav-link" href="#">Li
-
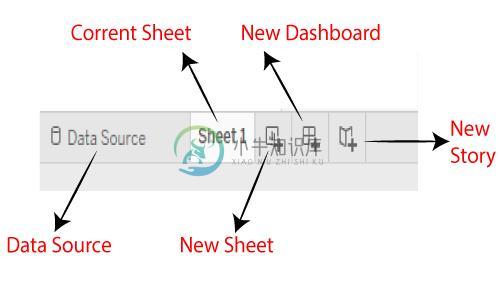
 Tableau导航
Tableau导航可以使用下图解释工作簿的Tableau导航: 数据源: 可以使用“数据源”选项卡修改现有数据源,创建或添加新数据源,该选项卡位于Tableau桌面窗口的底部。 当前表:当前表是目前正在工作的一张工作簿。此选项卡中提供了工作簿中存在的所有仪表板,工作表和故事板。 新工作表:选项卡中显示的新工作表图标用于在Tableau工作簿中创建新工作表。 新仪表板:选项卡中显示的新仪表板图标用于在Tableau工
-
导航栏
导航栏是一个将商标、导航以及别的元素简单放置到一个简洁导航页头的的包裹。它很容易扩展,而且,在折叠板插件的帮助下,它可以轻松与幕后内容整合。 基础 这些是你开始使用导航条之前需要知道的东西: 导航条要求一个包裹的.navbar以及一个配色方案类(可以是.navbar-default或者.navbar-inverse)。 当在一个导航条中使用多个组件时,必须用一些 对齐类 。 导航条以及它们的内容默
-
ReactJS导航
问题内容: 我正在研究一个示例reactjs应用程序(在学习过程中)。我有一个页面,其中列出了用户列表和一个添加按钮以添加新用户。 当我单击添加按钮时,我应该导航到用户表单以创建新用户。 在用户表单中单击“提交”按钮后,它应导航回到第一页,在该页面中应列出用户列表以及新用户。 如何在页面之间导航做出反应? 问题答案: 您可以使用React Router来完成。这是React Router教程。 用
