《考研调剂》专题
-
 RT-Thread API 参考手册 v3.1.1
RT-Thread API 参考手册 v3.1.1RT-Thread 主要采用 C 语言编写,浅显易懂,方便移植。它把面向对象的设计方法应用到实时系统设计中, 使得代码风格优雅、架构清晰、系统模块化并且可裁剪性非常好。
-
按参考呼叫(Call by Reference)
将参数传递给函数的引用call by reference方法将参数的引用复制到形参中。 在函数内部,引用用于访问调用中使用的实际参数。 这意味着对参数所做的更改会影响传递的参数。 要通过引用传递值,参数引用将像任何其他值一样传递给函数。 因此,您需要将函数参数声明为引用类型,如以下函数swap() ,该函数swap()其参数指向的两个整数变量的值。 // function definition t
-
钉钉M1智能考勤机
钉钉指纹识别智能考勤机,小巧精致的外观、多地多店数据云端同步,考勤数据报表一键导出。 摆放方式 挂墙摆放 平放桌面 产品结构 产品结构说明 设备配置 设备通电,打开钉钉,扫描屏幕二维码 蓝牙连接 连接WiFi 绑定团队 设备使用 考勤规则设置 设置参与考勤人员 设备端录入指纹 重新录入指纹:删除指纹/录入指纹 打卡方式 M1打卡 ● 用录入指纹信息的手指完成指纹打卡 手机打卡 ● 打开钉钉进行Wi
-
钉钉M1C智能考勤机
钉钉指纹识别智能考勤机,小巧精致的外观、多地多店数据云端同步,考勤数据报表一键导出。 摆放方式 桌面摆放 挂墙摆放 产品结构 产品结构说明 设备配置 设备通电,扫描设备上的二维码 通过蓝牙搜索设备 连接网络 请选择设备关联团队 设备使用 设置考勤规则 设置考勤人员 录入指纹 若是指纹无法正常打卡,可以删除指纹重新录入 打卡方式 M1C打卡 用录入指纹信息的手指完成指纹打卡 手机打卡 打开钉钉进行W
-
6.2 标尺、参考线、网格
这些特性将帮助你在 Sketch 中通过网格、直线或者其他图层来精确地将图层定位到你想要的位置。 参考线 默认在 Sketch 中,打开了自动参考线功能,你可以通过 ^ L 键进行切换。当你改变大小或移动图层的时候, Sketch 会尝试帮助你将它与其他图层自动对齐。当两个图层对齐时,你将会看到一条红色的线出现,这表示它们精确地对齐了。 距离和大小 按住 option/alt (⌥)键的时候, S
-
附录 A Erlang 语法参考
这部分语法参考是 LALR 语法的改编版本。 此语法和严格的 LALR 语法对 match_expr 有不同理解。 match_expr 中等号左边可以是一个模式或者表达式, Erlang 编译器会在语义分析时确定其含义。 类型 优先级 运算符 Nonassoc 0 'catch'. Right 200 '='. Right 200 '!'. Left 300 add op. Left 400 m
-
数据库驱动器参考
这是一个平台无关的数据库实现基类,该类不会被直接调用, 而是通过特定的数据库适配器类来继承和实现该类。 关于数据库驱动器,已经在其他几篇文档中介绍过,这篇文档将作为它们的一个参考。 重要 并不是所有的方法都被所有的数据库驱动器所支持, 当不支持的时候,有些方法可能会失败(返回 FALSE)。 class CI_DB_driver initialize() 返回: TRUE on success,
-
[慢工细活] 设计思考
因为有想过在这座城市、这个村庄开一间杂货店,出售手工作品,工作之余打理打理。也希望通过自己的努力,让偌大的中国能够容得下我的一张书桌。 当你手中有一把锤子的时候,你所看到的都是钉子。由于从事UI 设计相关工作,主要针对移动互联网领域,因此,首先想到的是这个怎么设计成iOS 应用。 于是对杂货、创意产品、手工作品的相关网站及应用进行了一番研究,然后试着结合移动设备的特性,对这个应用进行了设计。希望人
-
10.Coreseek特殊选项参考
-
5.命令行工具参考
就像其他地方已经提到的,Sphinx不是个名叫“sphinx”的单独可执行程序,而是由四个独立的程序共同组成的。本节介绍这些工具和他们的用法。
-
发布测试、作业、考试
老师操作指南-发布测验,作业,考试 添加单元测验或作业 单元测验为客观题,支持单选、多选、填空题、判断题四种类型;单元作业为主观题。注意:如果需要用到 online judge 编程题,需要提出申请,由运营开通权限后,方可添加。 注意: 测验和作业的发布时间需设置的晚于本章节内容发布时间,并且需要设置相应的截止时间 。 单元测验 点击“添加测验”,输入测验名称及时间,点保存; 之后,点击“添加测验
-
目睹 API 错误码参考
http状态码 状态码解释 错误码 错误码解释 400 Bad Request - - - - 400001 Invalid parameters - - 400002 Missing parameters 401 Unauthorized - - - - 401001 Unauthorized user 403 Forbidden - - - - 403001 Not allowed to ac
-
 web前端必考面试题
web前端必考面试题HTML + CSS: 什么是 BFC,它的作用是什么,有哪些触发方式 简单说下 opacity: 0、visibility: hidden、display: none 的区别 说一下 CSS 权重 em、rem、vw、vh、vmin、vmax 分别是做什么的 开发阶段中,img 图片中间为什么会有 4-6px 的间距,而在生产环境就没了 项目做到一半,iconfont 图标库中添加了新的图标,那
-
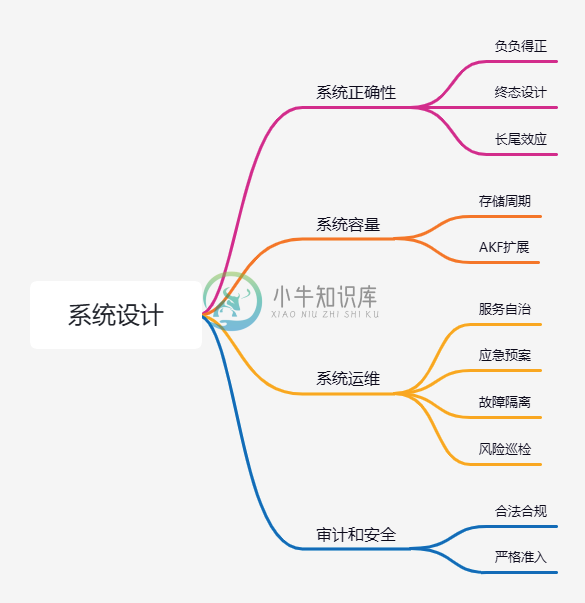
 系统设计的10考虑
系统设计的10考虑主要内容:1.考虑一:负负得正,2.考虑二:终态设计,3.考虑三:长尾效应,4.考虑四:存储周期,5.考虑五:AKF扩展,6.考虑六:服务自治,7.考虑七:应急预案,8.考虑八:故障隔离,9.考虑九:风险巡检,10.考虑十一严格准入1.考虑一:负负得正 如果把错误的逻辑改对了反而可能引起问题。 这种问题要避免最好的时机是初版设计和开发阶段就避免。除了设计阶段逻辑要清晰,代码要做好审查、加上单体测试等测试手段外,可以将中间结果用debug日志打印。建议自测阶段多用debug级别日志跑几遍,进行观察
-
jQueryAPI参考文档中文版
这是一个文档的汉化项目,主要是翻译 jQuery 的文档为中文。 来自作者的话: 我之所以不惜放弃先前的html转而实现现在的xml,主要是为了能够专心维护一个数据核心,而把各种 关于表现的内容都分离开来。我现在所写的xslt文件仅仅是针对当前xml的一种实现形式。chm版本也是xslt文件的一种延伸。 所以,如果对当前的样式不满意的,可以随意针对xml文件写新的xslt文件,也可以针对xml用a
