《陕西移动》专题
-
 vue移动端使用canvas签名的实现
vue移动端使用canvas签名的实现本文向大家介绍vue移动端使用canvas签名的实现,包括了vue移动端使用canvas签名的实现的使用技巧和注意事项,需要的朋友参考一下 效果 canvas画板移动端 .gif 需求 在一些项目业务中,经常会使用到画板,让用户自己去写/画一些东西做标示,比如说在线签电子合约、签名等,如果不用插件,那么如何使用h5的canvas画布来实现这一需求呢? 【本篇只讨论移动端,PC端请看上篇】 分析
-
js实现跟随鼠标移动的小球
本文向大家介绍js实现跟随鼠标移动的小球,包括了js实现跟随鼠标移动的小球的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现跟随鼠标移动的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 JavaScript实现跟随鼠标移动的盒子
JavaScript实现跟随鼠标移动的盒子本文向大家介绍JavaScript实现跟随鼠标移动的盒子,包括了JavaScript实现跟随鼠标移动的盒子的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现跟随鼠标移动的具体代码,供大家参考,具体内容如下 跟随鼠标移动的盒子(包括检测边界值) 效果图: 代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
JavaScript canvas实现跟随鼠标移动小球
本文向大家介绍JavaScript canvas实现跟随鼠标移动小球,包括了JavaScript canvas实现跟随鼠标移动小球的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js跟随鼠标移动小球的具体代码,供大家参考,具体内容如下 效果 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Listloading.js移动端上拉下拉刷新组件
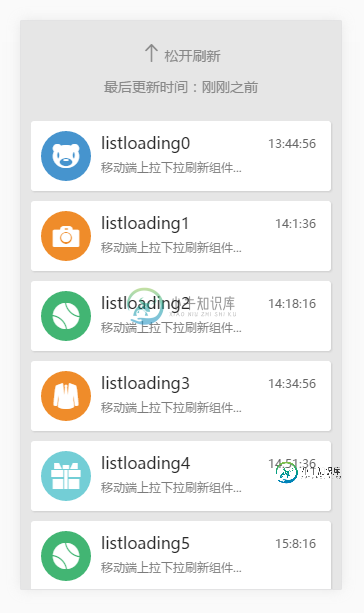
Listloading.js移动端上拉下拉刷新组件本文向大家介绍Listloading.js移动端上拉下拉刷新组件,包括了Listloading.js移动端上拉下拉刷新组件的使用技巧和注意事项,需要的朋友参考一下 listloading是一个移动端的上拉、下拉加载更多的组件。主要依赖于iscroll.js v5.1.2基础上开发的组件,基础库可以使用jquery.js或者zepto.js操作dom节点,目前我是使用了zepto.js作为基础库操作
-
 Python绘制股票移动均线的实例
Python绘制股票移动均线的实例本文向大家介绍Python绘制股票移动均线的实例,包括了Python绘制股票移动均线的实例的使用技巧和注意事项,需要的朋友参考一下 1. 前沿 移动均线是股票最进本的指标,本文采用numpy.convolve计算股票的移动均线 2. numpy.convolve numpy.convolve(a, v, mode='full') Returns the discrete, linear convo
-
哪些移动浏览器支持javascript(和Ajax)?
问题内容: 对于我正在构建的网站(针对移动用户),我正在考虑使用一些Ajax控件。我想知道哪些移动浏览器支持和不支持Javascript和Ajax,所以我可以知道我是否至少覆盖了我的大部分目标市场(即iPhone,Droid,诺基亚,Opera)。如果没有,我将不得不寻找另一种方式来展示我的表格… 谢谢! 问题答案: 我发现quirksmode上的ppk列表非常有用。它不是100%完整的资源,但应
-
移动WooCommerce类别描述下面的产品
我们正试图将我们的产品类别描述放在页面的底部,以便产品首先显示。我尝试了这个主题中的所有建议,但没有一个像他们应该的那样工作。 下面这段代码将类别描述放在三个地方,在产品上面,通过产品和产品下面。 当我删除中间一行(关于主要内容)时,贯穿产品的描述就会消失。因此,我所需要修复的就是删除产品页面顶部的描述。 我非常感谢你的帮助。在我们的网站上查看产品类别可能会有所帮助。 我的存档产品的代码。php:
-
带移动客户端的Saml单点登录
关于SAML及其通过Shibboleth的实现,我有很多问题。我已经做了大量的研究,我想澄清一些事情。我有一个与服务器通信的移动应用程序。我们的一个企业客户,我们称之为StackOverflow大学,希望使用Shibboleth(或者我应该说SAML?)为我们的系统提供SSO。他们已经给我们发送了所有学生的电子邮件地址和基本资料。使用OAuth2,我们确切地知道如何提供SSO,但是,使用SAML,
-
 UE4设置人物移动和人物视角
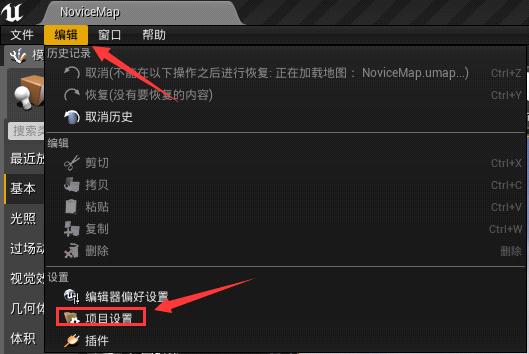
UE4设置人物移动和人物视角主要内容:UE4 设置人物移动,UE4 设置人物角色,FRotator本节我们先讲解 UE4 人物移动的设置,然后再讲解 UE4 人物视角的设置。 UE4 设置人物移动 1) 打开 UE4 编辑器,点击“编辑”然后点击“项目设置”: 2) 选择“输入”: 3) 点击“AxisMappins” 的 添加按键输入,我们创建 6 个按键输入: 4) 更改按键和按键的名字,这里一个按键对应一个名字。你可以通过添加多个名字不同但是按键相同的方法去绑定不同的事件。 5) 设置
-
C++移动或获取文件读写指针
在读写文件时,有时希望直接跳到文件中的某处开始读写,这就需要先将文件的读写 指针指向该处,然后再进行读写。 ifstream 类和 fstream 类有 seekg 成员函数,可以设置文件读指针的位置; ofstream 类和 fstream 类有 seekp 成员函数,可以设置文件写指针的位置。 所谓“位置”,就是指距离文件开头有多少个字节。文件开头的位置是 0。 这两个函数的原型如下: ost
-
CSS3 100VH在移动浏览器中不恒定
我有一个很奇怪的问题...在每个浏览器和移动版本中,我都遇到了这种行为: 当您加载页面时,所有浏览器都有一个顶部菜单(例如,显示地址栏),当您开始滚动页面时,该菜单向上滑动。 100vh有时只在视区的可见部分计算,因此当浏览器栏向上滑动时,100vh会增加(以像素为单位) 由于尺寸已更改,所有布局重新绘制并重新调整 对用户体验的不良影响 如何才能避免这个问题?当我第一次听说viewport-hei
-
使用AzureDevops在子句之间移动资源
目前我正在尝试通过AzureDevops创建动态环境。 实现这一点的其中一个步骤是获取生产数据库的副本并将其放置在临时资源组(生产订阅)中,然后将sql server和关联数据库移动到非生产订阅中。然后,我们从这里创建web应用程序并部署代码。 当我通过Az Cli运行此命令时,我可以使用以下命令移动资源 然而,当我通过AzureDevops运行此程序时,我得到以下错误 我相信,在AzureDev
-
无法缩放移动设备上的图像
我有一个图像,我正在尝试缩放,因为屏幕大小减少。在桌面上,1336x625分辨率的图像可以正常工作,但一旦屏幕缩小到500x625时,图像就不能适当缩放,边缘也会被削减。我试着把最大宽度和位置。但还是没用。我需要改变什么才能让它工作。 Css代码 Html代码:
-
 美团点评 移动端 面经(已意向)
美团点评 移动端 面经(已意向)本人本科211,硕士985,没有移动端开发经验,但有机器学习实践经验,lc刷了600+,目前已拿到美团点评移动端的录用意向书,分享一下面试时遇到的影响深刻的问题攒一下人品 (说是移动端,但今年美团的移动端和前端貌似混一起了,不仅用一个答疑群,甚至一面面试官还问我“为什么投前端”,把我整蒙了) 8.13 笔试(两道编程题AC) 8.24 一面(70min) 1. 介绍硕士阶段项目 2. 以菜品识
