《陕西移动》专题
-
C#碰撞,如何使玩家在布尔值说他不能正确移动时不移动
这是我目前正在开发的一个游戏,我在工作和移动时遇到了碰撞,但当我在墙的两侧(从墙列表中)碰撞时,它会停止移动我的玩家,但如果我一直按住键,玩家将完全移动 这是移动和碰撞的代码: 提醒:一切正常,但我的玩家在与物体碰撞并停止几秒钟后,将继续穿过墙壁。
-
 JS实现点击上移下移LI行数据的方法
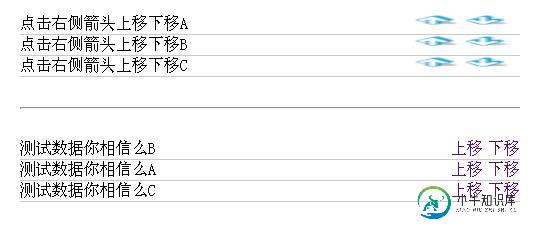
JS实现点击上移下移LI行数据的方法本文向大家介绍JS实现点击上移下移LI行数据的方法,包括了JS实现点击上移下移LI行数据的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现点击上移下移LI行数据的方法。分享给大家供大家参考。具体如下: 这里演示JavaScript排序功能,点击按钮实现数据的上移和下称,一共有两组测试效果,上组采用箭头图标控制的方式,更美观,下组是直接使用文字,根据你的需要自行选择。myList
-
如何在python中获得逻辑右移二进制移位
问题内容: 如标题所示,JavaScript中有一个特定的运算符。例如,在JavaScript中,我们将得到以下结果: 那么是否有某种方法或运算符来表示呢? 问题答案: 没有内置的运算符,但是您可以轻松地模拟自己: 以下替代实现消除了对的需要:
-
 Vue.js实现一个todo-list的上移下移删除功能
Vue.js实现一个todo-list的上移下移删除功能本文向大家介绍Vue.js实现一个todo-list的上移下移删除功能,包括了Vue.js实现一个todo-list的上移下移删除功能的使用技巧和注意事项,需要的朋友参考一下 如图,A simple todo-list长这样 这是一个基于vue.js的一个简单的todo-list小demo。首先要实现添加非空list,点击list切换finished状态这样的一个效果,推荐学习地址---->点击打
-
 jQuery表格行上移下移和置顶的实现方法
jQuery表格行上移下移和置顶的实现方法本文向大家介绍jQuery表格行上移下移和置顶的实现方法,包括了jQuery表格行上移下移和置顶的实现方法的使用技巧和注意事项,需要的朋友参考一下 我们在操作列表数据的时候,需要将数据行排列顺序进行调整,如上移和下移行,将行数据置顶等,这些操作都可以在前端通过点击按钮来完成,并且伴随着简单的动态效果,轻松实现表格数据排序。 运行效果图: HTML 页面上是一个简单的数据表格,我们在数据行中分别放置
-
jQuery实现表格行上移下移和置顶的方法
本文向大家介绍jQuery实现表格行上移下移和置顶的方法,包括了jQuery实现表格行上移下移和置顶的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现表格行上移下移和置顶的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
 Javaweb 鼠标移入移出表格颜色变化的实现
Javaweb 鼠标移入移出表格颜色变化的实现本文向大家介绍Javaweb 鼠标移入移出表格颜色变化的实现,包括了Javaweb 鼠标移入移出表格颜色变化的实现的使用技巧和注意事项,需要的朋友参考一下 最近在学习JavaWeb时,有用到鼠标移动事件,所以今天在这里记录一个相关的案例,同时也是对相关知识的一个巩固,效果为在鼠标移动到表格对应行列时,该行列的背景颜色发生变化。 效果如下: 其中用到是onmouseover和onmouseou事件t
-
将Express.js 2迁移到3,特别是将app.dynamicHelpers()迁移到app.locals.use?
问题内容: 将Express.js从版本2更新到了版本3,以下调用中断了,因为它不再存在于V3中: 有一个迁移指南说: (使用中间件+ res.locals) 但是我很困惑如何做到这一点。是否有一个更具体的示例说明如何进行迁移? 相关的SO post: Node.js Express3.0 问题答案: 我有同样的问题 session.user ,只是通过了解该app.use功能必须是固定的, 在
-
从特定偏移量到结束偏移量的流处理
可以从输入主题的特定偏移量到结束偏移量进行Kafka流处理吗? 我有一个Kafka流应用程序消耗输入主题,但由于某种原因失败了。我修复了问题并再次启动它,但它从输入主题的最新偏移量开始消耗。我知道应用程序已处理的输入主题的偏移量。现在,我如何将输入主题从一个偏移量处理到另一个偏移量。我正在使用合流平台5.1.2。
-
Room数据库迁移不能正确处理ALTER TABLE迁移
预期: 找到TableInfo{name='user',Columns={name=Column{name='name',Type='text',NotNull=False,PrimaryKeyPosition=0},Age=Column{name='Age',Type='integer',NotNull=True,PrimaryKeyPosition=0},ID=Column{name='id'
-
Spring Boot 1.5到2迁移- Flyway迁移校验和不匹配
从升级到时,我收到以下错误,尽管SQL脚本没有改变: Spring Boot建议 为确保架构升级顺利进行,请按照以下说明操作: > < li> 首先将您的1.5.x Spring Boot应用程序升级到Flyway 4(撰写本文时为4.2.0),请参见Maven和Gradle的说明。 将架构升级到 Flyway 4 后,升级到Spring启动 2 并再次运行迁移以将应用程序移植到 Flyway 5
-
从SQL Server迁移到Snowflake时,如何迁移存储过程
我在雪花上做POC,探索这个产品。 我有一个问题:在SQL Server中,我们有400-500个存储过程,这些存储过程是从SSRS报告调用的。这些存储过程本质上很简单,如下所示:
-
如何在Visual Studio Mac代码中上移或下移一行
我熟悉如何在其他编辑器中向上或向下移动一行,如Atom和Sublime。 在Mac的Visual Studio代码中是如何实现的?
-
Flyway可重复迁移-在版本化迁移之前执行?
在使用可重复迁移时,我观察到一些奇怪的飞行路线行为。文件指出: 在一次迁移运行中,可重复迁移始终在所有挂起的版本化迁移执行完毕后最后应用。 但在我的例子中,可重复迁移(正在重新创建一个DB视图)似乎失败了,因为它是在版本化迁移之前执行的。 迁移前的Flyway信息数据:
-
当我尝试使用负边距向上移动图像时,整个容器都向上移动
问题内容: 因此,这是html代码: And here is css: 因此,我使用margin-top:-10px,但它移动了整个容器,而不仅仅是图像。 问题答案: 这是由于保证金合拢规则。要解决此问题,您可以简单地在元素上使用透明边框: 现在,为什么添加边框会中止边距折叠规则? 这不是防止保证金崩溃的唯一方法。还有其他方法,例如向元素添加填充。 为什么这可以防止利润减少?因为它(元素)与盒子布
