《猿辅导面试》专题
-
ionic 导航
主要内容:ion-nav-view,ion-view,ion-nav-bar,ion-nav-buttons,ion-nav-back-button,nav-clear,ion-nav-title,nav-transition,nav-direction,$ionicNavBarDelegate,$ionicHistoryion-nav-view 当用户在你的app中浏览时,ionic能够检测到浏览历史。通过检测浏览历史,实现向左或向右滑动时可以正确转换视图。 采用AngularUI路由器模块等
-
Bootstrap4 导航
主要内容:实例,导航对齐方式,实例,垂直导航,实例,选项卡,实例,胶囊导航,实例,导航等宽,实例,胶囊下拉菜单,实例,选项卡下拉菜单,实例,动态选项卡,实例,胶囊状动态选项卡,实例如果你想创建一个简单的水平导航栏,可以在 <ul> 元素上添加 .nav类,在每个 <li> 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类: 实例 <ul class="nav"> <li class="nav-item"> <a class="nav-link" href="#">Li
-
 Tableau导航
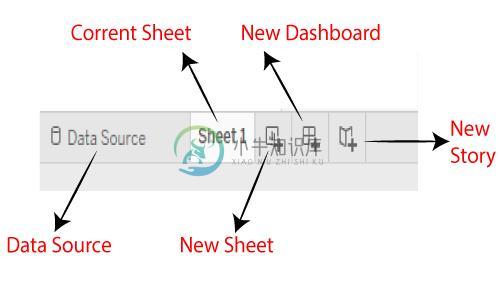
Tableau导航可以使用下图解释工作簿的Tableau导航: 数据源: 可以使用“数据源”选项卡修改现有数据源,创建或添加新数据源,该选项卡位于Tableau桌面窗口的底部。 当前表:当前表是目前正在工作的一张工作簿。此选项卡中提供了工作簿中存在的所有仪表板,工作表和故事板。 新工作表:选项卡中显示的新工作表图标用于在Tableau工作簿中创建新工作表。 新仪表板:选项卡中显示的新仪表板图标用于在Tableau工
-
导航栏
导航栏是一个将商标、导航以及别的元素简单放置到一个简洁导航页头的的包裹。它很容易扩展,而且,在折叠板插件的帮助下,它可以轻松与幕后内容整合。 基础 这些是你开始使用导航条之前需要知道的东西: 导航条要求一个包裹的.navbar以及一个配色方案类(可以是.navbar-default或者.navbar-inverse)。 当在一个导航条中使用多个组件时,必须用一些 对齐类 。 导航条以及它们的内容默
-
ReactJS导航
问题内容: 我正在研究一个示例reactjs应用程序(在学习过程中)。我有一个页面,其中列出了用户列表和一个添加按钮以添加新用户。 当我单击添加按钮时,我应该导航到用户表单以创建新用户。 在用户表单中单击“提交”按钮后,它应导航回到第一页,在该页面中应列出用户列表以及新用户。 如何在页面之间导航做出反应? 问题答案: 您可以使用React Router来完成。这是React Router教程。 用
-
 LR推导
LR推导本文向大家介绍LR推导相关面试题,主要包含被问及LR推导时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 逻辑回归本质上是线性回归,只是在特征到结果的映射中加入了一层逻辑函数g(z),即先把特征线性求和,然后使用函数g(z)作为假设函数来预测。g(z)可以将连续值映射到0 和1。g(z)为sigmoid function. 则 逻辑回归用来分类0/1 问题,也就是预测结果属于0 或者1 的二
-
 gbdt推导
gbdt推导本文向大家介绍gbdt推导相关面试题,主要包含被问及gbdt推导时的应答技巧和注意事项,需要的朋友参考一下 参考回答: GBDT 全称为 Gradient Boosting Decision Tree。顾名思义,它是一种基于决策树(decision tree)实现的分类回归算法。 Gradient Descent: method of steepest descent 梯度下降作为求解确定可微方程
-
LazyInitializationExceptionSpring引导
为了简单起见,没有提供getter、setter、ToString和构造函数。我能够保存对象到数据库和数据库已经填充。 如果我像Eager一样获取,一切都运行得很好,但我知道这是一种不好的做法,应该使用懒惰加载。但我一直得到LazyInitializationException。 我从错误中了解到需要一个会话,但我不知道如何提供一个,因为我使用的是Spring Data JPA,也不应该在哪里声明
-
1.10 导航
IDE里的导航就是,在各个类、文件、方法中快速跳转,熟悉运用导航快捷键,可以大大提高工作效率
-
导航条
导航条使用的事 HTML5 的 nav 标签,里面推荐使用 div 容器,导航条有两个主要的部分。一个是 logo 或品牌链接和导航链接。你可以设置这些链接的对齐方式。 右对齐链接 使用右对齐导航链接,只要增加一个 right 类到 <ul> 标签里面。 <nav> <div class="nav-wrapper"> <a href="#" class="brand-logo">Logo<
-
导航栏
导航栏是一个固定区域 (在固定和穿透布局类型中) 。它位于屏幕顶部,包含页面标题和导航元素。 导航栏包含3个部分:左、中、右。每个部分都可以包含任意的HTML内容,但推荐按照如下方式使用: 左部 用来放置返回链接、图标以及单独的文字链接。 中部 用来显示页面标题和标签链接(即按钮控制)。 右部 和左部一样。 导航栏布局 导航栏布局相当简单,根据字面意思即可理解: <div class="navba
-
ionic 导航
ion-nav-view 当用户在你的app中浏览时,ionic能够检测到浏览历史。通过检测浏览历史,实现向左或向右滑动时可以正确转换视图。 采用AngularUI路由器模块等应用程序接口可以分为不同的$state(状态)。Angular的核心为路由服务,URLs可以用来控制视图。 AngularUI路由提供了一个更强大的状态管理,即状态可以被命名,嵌套, 以及合并视图,允许一个以上模板呈现在同一
-
4.1 导言
从前一章得知,即使完全不懂 Ruby 语言,我们也可以创建 Rails 应用的骨架,以及编写测试。我们依赖于书中提供的测试代码,得到错误信息,然后让测试组件通过。但是我们不能总是这样,所以这一章暂时不讲网站开发,而要正视我们的短肋——Ruby 语言。 前一章末尾我们修改了几乎是静态内容的页面,让它们使用 Rails 布局,去除视图中的重复。我们使用的布局如代码清单 4.1 所示(和代码清单 3.3
-
SDK导入
重要提示 1、建议先测试我们Demo,并仔细阅读我们Demo中的集成代码,会对您的对接过程有很大的帮助。 2、集成SDK后,请将集成后的安装包发给我们测试,双方测试通过后APP方能上线并进入售后流程。若没有提供给我方测试将APP上线,造成后果由集成方承担。 3、若需要小能协助测试,要发一封测试申请邮件并附带测试账号和测试安装包给到小能技术支持人员。 4、如需小能方周末提供对接支持,请至少提前一天提
-
导航 M600
您可通过多种方式导航您的智能手表。通过以下链接了解关于以不同方式浏览 M600 的更多详细信息: 按钮功能 触屏 手腕姿势 查看如何使用语音口令让Google Assistant回答问题或进行简单操作。 从主页屏幕向下滑动:快速设置菜单,用于启用各种模式(飞行、节电保护、剧院、请勿打扰)、音乐控件和设置菜单的快捷方式 向上滑动:通知动态消息摘要,轻触通知以展开 向左滑动:Google Fit ap
