《猿辅导面试》专题
-
React本机导入React导航
我遵循Android安装React导航的所有说明。 首先,“npm安装--Save React-Navigation”,“npm安装--Save React-Native-Gesture-Handler”。“react-native link react-native-gesture-handler”,最后,更新了我的 这是我得到的错误: 错误所在:在创建目录'd:\react Native pr
-
selenium:ManagedPromise :: 32 {[[PromiseStatus]]:“待定”}消息,然后导航到页面
问题内容: 我尝试了以下selenium-webdriverJS代码: 预期: 导航到给定的URL,找到元素,然后按如下所示打印属性: 实际: 在导航到URL本身之前,显示以下消息: 环境: 问题答案: 您需要从使用以下方法返回的承诺中提取值: 所有的webdriver命令都将诺言作为诺言管理器的一部分返回。这使您能够编写 不必像这样将它们链接起来: 但是,和许多Webdriver JS命令一样,
-
顶部导航栏阻止页面的顶部内容
问题内容: 我有这个Twitter Bootstrap代码 但是,当我查看页面的开头时,导航栏阻止了页面顶部附近的某些内容。关于如何使它在查看页面顶部时将其其余内容压低的想法,以便使内容不会被导航栏阻止? 问题答案: 添加到您的CSS: 从Bootstrap文档: 除非您在正文顶部添加填充,否则固定的导航栏将覆盖您的其他内容。
-
在引导响应页面中如何将div居中
问题内容: 我需要使用引导程序通过将div定位在页面中心来创建响应页面,如下面提到的布局。 问题答案: Bootstrap 4的更新 使用flex-box简化垂直网格对齐 Bootstrap 3的解决方案 这是一个以所有屏幕尺寸为中心的水平和垂直div的简单示例。
-
 Android实现顶部底部双导航界面功能
Android实现顶部底部双导航界面功能本文向大家介绍Android实现顶部底部双导航界面功能,包括了Android实现顶部底部双导航界面功能的使用技巧和注意事项,需要的朋友参考一下 最近想弄一个双导航功能,查看了许多资料,总算是实现了功能,这边就算是给自己几个笔记吧! 先来看看效果 那么就开始实现了! 底部导航栏我选择用FragmentTabHost+Fragment来实现,这个方法我觉得挺好用的,代码量也不多 首先是开始的acti
-
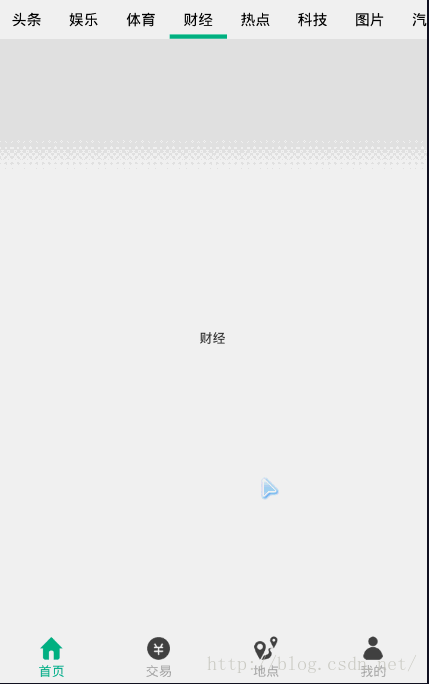
Android仿今日头条滑动页面导航效果
本文向大家介绍Android仿今日头条滑动页面导航效果,包括了Android仿今日头条滑动页面导航效果的使用技巧和注意事项,需要的朋友参考一下 最近项目中用到了滑动页面,也就是和目前市场上很火的"今日头条"页面滑动类似,在网上找了一下,大部分都是用ViewPager来实现的,刚开始我用的是ViewPager+ViewGroup,上面的标题按钮用的是HorizontalScrollView,写完之后
-
在Kibana 4中将页面添加到导航栏中
问题内容: 我试图将欢迎页面/简介页面添加到Kibana 4,并且需要修改导航菜单。我在/src/kibana/plugins/kibana/kibana.html上找到了导航源html文档,但无法确定从何处插入了选项卡名称。 这是进行呼叫的列表代码块: 与单词“ Discover”,“ Visualize”,“ Dashboard”和“ Settings”相关联,如下所示: http://www
-
在selenium中导航url期间停止页面加载
我在我的C#windows应用程序中使用selenium工具,
-
 js实现前端界面导航栏下拉列表
js实现前端界面导航栏下拉列表本文向大家介绍js实现前端界面导航栏下拉列表,包括了js实现前端界面导航栏下拉列表的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现前端界面导航栏下拉列表的具体代码,供大家参考,具体内容如下 先来看成果图 html代码: css代码: 最重要的是js代码 利用js代码控制 简短介绍: slideToggle() 方法通过使用滑动效果(高度变化)来切换元素的可见状态。 如果被选元
-
如何使用MenuItem导航?材质用户界面V1
问题内容: 为什么不清楚MenuItem如何导航到其他路线? 例如,当单击菜单项时,我要路由到“ /帐户” 我可以使用onclick函数来实现这一点,但是我敢肯定有一种更简单的方法。请告诉我有关它的信息,我想在我的项目中实现它。 顺便说一句,当使用containerElement时,出现以下错误: 当我通过-> 修复该错误时,该错误消失了,这是一个好消息,但坏消息是该菜单没有适用于Link中提到的
-
JS导入模块并在页面加载时运行
我想调用我的函数main()使用html onload事件和console.log文本导入从另一个(生成Object.js)文件,但当我导入函数,onload事件停止工作和函数main()不再使用。 HTML: 生成对象。js: main.js: 当我尝试控制台时。main()中的log(“text”)可以正常工作,但当我尝试使用导入的函数时却不行。我该怎么做才能解决这个问题? Chrome控制台
-
twitter-bootstrap 基本导航栏(固定在页面顶部)
本文向大家介绍twitter-bootstrap 基本导航栏(固定在页面顶部),包括了twitter-bootstrap 基本导航栏(固定在页面顶部)的使用技巧和注意事项,需要的朋友参考一下 示例
-
Wordpress管理面板中的导航菜单不工作
我的Wordpress菜单栏不工作。我正在创建一个新菜单,但当我在菜单中添加一些页面或类别时,它不会得到重新排序。请帮我整理一下,我正在使用woo commerce,它为我提供了内置菜单,但没有得到重新排序。
-
引导转盘,带有封面图像和指示器
我需要一个(响应性)引导转盘-非常像标准示例:http://getbootstrap.com/javascript/#carousel 但是,我需要每个图像“覆盖”包含的div。因此,如果它与图像的比例不同,请单击顶部 我还需要左边的 我还需要每张幻灯片中的文本随着每张幻灯片的变化而变化/不是静态的。我发现了这个,但它有静态文本-我无法让文本移动-它也缺乏导航按钮和点指示器:https://boo
-
JasperReports:子报表多次呈现,导致重复页面
我使用JasperReports为使用两个独立查询的web应用程序生成一个图和表。我的主JRXML生成图形,并在详细信息带中包含一个子报表来生成表。但是,当它呈现时,子报表似乎被呈现多次(确切地说是12次),这导致生成的报表在12页上是相同的图和表(彼此完全重复)。这可以通过在线应用程序和iReport实现。 呈现代码:
