《YY直播》专题
-
为什么不将android直接连接到数据库?
问题内容: 我看到许多人试图将Android设备直接连接到SQL Server或MySql这样的数据库中,答案始终是相同的:使用Web服务。为什么不直接将Android设备与数据库连接?我的Android应用程序使用的是本地网络。 问题答案: 有很多原因。 安全性-如果用户具有直接访问权限,则他们可以从您的数据库中获取任何信息。另外,他们将在您的数据库中输入密码。因此,如果您使用的SQL Serv
-
熊猫:直接从“日期时间”列返回时间
问题内容: 假设我有一个时间戳值的DataFrame : 我想创建一个新列。我可以通过编写一个简短的函数并使用它来迭代地创建它来创建它: 然后,我将看到以下结果: 什么我 想 实现的是这样一些较短的转变(我知道是错误的,但在精神得到): 显然,该列是类型的,因此没有这些属性,但是似乎有一种使用矩阵运算的简单方法。 有更直接的方法吗? 问题答案: 假设时间戳是数据帧的索引,则可以执行以下操作: 如果
-
 完美实现CSS垂直居中的11种方法
完美实现CSS垂直居中的11种方法本文向大家介绍完美实现CSS垂直居中的11种方法,包括了完美实现CSS垂直居中的11种方法的使用技巧和注意事项,需要的朋友参考一下 本人前端小白,正在做一个小程序开发的项目,css样式调整搞的头都大了。关于垂直居中,已尝试了文中的几个垂直居中css样式设置,已成功解决我的问题,故转载来备份下。 CSS垂直居中11种实现方法分别如下: 1. 使用绝对定位和负外边距对块级元素进行垂直居中 html代码
-
如何在Python中获取所有直接子目录
问题内容: 我正在尝试编写一个简单的Python脚本,它将所有子目录中的index.tpl复制到index.html(有一些例外)。 通过尝试获取子目录列表,我陷入了困境。 问题答案: 我对各种功能进行了 速度测试 ,以将 完整路径 返回到所有当前子目录。 tl; dr: 始终使用: 奖励:使用,您也可以只使用而不是来获取文件夹名称。 该函数(以及下面的所有其他函数)将不会使用 自然排序 。这意味
-
PDO / PHP / MySQL中的性能:事务与直接执行
问题内容: 我正在遍历多个值(例如1到100),并在循环内执行准备好的语句。 与在循环内直接执行相比,使用事务(在循环结束后提交)有优势吗? 这些值并不相互依赖,因此从该角度来看不需要进行事务处理。 问题答案: 如果您的查询是INSERT,请参见第7.2.19页。MySQL手册中INSERT语句的速度给出了两个有趣的信息,这取决于您是否使用事务引擎: 使用非事务引擎时: 要加快对非事务性表使用多个
-
选择行,直到满足一列的总金额(mysql)
问题内容: 我已经在SF中看到了这个问题,但是我是菜鸟,只是无法让我的头脑变得模糊。因此,如果您想重复,请原谅我。 我的样品表 我需要获取“ UNTIL”行,对于特定的供应商ID,“ QTY”的累计总数按降序等于或大于5。 在此示例中,对于供应商1,它将是ID为5和2的行。 问题答案: 这个怎么样?使用两个变量。 SQLFIDDLE演示 询问:
-
是否可以直接从Javascript访问MySQL数据库
问题内容: 有没有一种方法可以完全使用客户端Javascript访问MySql数据库,或者是否需要使用PHP或C#这样的服务器端语言? 谢谢 问题答案: 如果Javascript在浏览器中运行,则无法访问MySQL数据库。首先,这是一个技术限制,因为Javascript无法通信任意协议(不,WebSockets不是解决方案)。请注意,作为服务器端和所有端的Node.js是一种“不同类型的javas
-
直接删除所有Elasticsearch索引而不会卷曲
问题内容: 我开始elasticsearch,并得到错误: 我不确定是什么原因导致了这种情况的发生。我确实做了一个, 但没有记下最新版本。我目前正在使用Elasticsearch 5.5。 我想清除所有用于Elasticsearch的映射/索引。我不需要这些数据进行测试。大多数文档说要使用 但是,localhost:9200无法访问(以前是无法访问的),大概是因为无法正确启动elasticsear
-
div块内的CSS中心文本(水平和垂直)
问题内容: 我有一个设置为( 和),我有一些文字里。 我需要文本在垂直和水平方向的中心对齐。 我已经尝试过了,但是它没有做水平部分,所以我尝试了,但是没有用。 有任何想法吗? 问题答案: 如果是一行文本和/或图像,则很容易做到。只需使用: 而已。如果可以是多行,那么它会稍微复杂一些。但是在http://pmob.co.uk/上有解决方案 。查找“垂直对齐”。 由于它们往往是黑客或添加复杂的div
-
将div垂直居中放置在另一个div中
问题内容: 我想将添加到另一个div内的div居中。 这是我当前正在使用的CSS。 如您所见,我现在使用的方法取决于width和height的值。如果width / height发生变化,我将不得不修改and值。是否有任何通用解决方案可用于始终将居中对齐它的大小? 我发现使用可以将innerDiv水平分配到中间,但是垂直分配中间呢? 问题答案: tl; dr 垂直对齐中间作品,但是您将不得不在父元
-
如何等待直到jQuery ajax请求完成循环?
问题内容: 我有该代码: 它可以很好地上传图像,但是问题是我找不到一种逐一上传图像的方法,我试图将 async 选项 设置为false, 但是它冻结了网络浏览器,直到所有图像都被上传为止,这不是我所需要的。想要,我想以某种方式模拟此 “ async:false” 选项以执行相同的操作,但不冻结Web浏览器。 这该怎么做 ? 问题答案: 您可以创建一个Promise数组,以便在所有Promise都解
-
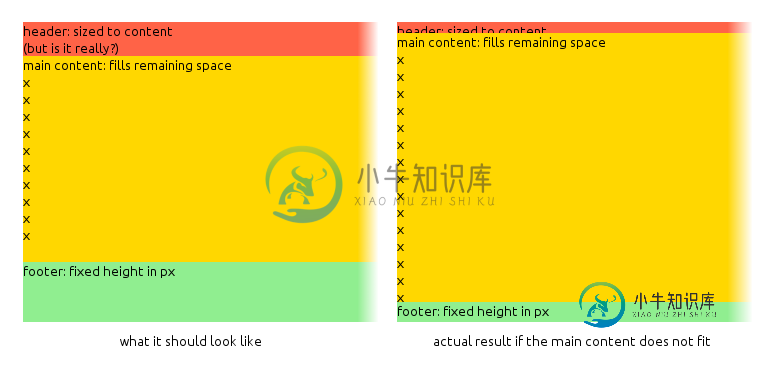
 使用Display:Flex用CSS填充剩余的垂直空间
使用Display:Flex用CSS填充剩余的垂直空间在3行布局中: 顶部行的大小应根据其内容确定 底部行应具有固定的高度(以像素为单位) 中间行应展开以填充容器 问题是,随着主要内容的扩展,它压扁了页眉和页脚行: HTML: CSS: 小提琴: http://jsfidle.net/7ylfl/1/(工作,内容小) http://jsfidle.net/7ylfl/(已断开,内容较大) 我很幸运,我可以使用CSS中最新的和最好的浏览器,而不是传统的
-
不直接编写Servlet来创建REST API的原因
在我现在的公司,我们正在启动一个新项目,它将是Java的REST API,部署在像Tomcat这样的servlet容器中。在我以前使用REST框架的经验中,如JAX-RS与泽西、JBOSS REST Easy、Spring MVC,我知道使用像这样的框架比直接编写Servlet来处理请求有什么优势。 (当然,我们知道上述框架仍在幕后使用servlet) 我发现很难说服他们。因为他们建议编写serv
-
Twitter引导-如何水平或垂直居中元素
有没有办法将html元素垂直或水平地集中在主父元素中?
-
有没有直接在@Query中使用模型对象?
我正在学习Springboot,到目前为止我已经达到了JPA。我能够执行创建/读取/删除操作。但是对于某种情况下的更新,我面临着这个问题。让我在下面详细说明: 其余 API 网址: 请求正文: 这里,我不想在请求体中传递< code>id,而只想传递其余部分。由于JPA没有任何更新操作,所以我在< code>Repository中创建了一个自定义方法。下面是我在仓库类中的代码: 但是使用上面的代码
