《YY直播》专题
-
Python continue:直接执行下次循环
和 break 语句相比,continue 语句的作用则没有那么强大,它只会终止执行本次循环中剩下的代码,直接从下一次循环继续执行。 仍然以在操作跑步为例,原计划跑 10 圈,但当跑到 2 圈半的时候突然接到一个电话,此时停止了跑步,当挂断电话后,并没有继续跑剩下的半圈,而是直接从第 3 圈开始跑。 continue 语句的用法和 break 语句一样,只要 while 或 for 语句中的相应位
-
如何直接从GitHub安装npm包?
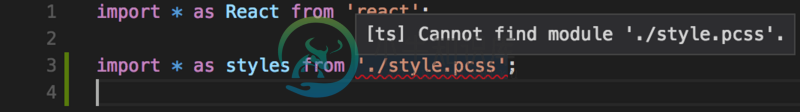
尝试从github安装模块会导致: package.json上的ENOENT错误。 使用Express轻松复制: 引发错误。 可以工作。 为什么我不能从GitHub安装? 以下是控制台输出:
-
 BOSS直聘JAVA社招一面感想
BOSS直聘JAVA社招一面感想上来先问项目,我是做B端的所以没啥好讲的就大概说了一下 然后问了问多线程,线程池原理、多线程如何获取第一个返回值 然后Spring 前端到后端的数据流向、 AOP 使用场景 最后HashMap原理、线程安全、扩容 后面聊了很多其他的、大学生活、离职原因,未来展望之类的,面试题目基本都是顺着问的,什么多线程你熟悉哪些内容,我说线程池他就问线程池 光看面试内容感觉挺轻松的,但是感觉面试官又很严
-
如何循环直到Python中的EOF?
问题内容: 我需要循环直到碰到类似文件的对象的末尾,但是我没有找到“明显的方法”,这使我怀疑自己正在忽略某些东西,很明显。:-) 我有一个流(在这种情况下,它是一个StringIO对象,但我也对一般情况感到好奇)以“ ”格式存储未知数量的记录,例如: 现在,我可以想象的唯一清晰的方法就是使用(我认为是)初始化循环,这似乎有点不符合Python风格: 在类似C的语言中,我只是将其保留在的test子句
-
python直接将字符串写入tarfile
问题内容: 有没有一种方法可以将字符串直接写入tarfile?从http://docs.python.org/library/tarfile.html看来,只能添加已经写入文件系统的文件。 问题答案: 我想说,通过将StringIO作为文件对象传递给TarInfo e TarFile.addfile是有可能的。 很粗糙,但可以
-
MyBatis直接执行SQL的工具SqlMapper
本文向大家介绍MyBatis直接执行SQL的工具SqlMapper,包括了MyBatis直接执行SQL的工具SqlMapper的使用技巧和注意事项,需要的朋友参考一下 可能有些人也有过类似需求,一般都会选择使用其他的方式如Spring-JDBC等方式解决。 能否通过MyBatis实现这样的功能呢? 为了让通用Mapper更彻底的支持多表操作以及更灵活的操作,在2.2.0版本增加了一个可以直接执行S
-
Android实现垂直跑马灯效果
本文向大家介绍Android实现垂直跑马灯效果,包括了Android实现垂直跑马灯效果的使用技巧和注意事项,需要的朋友参考一下 在我们开发过程中,跑马灯这个功能非常实用的,在实现这个功能的时候,这个时候我们通常需要找demo来实现这个方法,我从github上面找到这个demo感觉很好用,所以就要实现了这个功能喽MarqueeView,看这个工具类,因为我找这个类的时候是没有点击事件的,所以我给它加
-
php绘制一条直线的方法
本文向大家介绍php绘制一条直线的方法,包括了php绘制一条直线的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php绘制一条直线的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的php程序设计有所帮助。
-
 浅谈react 同构之样式直出
浅谈react 同构之样式直出本文向大家介绍浅谈react 同构之样式直出,包括了浅谈react 同构之样式直出的使用技巧和注意事项,需要的朋友参考一下 前言 上文讲到通过同构服务端渲染,可以直出html结构,虽然讲解了样式,图片等静态资源在服务端引入问题的解决方案,但是并没有实际进行相关操作,这篇文章就讲解一下如何让样式像html一样直出。 PS: 直出,我的理解就是输入url发起get请求访问服务端,直接得到完整响应结果,
-
nextTick vs set立即,直观的说明
问题内容: 我对nextTick和setImmediate之间的区别感到非常困惑。我已经在互联网上阅读了有关它们的所有文档,但我仍然不明白它们是如何工作的。 例子: setImmediate nextTick 为什么会有这些结果?请以视觉或非常容易理解的方式进行说明。甚至节点核心开发人员也不同意人们应该如何理解nextTick和setImmediate。 资料来源: 为什么setImmediate
-
 JavaScript实现垂直滚动条效果
JavaScript实现垂直滚动条效果本文向大家介绍JavaScript实现垂直滚动条效果,包括了JavaScript实现垂直滚动条效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js垂直滚动条的实现代码,供大家参考,具体内容如下 1、红色盒子高度计算公式: 容器的高度 / 内容的高度 * 容器的高度 2、红色方块移动一像素 ,我们的内容盒子移动多少呢? (内容盒子高度 - 大盒子高度) / (大盒子高度 - 红色盒
-
将pandas.Series直方图保存到文件
问题内容: 在ipython Notebook中,首先创建一个pandas Series对象,然后通过调用实例方法.hist(),浏览器将显示该图。 我想知道如何将该图形保存到文件中(不是通过右键单击另存为,而是脚本中所需的命令)。 问题答案: 使用方法,如下所示: 它不必以结尾结尾,有很多选择。查看文档。 或者,您可以使用该接口,并仅作为函数调用来保存最近创建的图形:
-
填充剩余垂直空间-仅CSS
我需要用div填充下的的剩余垂直空间。 我需要一个唯一的CSS解决方案。
-
如何直接从Excel更新Sql表?
问题内容: 我有一个sql数据库,并且能够连接excel电子表格。但是,当我直接从excel更新表时,它并没有更新数据库,并且当我单击“刷新”时,所有输入的数据都不再在excel表中 是否可以在不使用任何查询的情况下从excel更新sql数据库? 问题答案: 有很多方法可以做到这一点。我建议使用类似的方法将数据从Excel推送到SQL Server。 您也可以尝试使用Where子句。
-
 bootstrap modal弹出框的垂直居中
bootstrap modal弹出框的垂直居中本文向大家介绍bootstrap modal弹出框的垂直居中,包括了bootstrap modal弹出框的垂直居中的使用技巧和注意事项,需要的朋友参考一下 本人前端菜鸟,公司项目尝试采用bootstrap,我身先士卒为同事趟“坑”,无奈UI妹子刁难非得让modal弹出框垂直居中,为了前端开发岗位的荣誉,花时间满足之。 最先就是百度咯,方法,就是修改源码 这里的that.element就是最外层的d
