《产品人求职现状》专题
-
 帆软产品实习面试
帆软产品实习面试hr面,小姐姐问的很简单,15分钟 1.自我介绍 2.毕业打算,工作规划 3.实习经验 4.实习做了什么 5.为什么选择公司 6.对于加班是怎么看的 反问 工作内容
-
 货拉拉地图产品(凉)
货拉拉地图产品(凉)BOSS投的 自我介绍 为什么想做产品 项目深挖(面试官太专业了,挖很深) 深挖的表现不好就让我反问了(应该是想快点结束会议的意思) 25min结束,凉 #我的实习求职记录##我的失利项目复盘##如何判断面试是否凉了#
-
 美团产品经理面经
美团产品经理面经暑期实习也很卷!投了上百份简历,进面试的只有几家,还好最后美团收留了我~感恩 浅浅记录一下面试的问题吧~ 1.自我介绍 2.介绍简历中的一段实习情况 3.如果再给一次机会做这段实习,有哪些地方可以改进 其他问题实在不记得了..... mentor和leader人都很好很温柔,和我介绍了部门和岗位的情况,问我什么时候能入职,后边就是等待~ 目前已经实习半个月了,团队氛围特别好,同组的实习生也好几个,
-
 美团 产品运营 面经
美团 产品运营 面经#非技术2023笔面经# 一面45min 1自我介绍 2深挖实习经历 3怎么体现时间管理能力 (自我介绍提到) 4对岗位的理解,为什么选择这个岗位 6.如何看待美团优选和竞品? 7.如何看待社区团购业务的发展? 8.职业规划发展 9.你有什么想问我的 二面45min 1自我介绍 2深挖实习经历 (为什么是这个数据,代表什么,如何提高,复盘之后的收获,如何改进) 3为什么上海,家里人是否支持你的选择
-
 东方甄选 产品实习生(食品方向)
东方甄选 产品实习生(食品方向)周六中午的时候约下午五点的面试,结果被面试官鸽了两次,等到快五点半说有一个临时会议,时间改到六点半,结果最后又等到了六点快五十… 给人一种很急躁很忙绿的感觉… 具体面试的问题比较发散,没有问太多实习经历 1.你的上段实习主要是app方向的产品,为什么想来东方甄选 2.你本科的时候为什么没有实习 3.你怎么看待海克斯科技 4.大众认为东方甄选定价高,你怎么看? 其他的问题记不清楚了…但是从面试官的状
-
 寒意袭人-巨硬在职社招各大厂挂经
寒意袭人-巨硬在职社招各大厂挂经先说一下lz背景,华五本科,米国新常青藤硕士,巨硬在职。楼主没有一定要跳槽,只是每年都有出来看行情的习惯,没想到今年行情这么差。 可以参考lz之前在20年横扫N家大厂offer的帖子,2年后的那个小伙子已经失去了自信。 简历挂或者无反应或者目前泡池子:Ebay, PayPal, Amazon, Apple, Qualcomm. NVIDIA - AI算法岗 一面 。 项目相关: 描述transfo
-
在产品列表页面上计算多个产品的折扣百分比
嗨,我正在尝试计算的百分比折扣的产品,在一个产品列表页上出售,有一个过去和现在的价格。 我已经有了用来获得百分比折扣的代码,但我似乎不能让它对每个产品动态地工作。目前,它将运行计算,然后打印每个产品的相同百分比折扣,即使是全价产品。 对此,我们将不胜感激。谢谢! null null
-
在Magento中的产品描述中以编程方式调用产品属性
我在任何地方都没看到有人问过这个问题,所以下面是: 我在我的Magento商店里有几个属性,但是为了让用户从过于杂乱的页面中解脱出来,我用标签把产品页面上不同类型的信息分开。第一个选项卡显示产品描述,它目前是一组HTML,基本上是通过显示易于理解的图标来镜像属性,图标下有属性值,第二个选项卡显示更深入的信息,属性是从DB调用的。 现在,当编辑或添加产品时,我基本上必须添加两次属性:一次作为实际的产
-
WordPress-通过产品ID在数组中获取产品库链接single.php[复制]
我在WordPress中从头开始设计模板,在单张图片上获取产品图片/图库时遇到问题。按产品ID划分的php;这是我的密码: 它显示的是空数组,但我需要图像路径。
-
在WooCommerce 3中以编程方式创建产品时设置产品类型
在WooCommerce中,我试图找到一种类似于方法或的方法,例如,设置产品类型,如简单或变化。 实际上,我使用的是对象如下: 如果用户选中“简单产品”或“可变产品”,我如何设置产品类型? 任何帮助都很感激。
-
从Woocommerce可变产品下拉列表中排除产品,并更改价格
在WooCommerce中,基于“WooCommerce获取变体产品价格”回答代码,我一直在使用以下内容显示我的变量产品下拉列表中每个变体旁边的价格: 它适用于所有产品,除了一个(我使用一个单独的插件作为礼品卡)。 是否可以排除一个特定的产品ID或一个产品类别,或仅适用于特定的产品类别?如果是,应向代码中添加哪些内容,以及在何处应用这些内容? 我还使用Woo折扣规则插件进行价格折扣,代码如下:
-
当产品在子类别中时,选择每个类别的产品数量
这是一个产品的表格结构 这是类别的表结构 我在为包括嵌套类别在内的每个类别选择产品计数时遇到困难。例如,类别有1个产品,类别有1个产品,类别有1个产品,并且由于类别和是类别的各自直接/间接祖先,类别有3个产品。所以我需要一个查询或只是一种方法来获得这样的东西: 是否可以只使用SQL,或者我需要添加一些PHP?
-
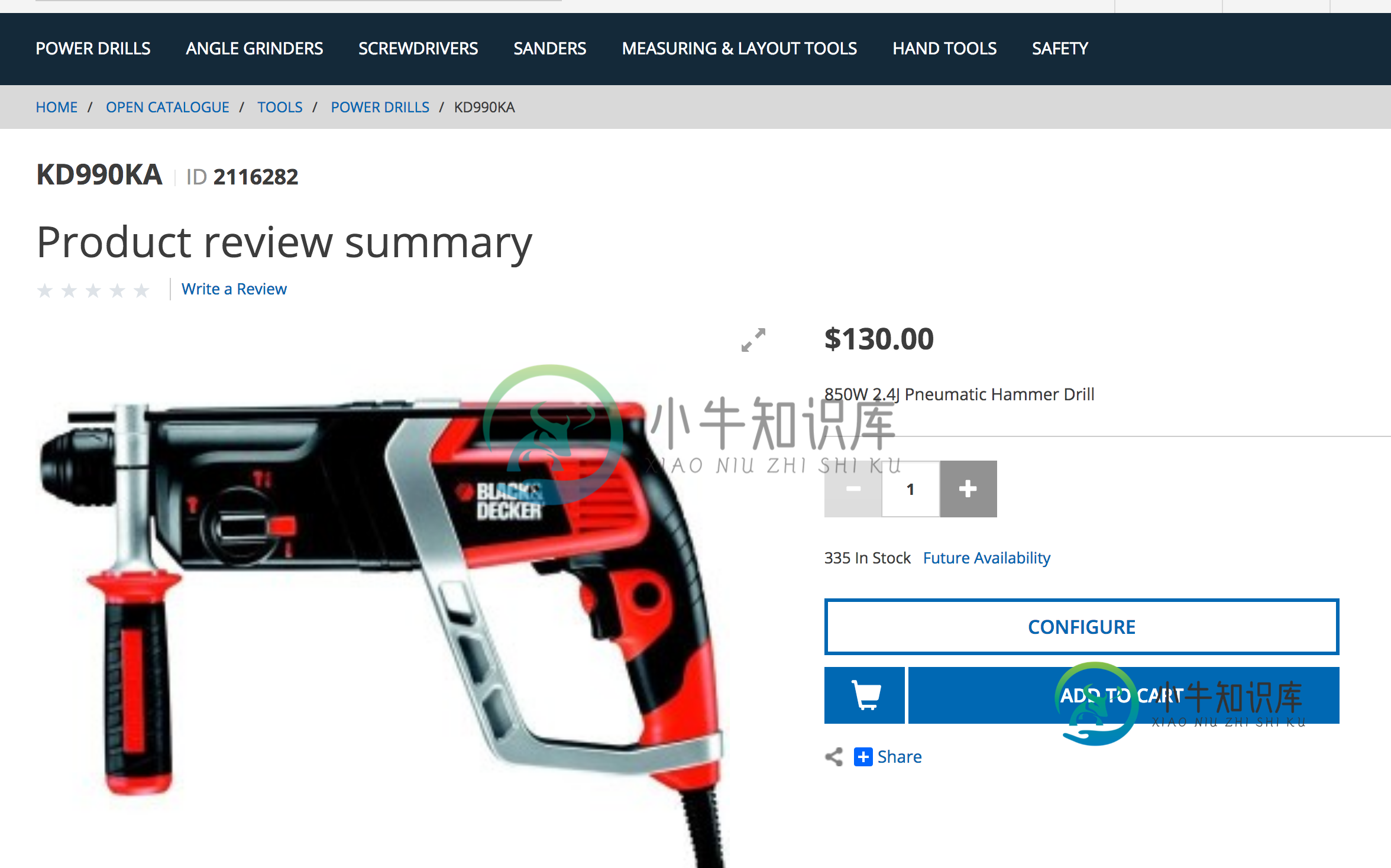
 Hybris B2B是否支持PDP(产品详细信息页面)的产品配置?
Hybris B2B是否支持PDP(产品详细信息页面)的产品配置?在OOTB(开箱即用)B2B powertools中,似乎有一个产品可以使用配置按钮进行配置。但是点击它会导致服务器错误。按钮在这个屏幕截图中。 我试图实现的功能是类似于我在C4C视频中看到的(但没有用英语解释) 所以,问题是,这种配置方式能在powertools OOTB中实现吗? 有很多文档,但没有找到任何与此相关的内容。
-
 基于jQuery Circlr插件实现产品图片360度旋转
基于jQuery Circlr插件实现产品图片360度旋转本文向大家介绍基于jQuery Circlr插件实现产品图片360度旋转,包括了基于jQuery Circlr插件实现产品图片360度旋转的使用技巧和注意事项,需要的朋友参考一下 Circlr是一款可以对产品图片进行360度全方位旋转展示的jQuery插件。Circlr通过按一定角度规律拍摄的产品图片,制作出可以使用鼠标拖动、鼠标滚轮和移动触摸来进行图片逐帧旋转的效果。比先前的Rollerblad
-
 golang小厂面经,攒波人品。
golang小厂面经,攒波人品。全程一个多小时,没答上来的问题前面加粗了。 一面: 自我介绍 大二就来实习吗,上课怎么办 除了go之外还接触过什么工程语言,为什么选择学习go语言 说一下go语言为什么天然支持高并发 协程相对于线程,具体的优势在哪里,具体说一说 CPU从一个线程切换到另一个线程会发生什么 进程间的通信方式有哪些,你有用过那些的,举一下例子(之前八股背爽了,一问具体实现就寄了,瞎编了一个😭 ) 问我的论坛项目什么
