《光大证券》专题
-
 强大的 Angular 表单验证功能详细介绍
强大的 Angular 表单验证功能详细介绍本文向大家介绍强大的 Angular 表单验证功能详细介绍,包括了强大的 Angular 表单验证功能详细介绍的使用技巧和注意事项,需要的朋友参考一下 Angular 支持非常强大的内置表单验证,maxlength、minlength、required 以及 pattern。使用 Angular 的内置表单校验能够完成绝大多数的业务场景的校验需求,但有时我们还需要实现更为复杂的表单校验功能,这时可
-
spring security中的身份验证不区分大小写
我发现在我的应用程序中,使用spring security的安全性在登录时不会检查我的用户名的大小写。 我有这个代码: 我不知道为什么当我对用户名使用不同的特殊情况时,spring的身份验证允许所有情况。有人能帮我吗? 谢啦
-
用Java提取光标图像
问题内容: 我想知道是否有一种方法可以从Java中的Cursor对象中提取Image对象。 为此,例如: 然后可以在工具栏按钮上进行绘制(这就是我想要的目的)。 问题答案: 将光标类是相当抽象的- 所有重要的东西委托给本机代码,所以你不能只画上一个在图形上下文。尚无立即显而易见的方法来绕过预定义图标或在本机代码中进行操作的需要。 您能帮我使用您提到的功能吗? 以下是一些使用JNA库绘制内置Wind
-
自定义光标图像CSS
问题内容: 我有许多heroshot图像,单击它们时会弹出模式弹出窗口。我试图使光标在图像上移动时变成放大镜。即使我的位置正确,以下CSS也似乎无法正常工作。 有没有人做过类似的事情?我不介意一个JavaScript解决方案(如果存在)。 编辑 :它可以在Safari中,但不能在Firefox中使用。 问题答案: 您的问题可能是光标URL在Mac的Firefox中不起作用。 通过使用关键字,可以在
-
向SKSpriteNode添加发光效果
问题内容: 我在黑屏上有一个移动的黑色图像,以使其更易于查看,我想在图像中添加白色光晕。这是我的运动图像代码: 我不确定如何添加发光效果,如果您需要更多信息,请询问。 问题答案: 我创建了此扩展以向SKSpriteNode添加发光效果 只需将其添加到您的项目中 现在给出一个SKSpriteNode 所有你需要做的
-
Java服务端 极光推送
消息推送在APP应用中越来越普遍,来记录一下项目中用到的一种推送方式,对于Andriod它并没有自己的原生推送机制,一种简单的推送方式是采用第三方推送服务的方式,即通过嵌入SDK使用第三方提供的推送服务,主流的有百度云推送,极光推送,友盟,个推、亚马逊等等。本篇博文只介绍采用极光推送的方式。
-
光和借用选项测试
我使用带有连接池、jpa和postgres的Spring启动2。 是否有任何理由继续使用这些选项
-
如何清除滚动发光?
问题内容: 默认情况下,扑增加一个发光效果到手机上 我想完全删除此效果或在一个特定的滚动条上删除此效果。我知道我可以在弹跳/钳位之间进行更改。但这实际上并不能消除发光效果。 我能做什么 ? 问题答案: 光晕效果来自GlowingOverscrollIndicator 通过添加ScrollBehavior 要消除这种影响,您需要指定一个custom ScrollBehavior。为此,只需将应用程序
-
 中科曙光测试一面
中科曙光测试一面笔试时间2022年9月5号 约一面时间9月14号 面试时长今天早上10:00-11:00 今天日子比较特殊,外面在响警报 自我介绍(伴随警报声) 导师项目充当什么角色,做了哪些部分 实习期间工作情况,做了哪些工作 脚本编写例子 Python对Excel读写方法(答了后具体问指定Excel具体表的方法) 如何编写测试用例(以手机为例) 完整测试流程有哪些 测试的优势是什么,实习同事如何评价 Linu
-
光纤和铜线的比较
本文向大家介绍光纤和铜线的比较,包括了光纤和铜线的比较的使用技巧和注意事项,需要的朋友参考一下 由于与传统的铜线相比具有许多优点,因此光缆的使用量正在增加。但是,其用法也有一些缺点。 光纤电缆比铜线的优势 光纤电缆传输数据的速度远高于铜线。这是因为光的速度大于电子的速度。 与铜线的10 Gbps带宽相比,光缆的带宽更大,超过60 Tbps。 光纤电缆的衰减非常低。中继器仅需每50公里添加一次,而铜
-
 替换光栅之间的值
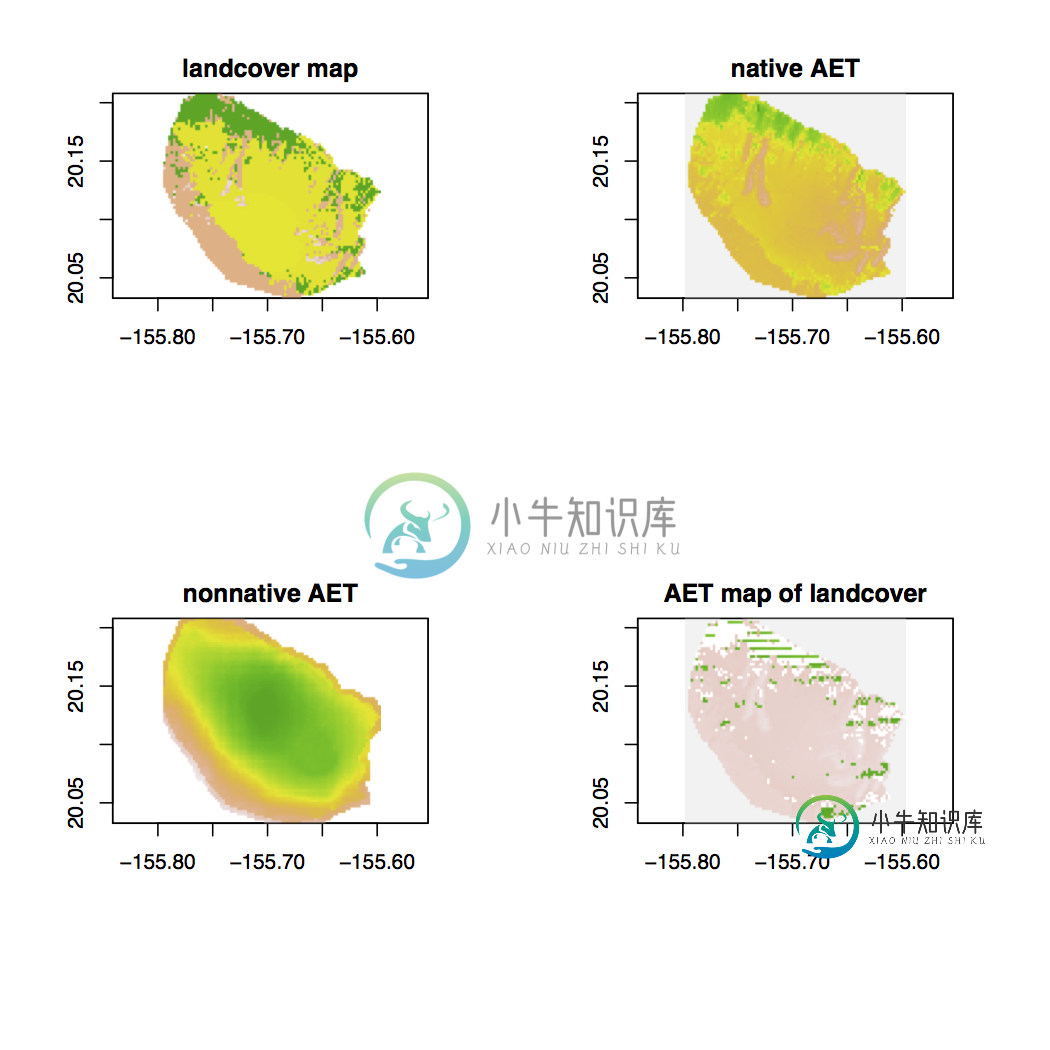
替换光栅之间的值我把我的问题简化了一点,希望它有意义。 我有三个栅格,我正在使用。 栅格是一个栅格,其土地覆盖属性值1为本地土地覆盖,0为非本地土地覆盖。 本地蒸散量和非本地蒸散量分别是本地物种和非本地物种的蒸散量。两个光栅的属性都在[015000]之间 id要做的是将1的所有值替换为nativeet值,将0的所有值替换为nonnativeet值。 我的想法是将土地覆盖光栅(值为1或0)转换为AET光栅(值介于0
-
 在光标下加下划线
在光标下加下划线我已经实现了Custom edittext,具有自定义样式: 这是屏幕: 这里只有光标,现在当我再次选择光标时,我得到如下结果: 我不想要光标下方的黄色下划线。 这是在Moto g4和android 7.0中测试的。 编辑还在错误上下划线,如果我seterror和文本不可见的错误:
-
光滑轮播响应断点
这是我用来在我的网页上创建slick carousel的配置。 除了一件事,当我调整我的浏览器窗口的大小,从1920宽到800宽时,旋转播放器就会消失,内容就像普通的div一样显示,但是当我增加浏览器窗口的宽度时,旋转播放器就不会重新创建。它仍然像没有carousel的HTML div块。 如有任何帮助,我们将不胜感激。
-
 Mandelbrot集光滑着色函数
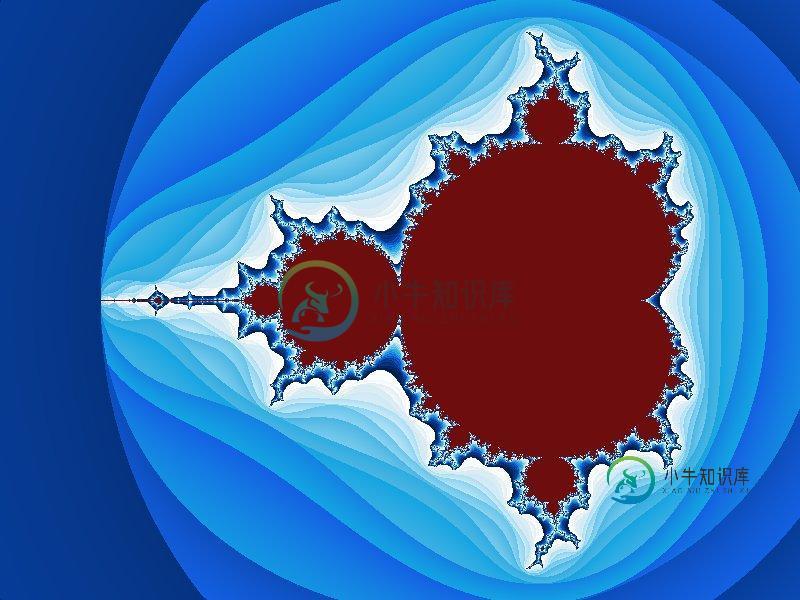
Mandelbrot集光滑着色函数我用python编程了Mandelbrot集,但看起来很奇怪,所以我搜索平滑的颜色。我用对数和线性插值编程了一个平滑的着色函数,但是无论我尝试什么,我都得不到我想要的: 这是我的调色板 这里是我的着色功能 这是我得到的 正如你所看到的那样,平滑的颜色是没有连续性的 我想要这样的东西: 理想结果 我们看不到色差
-
拖动时退出forbbiden光标
https://imgur.com/Ek3CAOt 我想在拖动元素时退出forbbiden光标。im使用html5默认拖放。我正在使用打字脚本 我试着从电动汽车转向电动汽车。目标风格光标到“抓取”光标,我试图从dropEffect等更改,但没有一个会产生欲望效果。这是拖动代码。 html模板: 打字稿删除代码:
