《面试官素质堪忧》专题
-
材质UI CardMedia上的图像
问题内容: 我在从CardMedia图片上的道具获取图片时遇到了一些麻烦: 它只是不渲染所有图像。所有其他props值将按需渲染。同样作为Material UI,我在JS css上指定了CardMedia的高度。 有谁知道为什么会这样吗? 问题答案: 好的,有同样的问题。终于成功了。 您还可以检查:https : //codesandbox.io/s/9zqr09zqjo-无选项加载图像。图片位置
-
材质UI和网格系统
问题内容: 我正在与Material-UI一起玩。是否有创建网格布局的任何选项(例如在Bootstrap中)? 如果不是,添加此功能的方式是什么? 有一个GridList组件,但我想它有一些不同的用途。 问题答案: 材质UI已通过Grid组件实现了自己的Flexbox布局。 看来他们最初想将自己保留为纯粹的“组件”库。但是一位核心开发者认为不要拥有自己太重要了。现在,它已合并到核心代码中,并随v1
-
 OpenGL ES纹理质量下降
OpenGL ES纹理质量下降我试图绘制一个核心图形图像生成(在屏幕分辨率)到OpenGL。然而,图像呈现的别名比CG输出的更多(在CG中禁止抗锯齿)。文本是纹理(蓝色背景分别在核心图形中为第一幅图像绘制,在OpenGL中为第二幅图像绘制)。 OpenGL渲染(在模拟器中): Framebuffer设置:
-
 可笑的慢条令质疑
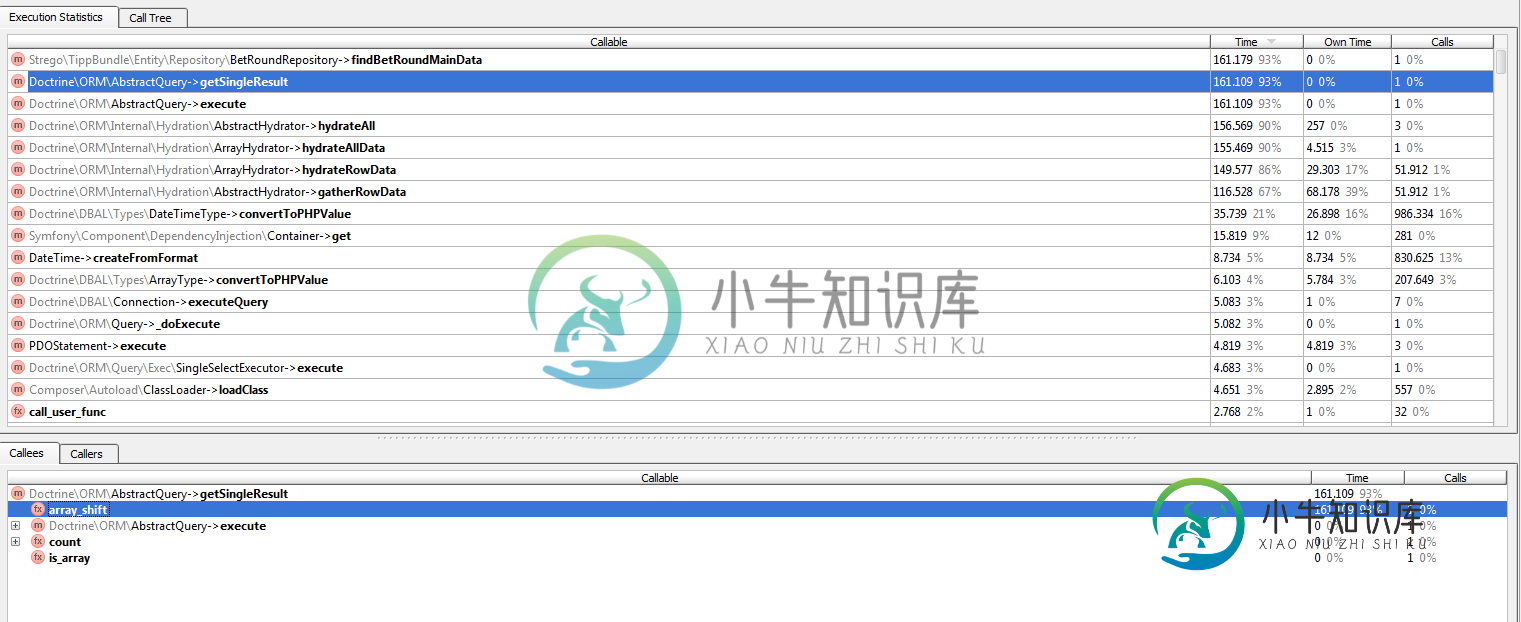
可笑的慢条令质疑我已经读过一些关于条令性能的文章,但这一查询速度太慢,似乎完全错了: 我知道它有很多连接,但我想我宁愿在一个查询中查询所有内容,而不是懒惰地加载所有依赖的数据。 我已经分析了代码,尽管此查询没有选择太多数据,但数组移位需要无限时间: 我是不是漏了什么?我甚至将水合模式更改为阵列,但仍然存在问题。 更新:我现在尝试只选择部分,但没有改变太多: 下一步是将查询拆分。 更新2 这是越来越好,我有几个领域
-
提高NAudio Mp3音频质量
输出Mp3 打开D:\data\test\n音频\mp3\8777828760-e5749e4c563bf5411c95442085d1ce1@10.58.13.40.mp3 MP3文件波形格式:MpegLayer3 8000Hz2通道每个样本0位 长度:3119616字节:00:01:37.4880000 ID3v1标记:无 ID3v2标记:无
-
阿兹卡班性质评估
我们的项目中有一个Azkaban属性,类似于,它用作spark作业的参数。命令(在流日志中)已经计算了表达式,但是生成的Azkaban文件(因为这是在gradle中定义的)仍然包含代码字符串。 我找不到任何关于这是如何工作的。谷歌搜索无济于事。文档中没有提到这个功能(关于参数)。
-
带库的R分数(质量)
-
雄辩哪里不在质疑?
我试图建立以下sql查询与雄辩。查询给我的所有记录从table_a这是在列表中的id和不出现在table_b。 那么我该如何用雄辩的语言来表达呢?我希望避免使用原始查询。
-
更改外挂机HLS质量
我正试图在ExoPlayer中设置视频比特率。我已经这样设置了: 但不管用。在我发现的任何地方,我都发现人们在使用HlsChunk源代码,这在ExoPlayer2.6中是私有的。有人能帮我吗?
-
ExoPlayer 2的质量选择器
请帮助解决这个问题。多谢.
-
质数上的奇怪错误
所以我在做这个素数家庭作业,举了一个很好的例子,我想我已经把大部分都记下来了。我遇到的一件事是“公共静态空隙筛(int n)”一行的错误,这也发生在“私有静态int twinPrime()”中 代码如下: 以下是错误: void是变量筛的无效类型 预期令牌 "(", ; 语法错误 令牌 “)” 上的语法错误, ;预期 和 标记“int”语法错误,应为@ 语法错误,请插入“EnumBody”以完成B
-
画布降低图像质量
我正在使用画布来修改我的图像。但是,我有一个问题。如果我使用options.inSamplesize=4;图像变得太小,质量下降。但是,如果我不给,它会从内存溢出并给出一个错误。 //位图缩放位图=位图。创建位图(原始1、0、0、宽度、高度、矩阵、真); 这是我当前的错误日志。 11-09 03:21:56.849 12345-12345/com.example.chkee.appfrontE/A
-
火药中的独特性质
-
 Thoughworks软质量管理(已offer)
Thoughworks软质量管理(已offer)笔试 howework 8.15 一面 8.26 70min 1.自我介绍 2.灯的测试 3.作业讲解(这部分花了很长时间,讲的我口干舌燥,讲完之后HR小姐姐会结合问一些测试方面的问题,也会补充) 4.测试技术方面(自己讲讲了解的测试的内容) 5.自己的项目 6.反问 体验挺好的,基本都是测试方面的东西 二面 9.2 30min 文化面,有英文环节,很基础的小问题,也可以准备英文自我介绍,感觉会加
-
材质参数 - 散射贴图
散射贴图 散射贴图用于提供模型某些区域应该接收的非直接光照的数量信息。非直接光照来自环境光和反射光,因此,模型的高陡度凹陷部分,例如裂缝或褶皱,不会接收太多的非直接光照。 散射纹理贴图通常由 3D 应用程序计算,由建模器或第三方软件从 3D 模型中直接导出。 散射贴图是一张灰阶图,其中白色表示应该完全接受非直接光照,黑色表示没有非直接光照。 对于简单表面,它像灰阶高度图一样简单(例如前面高度图示例
