《北京》专题
-
jquery仿京东商品放大浏览页面
本文向大家介绍jquery仿京东商品放大浏览页面,包括了jquery仿京东商品放大浏览页面的使用技巧和注意事项,需要的朋友参考一下 jquery仿京东商品页面 京东页面大家都很熟悉,进入商品页面把鼠标放在图片上旁边会出现一个放大的效果,接下来就带大家看看怎么实现的!!!! 仿京东商品页面css的代码!!! 仿京东商品页面html的代码!!! 仿京东商品页面jquery的代码!!! 仿京东商品页面的
-
 Python爬取京东的商品分类与链接
Python爬取京东的商品分类与链接本文向大家介绍Python爬取京东的商品分类与链接,包括了Python爬取京东的商品分类与链接的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要的知识点是使用Python的BeautifulSoup进行多层的遍历。 如图所示。只是一个简单的哈,不是爬取里面的隐藏的东西。 示例代码 运行这段代码以及达到了我们的目的。 我们来解读一下这段代码。 首先我们要访问到京东的首页。 然后通过Beauti
-
 python爬虫获取京东手机图片的图文教程
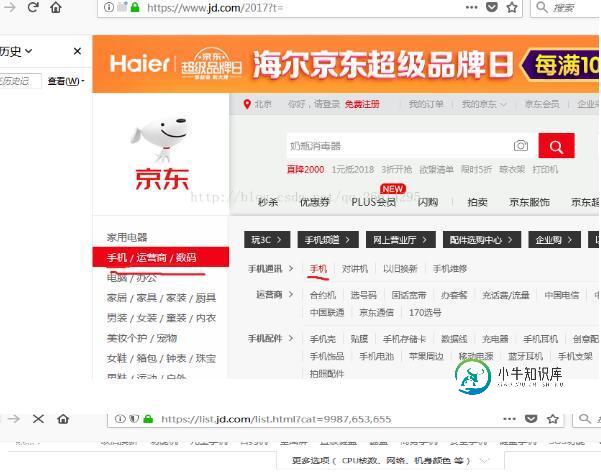
python爬虫获取京东手机图片的图文教程本文向大家介绍python爬虫获取京东手机图片的图文教程,包括了python爬虫获取京东手机图片的图文教程的使用技巧和注意事项,需要的朋友参考一下 如题,首先当然是要打开京东的手机页面 因为要获取不同页面的所有手机图片,所以我们要跳转到不同页面观察页面地址的规律,这里观察第二页页面 由观察可以得到,第二页的链接地址很有可能是 https://list.jd.com/list.html?cat=99
-
JS仿京东移动端手指拨动切换轮播图效果
本文向大家介绍JS仿京东移动端手指拨动切换轮播图效果,包括了JS仿京东移动端手指拨动切换轮播图效果的使用技巧和注意事项,需要的朋友参考一下 如今,移动端web页面在市场上也是占有相当大的比例,而移动端的轮播图效果也是很常见的,今天我就来记录下关于实现一组适用于移动端的可用手指进行拨动切换轮播图的效果。 这个效果的主要技术点依托于触屏设备特有的touch事件;好了,接下来就进入主题吧。 首先是htm
-
 Python 3实战爬虫之爬取京东图书的图片详解
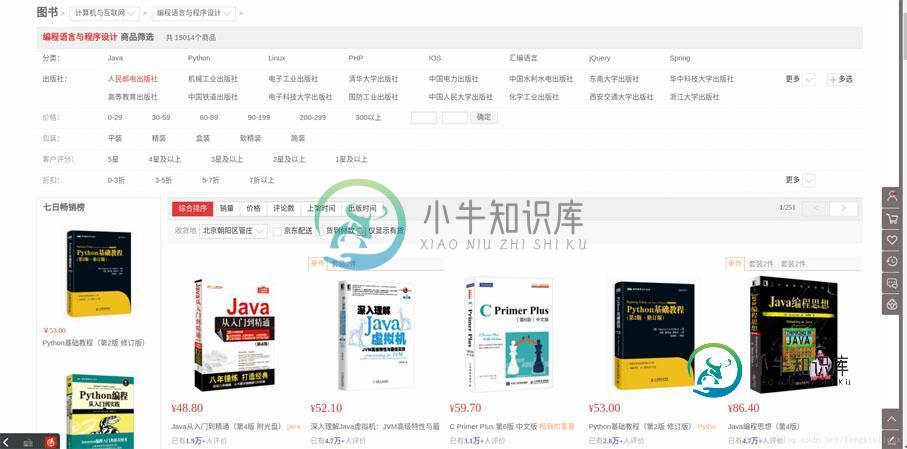
Python 3实战爬虫之爬取京东图书的图片详解本文向大家介绍Python 3实战爬虫之爬取京东图书的图片详解,包括了Python 3实战爬虫之爬取京东图书的图片详解的使用技巧和注意事项,需要的朋友参考一下 前言 最近工作中遇到一个需求,需要将京东上图书的图片下载下来,假如我们想把京东商城图书类的图片类商品图片全部下载到本地,通过手工复制粘贴将是一项非常庞大的工程,此时,可以用Python网络爬虫实现,这类爬虫称为图片爬虫,接下来,我们将实现该
-
Python抓取京东图书评论数据
本文向大家介绍Python抓取京东图书评论数据,包括了Python抓取京东图书评论数据的使用技巧和注意事项,需要的朋友参考一下 京东图书评论有非常丰富的信息,这里面就包含了购买日期、书名、作者、好评、中评、差评等等。以购买日期为例,使用Python + Mysql的搭配进行实现,程序不大,才100行。相关的解释我都在程序里加注了: from selenium import webdriver f
-
python根据京东商品url获取产品价格
本文向大家介绍python根据京东商品url获取产品价格,包括了python根据京东商品url获取产品价格的使用技巧和注意事项,需要的朋友参考一下 京东商品详细的请求处理,是先显示html,然后再ajax请求处理显示价格。 1.可以运行js,并解析之后得到的html 2.模拟js请求,得到价格 再给大家分享一个京东价格的爬虫:
-
 Android仿支付宝、京东的密码键盘和输入框
Android仿支付宝、京东的密码键盘和输入框本文向大家介绍Android仿支付宝、京东的密码键盘和输入框,包括了Android仿支付宝、京东的密码键盘和输入框的使用技巧和注意事项,需要的朋友参考一下 首先看下效果图 一:布局代码 键盘由0~9的数字,删除键和完成键组成,也可以根据需求通过GridView适配器的getItemViewType方法来定义。点击键的时候背景有变色的效果。 密码输入框由六个EditText组成,每个输入框最对能输入
-
jQuery简单实现仿京东分类导航层效果
本文向大家介绍jQuery简单实现仿京东分类导航层效果,包括了jQuery简单实现仿京东分类导航层效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery简单实现仿京东分类导航层效果。分享给大家供大家参考,具体如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery拖拽特效与技
-
 js实现仿京东2级菜单效果(带延时功能)
js实现仿京东2级菜单效果(带延时功能)本文向大家介绍js实现仿京东2级菜单效果(带延时功能),包括了js实现仿京东2级菜单效果(带延时功能)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现仿京东2级菜单效果。分享给大家供大家参考。具体如下: 这里介绍js实现仿京东2级菜单效果代码,带有延时功能,操作上更加舒适自然。 先来看看运行效果截图: 在线演示地址如下: http://demo.jb51.net/js/20
-
Android 仿京东侧滑筛选实例代码
本文向大家介绍Android 仿京东侧滑筛选实例代码,包括了Android 仿京东侧滑筛选实例代码的使用技巧和注意事项,需要的朋友参考一下 简单介绍 这个demo写的是仿京东的侧滑筛选页面,点击进入筛选后进入二级筛选,两次侧滑的筛选,还包括ListView+CheckBox滑动冲突,ListView+ GridView显示一行问题解决,接口回调传递数据等 效果图 简单得代码介绍 1.首页侧滑用的是
-
 js实现京东秒杀倒计时功能
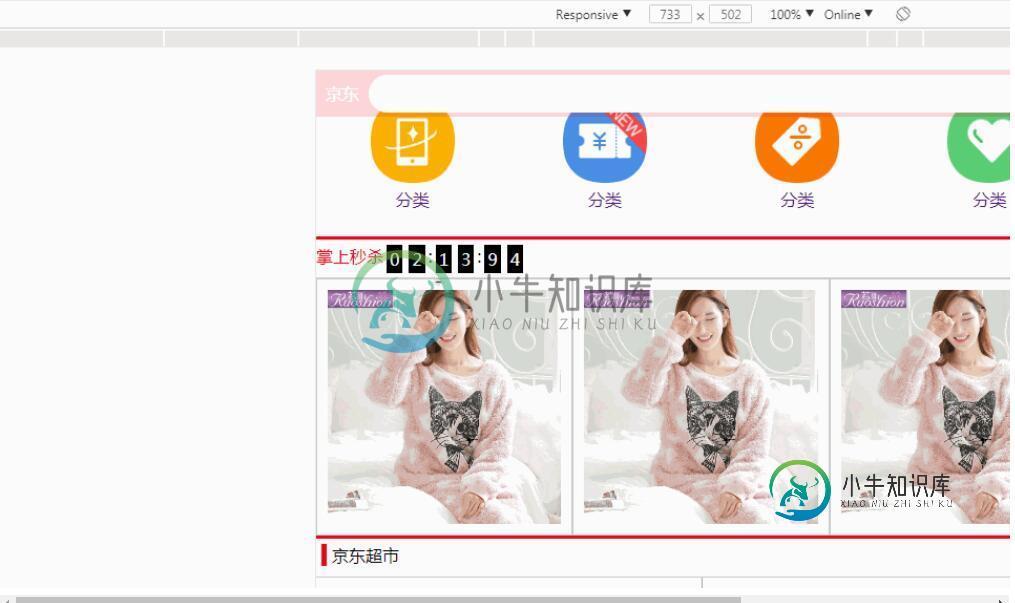
js实现京东秒杀倒计时功能本文向大家介绍js实现京东秒杀倒计时功能,包括了js实现京东秒杀倒计时功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现京东秒杀倒计时功能的具体代码,供大家参考,具体内容如下 首先给大家看看效果图,因为是做的移动端的,所以放大给大家看看局部就行: 关于实现京东秒杀,之前用过其他的方法,今天给大家分享一个原生的方法吧,不会很难. 1、倒计时页面结构: 2、css样式:这个是用
-
Android仿京东首页秒杀倒计时
本文向大家介绍Android仿京东首页秒杀倒计时,包括了Android仿京东首页秒杀倒计时的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android仿京东首页秒杀倒计时的具体代码,供大家参考,具体内容如下 xml配置 方法内容: 开启倒计时: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Android实现京东App分类页面效果
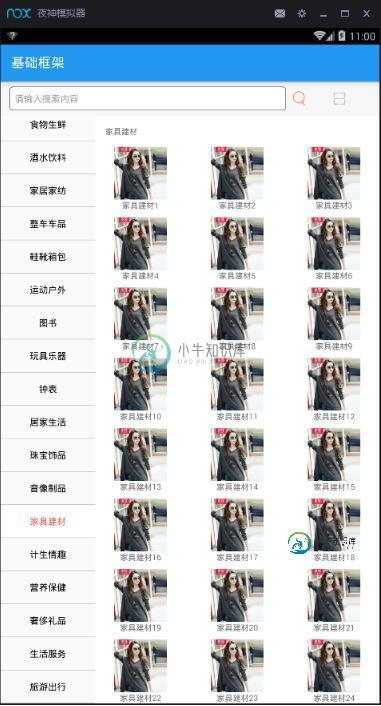
Android实现京东App分类页面效果本文向大家介绍Android实现京东App分类页面效果,包括了Android实现京东App分类页面效果的使用技巧和注意事项,需要的朋友参考一下 今天群里有人问了关于仿京东App分类页面的实现,而我之前正好查过这方面的资料,手上正好有一个demo,正好分享给大家看看,个人觉得效果棒棒哒! 首先来看效果图吧 是不是很6呢,来分析这个demo的主体构成吧,顶部为搜索栏,左侧是scroview,不要担心优
-
 Android仿京东手机端类别页
Android仿京东手机端类别页本文向大家介绍Android仿京东手机端类别页,包括了Android仿京东手机端类别页的使用技巧和注意事项,需要的朋友参考一下 京东手机端的类别标签页, 是一个左侧滑动可选择类别, 右侧一个类别明细的列表联动页面. 当用户选择左侧选项, 可在右侧显示更多选项来选择. 实现方式也不少. 最常见的当然是左侧和右侧各一个Fragment, 左侧Fragment放置ListView, 右侧放显示类别明细的
