《微信面试》专题
-
微信小程序事件 bindtap bindinput代码实例
本文向大家介绍微信小程序事件 bindtap bindinput代码实例,包括了微信小程序事件 bindtap bindinput代码实例的使用技巧和注意事项,需要的朋友参考一下 一、bindtap事件 在wxml文件里绑定: 在js文件里相应: 二、bindinput事件 wxml文件: js文件: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
Android实现微信自动抢红包的程序
本文向大家介绍Android实现微信自动抢红包的程序,包括了Android实现微信自动抢红包的程序的使用技巧和注意事项,需要的朋友参考一下 简单实现了微信自动抢红包的服务,原理就是根据关键字找到相应的View, 然后自动点击。主要是用到AccessibilityService这个辅助服务,基本可以满足自动抢红包的功能,但是有些逻辑需要优化,比如,拆完一个红包后,必须手动点击返回键,才能进行下一次
-
Java微信公众平台之自定义菜单
本文向大家介绍Java微信公众平台之自定义菜单,包括了Java微信公众平台之自定义菜单的使用技巧和注意事项,需要的朋友参考一下 一、自定义菜单的说明和按钮类型 1、菜单说明 1)自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。 2)一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。 3)创建自定义菜单后,菜单的刷新策略是,在用户进入公众号会话页或公众号
-
uniapp,微信小程序中使用 MQTT的问题
本文向大家介绍uniapp,微信小程序中使用 MQTT的问题,包括了uniapp,微信小程序中使用 MQTT的问题的使用技巧和注意事项,需要的朋友参考一下 最近在uniapp打包成微信小程序的项目中第一次用到了MQTT。使用比较简单,但是还是遇到了一些问题。在此记录一下。 官方文档:MQTT Github 官方MQTT测试工具:MQTTX。测试工具使用说明 MQTT的js文件:mqtt.min.j
-
 如何利用python之wxpy模块玩转微信
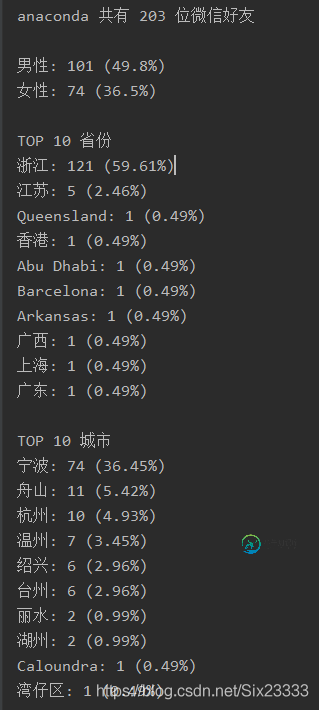
如何利用python之wxpy模块玩转微信本文向大家介绍如何利用python之wxpy模块玩转微信,包括了如何利用python之wxpy模块玩转微信的使用技巧和注意事项,需要的朋友参考一下 wxpy也是一个python的模块,利用它我们可以做很多有意思的事情 首先利用一句代码我们就可以利用python登录网页版微信 这条语句会产生一个二维码,我们扫描了这个二维码之后就可以登录我们的微信了 功能一:获得微信好友信息 利用一行语句获得你微信好
-
 基于node.js实现微信支付退款功能
基于node.js实现微信支付退款功能本文向大家介绍基于node.js实现微信支付退款功能,包括了基于node.js实现微信支付退款功能的使用技巧和注意事项,需要的朋友参考一下 缘起 有付款就会有退款 注意,退款支持部分退款 左口袋的钱退到右口袋罗 这次发起的退款请求0.01元是实时到账的,因此,用户在小程序端发起的退款只是一个请求到后台,后台审核人员审核无误后才后微信发起退款操作。 引入第三方module 在package.js
-
 微信小程序动态增加按钮组件
微信小程序动态增加按钮组件本文向大家介绍微信小程序动态增加按钮组件,包括了微信小程序动态增加按钮组件的使用技巧和注意事项,需要的朋友参考一下 这里的微信小程序动态加载是以按钮为例,主页面点击不同的按钮进入不同的子页面中,根据主页面的title来动态加载子页面按钮的数量以及值。 效果图: wxml文件(注意wx:key="item"要写,不然它会有警告): 这里起关键作用的是wx:for,这里是循环。 wxss文件: js文
-
 微信小程序(二)Window 配置详细介绍
微信小程序(二)Window 配置详细介绍本文向大家介绍微信小程序(二)Window 配置详细介绍,包括了微信小程序(二)Window 配置详细介绍的使用技巧和注意事项,需要的朋友参考一下 window用于设置小程序的状态栏、导航条、标题、窗口背景色。注意在app.json中配置的属性会被子window属性覆盖 只需在app.json配置即可 相关文章: hello WeApp icon组件 Wi
-
微信小程序 (六)模块化详细介绍
本文向大家介绍微信小程序 (六)模块化详细介绍,包括了微信小程序 (六)模块化详细介绍的使用技巧和注意事项,需要的朋友参考一下 模块化也就是将一些通用的东西抽出来放到一个文件中,通过module.exports去暴露接口。我们在最初新建项目时就有个util.js文件就是被模块化处理时间的 使用方式: 相关文章: hello WeApp icon组件 Win
-
PHP实现APP微信支付的实例讲解
本文向大家介绍PHP实现APP微信支付的实例讲解,包括了PHP实现APP微信支付的实例讲解的使用技巧和注意事项,需要的朋友参考一下 一、PHP后台后台生成预支付交易单,返回正确的预支付交易回话标识后再在APP里面调起支付! 官方文档:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_1 根据文档拼接微信需要的参数,这里需要几个
-
微信中一些常用的js方法汇总
本文向大家介绍微信中一些常用的js方法汇总,包括了微信中一些常用的js方法汇总的使用技巧和注意事项,需要的朋友参考一下 1.网页图片集左右滑动查看图片,如下样例: js效果 页面元素: 2.微信窗口关闭事件,实例如下: 3.分享网页链接至朋友、朋友圈、微博 4.隐藏网页右上角按钮 5.隐藏网页底部导航栏 6.获取当前网络连接类型: 7.禁止用户分享 8.判断是否在微信内置浏览器中打开 以上8条就是
-
 php微信开发之自定义菜单实现
php微信开发之自定义菜单实现本文向大家介绍php微信开发之自定义菜单实现,包括了php微信开发之自定义菜单实现的使用技巧和注意事项,需要的朋友参考一下 编辑模式和开发模式是有冲突的。所以我们启用微信公众号的开发模式之后,那些菜单是看不到的哦。不过现在个人订阅号是不可以使用高级开发者模式的,如自定义菜单,不过我们还是可以通过测试号来测试一下,然后移代码到服务号。 自定义类型包括如下: 1、click:点击推事件 • 用户点击
-
 PHP cURL获取微信公众号access_token的实例
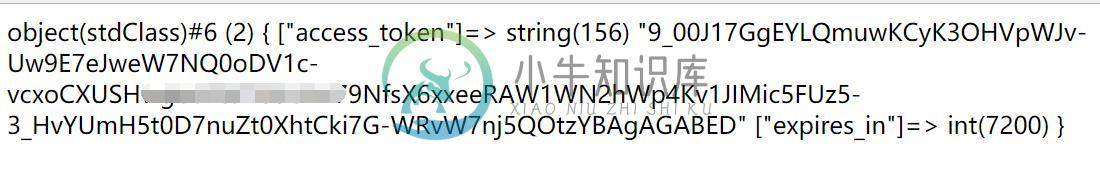
PHP cURL获取微信公众号access_token的实例本文向大家介绍PHP cURL获取微信公众号access_token的实例,包括了PHP cURL获取微信公众号access_token的实例的使用技巧和注意事项,需要的朋友参考一下 1.开发微信公众号首先要获取access_token,在运行代码前现在开发者设置中把本服务器IP添加到白名单中 2.获取到的access_token 2个小时内有效 总结 以上所述是小编给大家介绍的PHP cURL
-
PHP定时任务获取微信access_token的方法
本文向大家介绍PHP定时任务获取微信access_token的方法,包括了PHP定时任务获取微信access_token的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP定时任务获取微信access_token的方法。分享给大家供大家参考,具体如下: 微信access_token在开发时会变的好像是几分种不一样了,这里我们来介绍关于PHP定时任务获取微信access_token的
-
 微信小程序实现banner图轮播效果
微信小程序实现banner图轮播效果本文向大家介绍微信小程序实现banner图轮播效果,包括了微信小程序实现banner图轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现banner图轮播的具体代码,供大家参考,具体内容如下 效果图: js: wxml: wxss: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
