《柠檬微趣校招》专题
-
 微信小程序 video组件详解
微信小程序 video组件详解本文向大家介绍微信小程序 video组件详解,包括了微信小程序 video组件详解的使用技巧和注意事项,需要的朋友参考一下 主要属性: 效果图: ml: js: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
 微信小程序 form组件详解
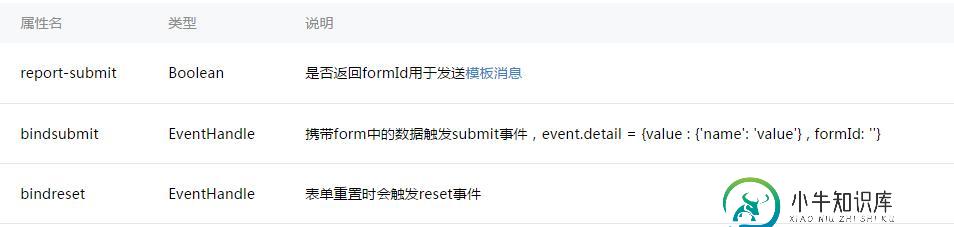
微信小程序 form组件详解本文向大家介绍微信小程序 form组件详解,包括了微信小程序 form组件详解的使用技巧和注意事项,需要的朋友参考一下 表单: 将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交 主要属性: 效果图: ml: ss: js: 复制代码 注意: form表单组件 是提交form内的所有选中属性的值, 注意
-
微信小程序 教程之事件
本文向大家介绍微信小程序 教程之事件,包括了微信小程序 教程之事件的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 什么是事件 事件是视图层到逻辑层的通讯方式。 事件可以将用户的行为反
-
微信小程序 教程之模板
本文向大家介绍微信小程序 教程之模板,包括了微信小程序 教程之模板的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 模板 WXML提供模板(template),可以在模板中定义代码片段
-
.NET微信公众号客服接口
本文向大家介绍.NET微信公众号客服接口,包括了.NET微信公众号客服接口的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信公众号客服接口.NET代码,供大家参考,具体内容如下 Kf_account.cs代码: SysVisitor.cs代码: INIFile.cs代码: 运行结果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Android仿微信语音聊天功能
Android仿微信语音聊天功能本文向大家介绍Android仿微信语音聊天功能,包括了Android仿微信语音聊天功能的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android仿微信语音聊天功能代码。分享给大家供大家参考。具体如下: 项目效果如下: 具体代码如下: AudioManager.java AudioRecorderButton.java DialogManager.java MainActivity.ja
-
微信小程序 SocketIO 实例讲解
本文向大家介绍微信小程序 SocketIO 实例讲解,包括了微信小程序 SocketIO 实例讲解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 ScoketIO 简单实例: 现在好的人在搞微信小程序,ScoketIO 是微信的网络通信,它的重要性不言而喻,这里给大家讲讲如何使用以及注意事项! 微信小程序 的SocketIO 实现,基于CFETram 的实现基础上完善 DEMO 项目附了一个
-
Android为位图添加细微噪声
有人知道如何给灰度图像添加微妙的噪音吗?我有一个灰度图像,我想给它添加一些微妙的黑和白噪音。有人知道怎么做吗? 我目前正在使用这种方法,但这只是生成随机颜色,并用这些颜色交换现有像素。如何在位图的某些像素上添加一些细微的黑白噪声? }}//输出位图bmOut=位图。createBitmap(width,height,source.getConfig());bmOut。设置像素(像素,0,宽度,0,
-
 php微信开发自定义菜单
php微信开发自定义菜单本文向大家介绍php微信开发自定义菜单,包括了php微信开发自定义菜单的使用技巧和注意事项,需要的朋友参考一下 目前微信服务号自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。请注意,创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。建议测试时可以尝试取消关注公众账号后再次关注,则
-
微服务无法到达Elasticsearch图像
问题内容: 我有一个带有Jhipster版本5v的微服务,以及在无业游民的centos 7v中运行的ElasticSearch映像2.4.1。这两个映像正在运行,但是保存和搜索操作无法到达Elasticsearch映像。 码头工人组成: application_dev.yml: application_prod: 域: 问题答案: 问题是群集中的ES节点之一正在磁盘空间不足的情况下运行,因此您遇到
-
 微信小程序实时聊天WebSocket
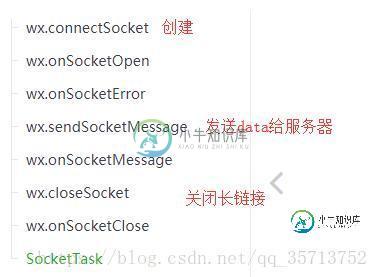
微信小程序实时聊天WebSocket本文向大家介绍微信小程序实时聊天WebSocket,包括了微信小程序实时聊天WebSocket的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实时聊天WebSocket的具体代码,供大家参考,具体内容如下 1.所有监听事件先在onload监听。 html 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 微信小程序实现聊天室
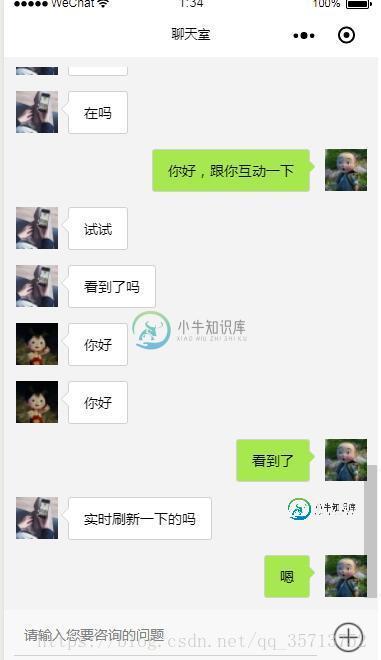
微信小程序实现聊天室本文向大家介绍微信小程序实现聊天室,包括了微信小程序实现聊天室的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现聊天室的具体代码,供大家参考,具体内容如下 正文: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
微信小程序 教程之引用
本文向大家介绍微信小程序 教程之引用,包括了微信小程序 教程之引用的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 引用 WXML提供两种文件引用方式import和include。 i
-
 关于uniApp editor微信滑动问题
关于uniApp editor微信滑动问题本文向大家介绍关于uniApp editor微信滑动问题,包括了关于uniApp editor微信滑动问题的使用技巧和注意事项,需要的朋友参考一下 uniapp 小程序在微信下会出现类似下拉问题 解决方法是在app.vue 的页面onLaunch方法内添加禁止下滑方法 问题解决后在uniApp的editor组件内无法滑动 解决方法 data内添加这两个值 添加touchstart和touchend
-
说说微服务架构的优势。
本文向大家介绍说说微服务架构的优势。相关面试题,主要包含被问及说说微服务架构的优势。时的应答技巧和注意事项,需要的朋友参考一下 优势 说明 独立开发 所有微服务都可以根据各自的功能轻松开发 独立部署 根据他们所提供的服务,可以在任何应用中单独部署 故障隔离 即使应用中的一个服务不起作用,系统仍然继续运行 混合技术栈 可以用不同的语言和技术来构建同一应用程序的不同服务 粒度缩放 各个组件可根据需要进
