《职场》专题
-
其它 - 使用场景
使用配置中心 使用场景 当服务器需要动态更新配置时,可以开启使用配置中心。比如修改配置中的某个api地址时,需要即使生效。 确保框架内核版本 >=2.0.1,可查看composer.json "group-co/framework": "^2.0.1" 目前实现了以携程开源的apollo为服务端的配置中心 APOLLO 开启配置中心,修改app.php 新增如下配置 'config_cen
-
1.3.5.6 小程序场景值分析
小程序场景值用来标记用户在什么场景下打开小程序,本节将对HubbleData的场景值分析进行介绍。小程序场景值整理自微信小程序开放文档,同时为了方便用户对场景值进行分析,我们在这个基础上进一步将场景值分为14个大类。 1.1. 场景值分析场景 产品同学希望对某一种产品功能进行优化,希望知道用户主要在什么场景下打开小程序 市场同学希望对用户的成交或者下单进行分析,希望知道下单的主要渠道 运营同学希望
-
Immutable.js - 不变性的应用场景
-
入门 - 应用场景
uses 本章节介绍几种主流的Apache Kafka的应用场景。关于几个场景实践的概述可以参考这篇博客. uses_messaging Kafka可以作为传统信息中间件的替代产品。消息中间件可能因为各种目的被引入到系统之中(解耦生产者和消费、堆积未处理的消息)。对比其他的信息中间件,Kafka的高吞吐量、内建分区、副本、容错等特性,使得它在大规模伸缩性消息处理应用中成为了一个很好的解决方案。 根
-
浅谈python中scipy.misc.logsumexp函数的运用场景
本文向大家介绍浅谈python中scipy.misc.logsumexp函数的运用场景,包括了浅谈python中scipy.misc.logsumexp函数的运用场景的使用技巧和注意事项,需要的朋友参考一下 scipy.misc.logsumexp函数的输入参数有(a, axis=None, b=None, keepdims=False, return_sign=False),具体配置可参见这里,
-
 Vue中的nextTick作用和几个简单的使用场景
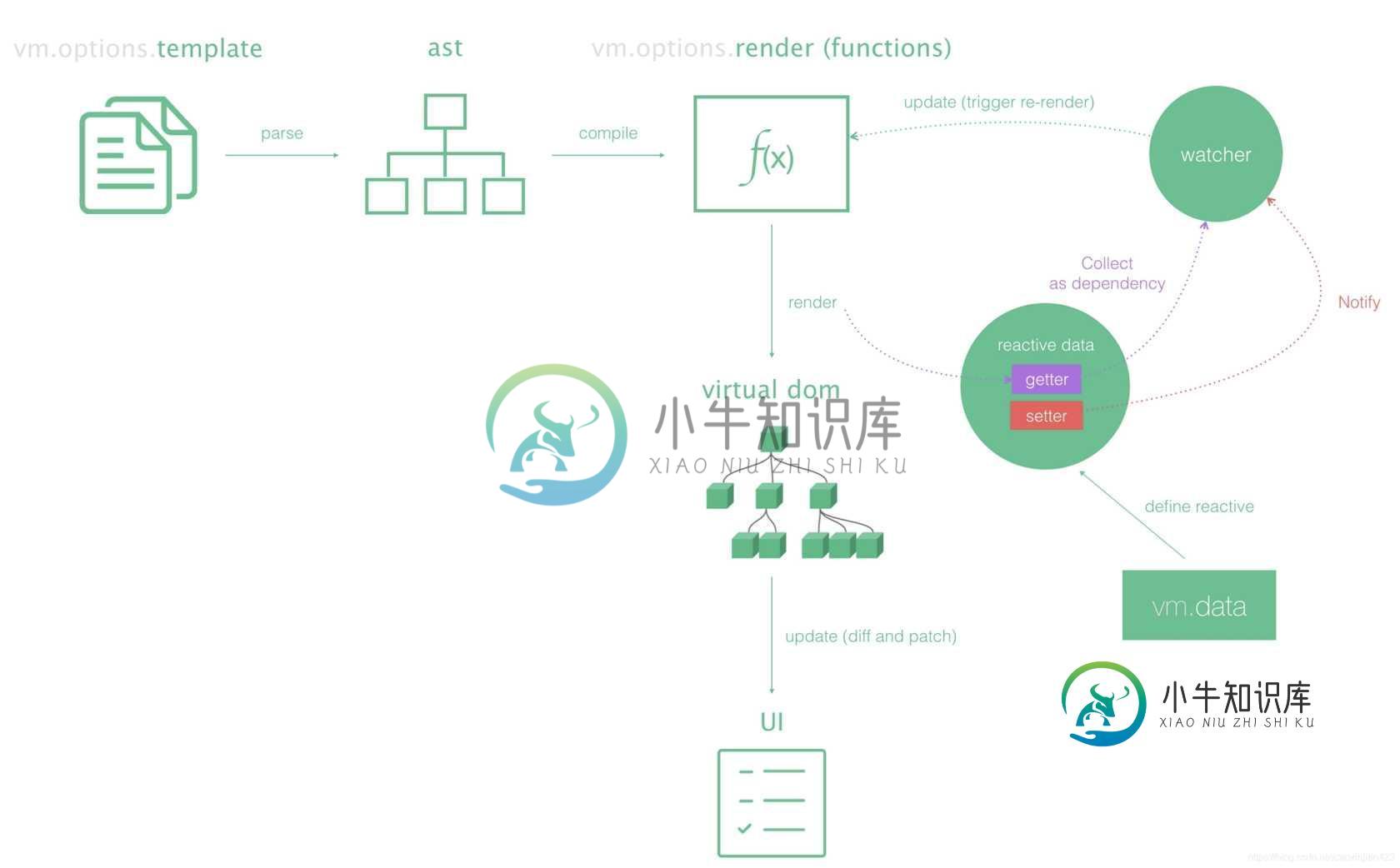
Vue中的nextTick作用和几个简单的使用场景本文向大家介绍Vue中的nextTick作用和几个简单的使用场景,包括了Vue中的nextTick作用和几个简单的使用场景的使用技巧和注意事项,需要的朋友参考一下 目的 理解下 nextTick 的作用和几个简单的使用场景 正文 起什么作用? 在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。 我想各位都知道或了解 Vue 的渲染流程,Vue 在监
-
Android开场动画类完整实现代码
本文向大家介绍Android开场动画类完整实现代码,包括了Android开场动画类完整实现代码的使用技巧和注意事项,需要的朋友参考一下 本文所述实例为在android中开起开场动画类,已封装好,进行android开发的朋友可使用。在这个类中,你可以:设置开场动画的图片资源、返回下一个要启动的Activity、显示开场动画、执行耗时的操作、创建启动时的界面Layout、设置屏幕的方向。默认是竖屏、开
-
C语言实现停车场管理系统
本文向大家介绍C语言实现停车场管理系统,包括了C语言实现停车场管理系统的使用技巧和注意事项,需要的朋友参考一下 问题描述:停车场是一个能放n辆车的狭长通道,只有一个大门,汽车按到达的先后次序停放。若车场满了,车要停在门外的便道上等候,一旦有车走,则便道上第一辆车进入。当停车场中的车离开时,由于通道窄,在它后面呢的车要先退出,待它走后再依次进入。汽车离开时按停放时间收费。 基本功能要求: (1)建立
-
实例解析ES6 Proxy使用场景介绍
本文向大家介绍实例解析ES6 Proxy使用场景介绍,包括了实例解析ES6 Proxy使用场景介绍的使用技巧和注意事项,需要的朋友参考一下 ES6 中的箭头函数、数组解构、rest 参数等特性一经实现就广为流传,但类似 Proxy 这样的特性却很少见到有开发者在使用,一方面在于浏览器的兼容性,另一方面也在于要想发挥这些特性的优势需要开发者深入地理解其使用场景。就我个人而言是非常喜欢 ES6 的 P
-
redis适合场景八点总结
本文向大家介绍redis适合场景八点总结,包括了redis适合场景八点总结的使用技巧和注意事项,需要的朋友参考一下 redis适合什么场景? 1、缓存 缓存现在几乎是所有中大型网站都在用的必杀技,合理的利用缓存不仅能够提升网站访问速度,还能大大降低数据库的压力。Redis提供了键过期功能,也提供了灵活的键淘汰策略,所以,现在Redis用在缓存的场合非常多。 2、排行榜 很多网站都有排行榜应用的,如
-
 Three.JS实现三维场景
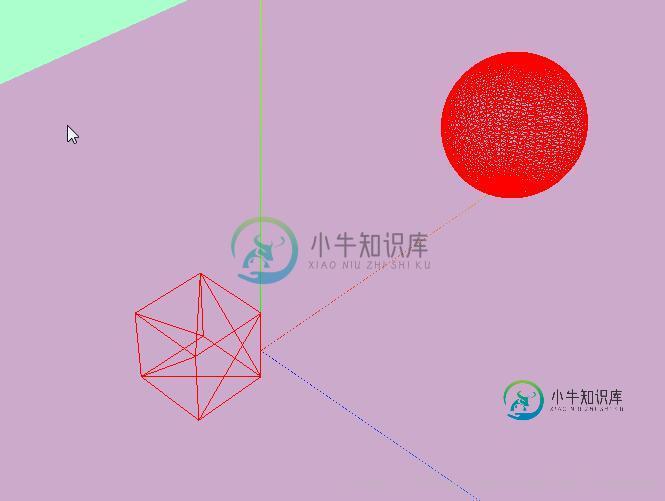
Three.JS实现三维场景本文向大家介绍Three.JS实现三维场景,包括了Three.JS实现三维场景的使用技巧和注意事项,需要的朋友参考一下 最近在看一些Web3D的内容,觉得如果用纯openGLes写一个简单的3D场景太难了;不过还好,有很多现成的库可以使用。 (个人感觉):我知道的经常的是Three.JS和SceneJS。感觉Three.JS资料比较多,貌似好学一些吧;另一个是ScenenJS,感觉官方介绍比较好,
-
 three.js搭建室内场景教程
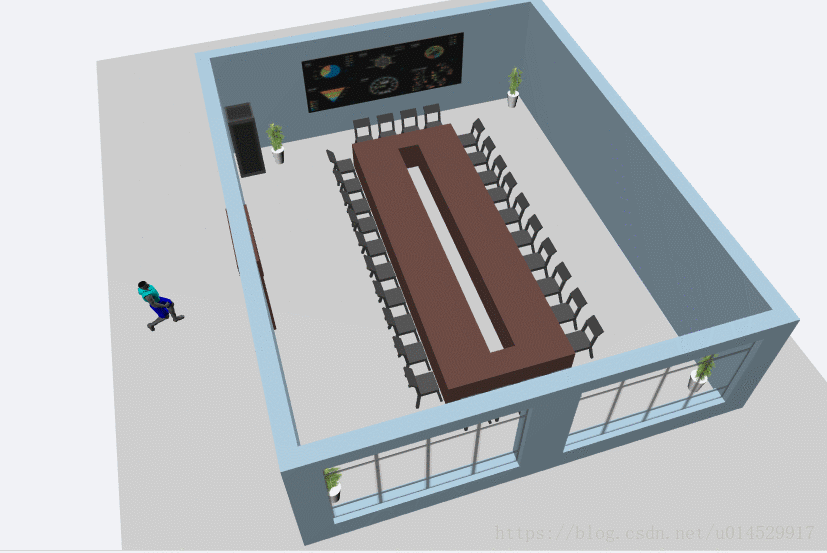
three.js搭建室内场景教程本文向大家介绍three.js搭建室内场景教程,包括了three.js搭建室内场景教程的使用技巧和注意事项,需要的朋友参考一下 公司做商城、消防、用电等项目,需要实现楼层和设备的可视化,以前都是使用其他建模工具创建的整体模型,再使用three.js的加载器加载到场景中,但是这样的加载存在缺陷,比如不能给模型的元素赋属性、不能单个点击元素、渲染单调等。所以本次参考了一些资料,不使用模型倒入,完全使用
-
 浅谈Vue内置component组件的应用场景
浅谈Vue内置component组件的应用场景本文向大家介绍浅谈Vue内置component组件的应用场景,包括了浅谈Vue内置component组件的应用场景的使用技巧和注意事项,需要的朋友参考一下 官方的说明 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 具体可以官网文档中的 动态组件 内置的组件component 场景 这里通过一个业务场景来阐述vue内置component组件的应用。 如图所示,这里展示经典注
-
 JDK1.8中的ConcurrentHashMap使用及场景分析
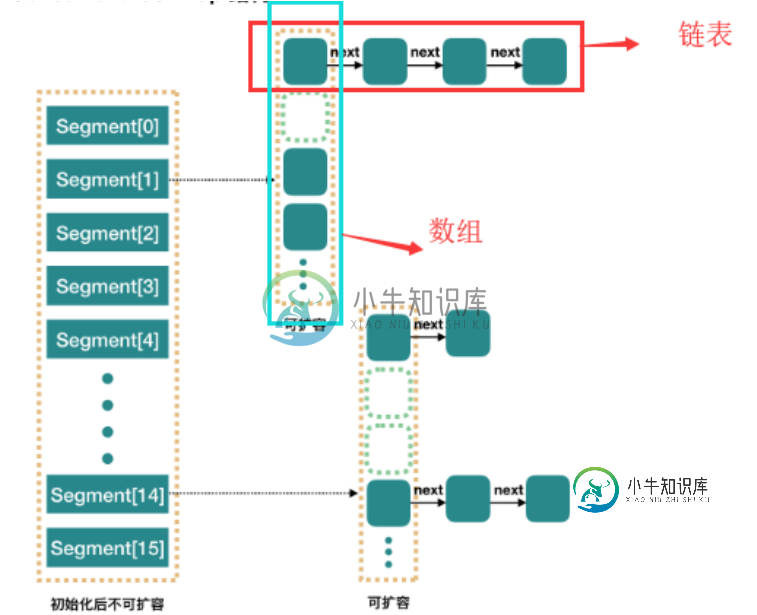
JDK1.8中的ConcurrentHashMap使用及场景分析本文向大家介绍JDK1.8中的ConcurrentHashMap使用及场景分析,包括了JDK1.8中的ConcurrentHashMap使用及场景分析的使用技巧和注意事项,需要的朋友参考一下 ConcurrentHashMap 的初步使用及场景: ConcurrentHashMap 是 J.U.C 包里面提供的一个线程安全并且高效的 HashMap,所以ConcurrentHashMap 在并
-
我将如何在实时场景中使用并发。期货和队列?
问题内容: 如下所示,使用Python 3的模块进行并行工作非常容易。 将项目插入和检索到队列中也非常方便。 我有一个脚本在后台运行,以监听更新。现在,理论上假设,随着这些更新的到来,我将对它们进行排队,并使用进行并发处理。 现在,单独地,所有这些组件都是独立工作的,并且很有意义,但是我如何一起使用它们呢?我不知道是否有可能实时从队列中馈送工作,除非预先确定要工作的数据? 简而言之,我要做的就是,
