《微派》专题
-
微信小程序 MINA文件结构
本文向大家介绍微信小程序 MINA文件结构,包括了微信小程序 MINA文件结构的使用技巧和注意事项,需要的朋友参考一下 文件结构 框架程序包含一个描述整体程序的 app 和多个描述各自页面的 page。 一个框架程序主体部分由三个文件组成,必须放在项目的根目录,如下: 文件 必填 作用 app.js 是 小程序逻辑 app.json 是 小程序公共设置 app.wxss 否 小程序公共样式表 一个
-
 微信小程序 Page()函数详解
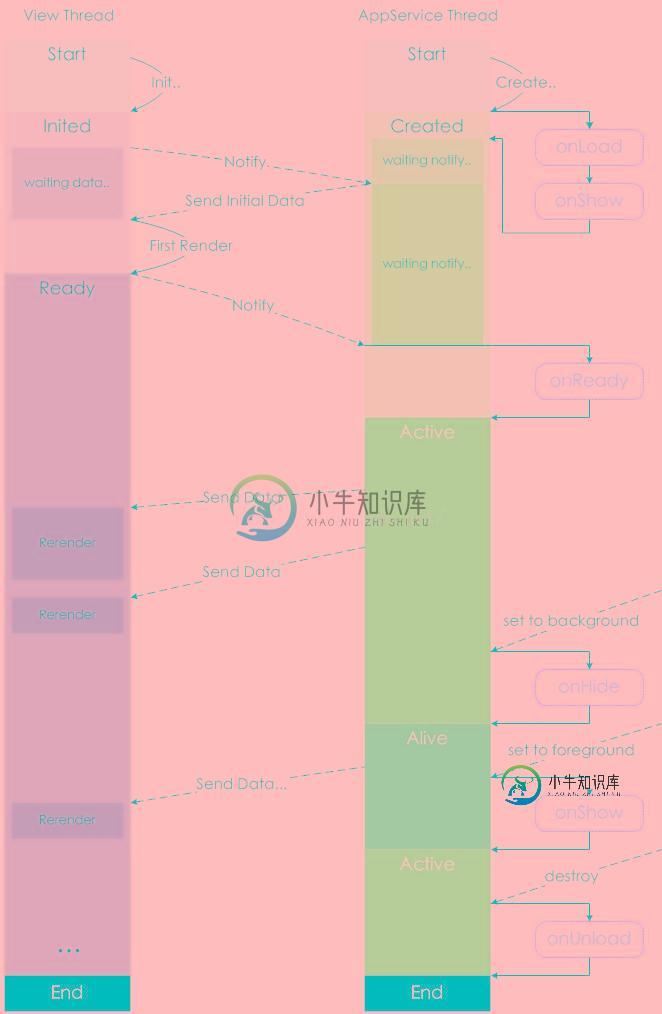
微信小程序 Page()函数详解本文向大家介绍微信小程序 Page()函数详解,包括了微信小程序 Page()函数详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序——Page(): 在开发微信小程序的时候遇到函数,或者不明白的地方,最好上官网查询,相应的知识,这里小编帮大家整理了下page()函数的用法。 Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函
-
.net微信开发 如何获取AccessToken
本文向大家介绍.net微信开发 如何获取AccessToken,包括了.net微信开发 如何获取AccessToken的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了获取AccessToken的方法,供大家参考,具体内容如下 AccessToken获取方法 Access_token类结构 JsonHelper.ParseFromJson方法 以上就是本文的全部内容,希望对大家的学习有
-
nodejs微信公众号支付开发
本文向大家介绍nodejs微信公众号支付开发,包括了nodejs微信公众号支付开发的使用技巧和注意事项,需要的朋友参考一下 odeJs 微信公众号功能开发,移动端 H5页面调用微信的支付功能。这几天根据公司的需要使用 node 和 h5页面调用微信的支付功能完成支付需求。现在把开发过程重新捋一遍,以帮助更多的开发者顺利的完成微信支付功能的开发。(微信暂时还没有提供 node 的支付功能) 一.请求
-
Python版微信红包分配算法
本文向大家介绍Python版微信红包分配算法,包括了Python版微信红包分配算法的使用技巧和注意事项,需要的朋友参考一下 红包分配算法代码实现发给大家,祝红包大丰收! python 2.py 0.01 10 20 30 0.01 10 20 30 第1个人拿到红包数为:1.34, 余额为: 18.66 第2个人拿到红包数为:1.06, 余额为: 17.60 第3个人拿到红包数为:1.08, 余额
-
8085微处理器中的BCD编号
本文向大家介绍8085微处理器中的BCD编号,包括了8085微处理器中的BCD编号的使用技巧和注意事项,需要的朋友参考一下 很多时候,我们需要在计算机中表示十进制数字,并对这些数字进行算术运算。例如,可能会要求我们对学生在五个不同科目中获得的分数进行总计,显然,分数以十进制表示。 为此,广泛使用了BCD代码。在BCD表示法中,4位用于对一个数字进行编码,因此,两位的信息存储在一个字节中。例如,十进
-
 微信跳一跳游戏python脚本
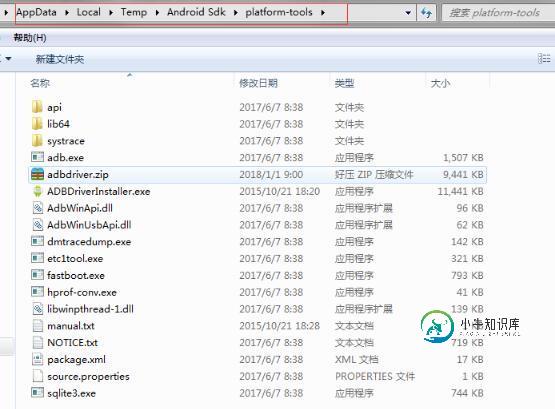
微信跳一跳游戏python脚本本文向大家介绍微信跳一跳游戏python脚本,包括了微信跳一跳游戏python脚本的使用技巧和注意事项,需要的朋友参考一下 微信更新后出来了一块比较火的小游戏,要是一款不涉及到排行的游戏,可能 没人去关注这款游戏。最开自己一直苦练技术,想在微信排行上面装一装,练了好久才跑三百多分。接着在Github(Github地址),有一个大神发布了,一个Python脚本自动跳,分数随便跳,当然分数不要太高,分
-
 微信小程序 Flex布局详解
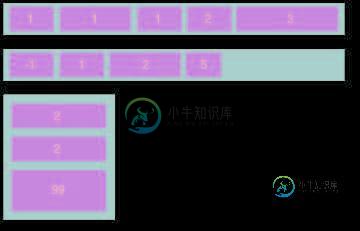
微信小程序 Flex布局详解本文向大家介绍微信小程序 Flex布局详解,包括了微信小程序 Flex布局详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序页面布局方式采用的是Flex布局。 Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局。 Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们可以是动态的或者不确定的大小的。 Flex布局的主要特征是能够调整其子元素在
-
基于python编写的微博应用
本文向大家介绍基于python编写的微博应用,包括了基于python编写的微博应用的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了基于python编写的微博应用,分享给大家供大家参考。具体如下: 在编写自己的微博应用之前,先要到weibo开放平台申请应用的公钥和私钥。 下载python版的SDK,打开example目录,仿照oauthSetTokenUpdate.py进行编码, 运行这个程
-
 JavaScript仿微博发布信息案例
JavaScript仿微博发布信息案例本文向大家介绍JavaScript仿微博发布信息案例,包括了JavaScript仿微博发布信息案例的使用技巧和注意事项,需要的朋友参考一下 现在很多类似以微博发布动态的效果,下面为一个用 JavaScript写的小小的类似微博发布信息的案例 布局出来的样式,点击蓝色的删除链接,会删除对应的那一行内容。 陌陌说:重要知识点:获取输入框的数值,创建子节点和给子节点添加内容,删除对应的节点。 以上就是本
-
 C#微信开发(服务器配置)
C#微信开发(服务器配置)本文向大家介绍C#微信开发(服务器配置),包括了C#微信开发(服务器配置)的使用技巧和注意事项,需要的朋友参考一下 小编对微信开发颇感兴趣,查阅了网上相关文章进行整理,方便大家一起学习。 1、注册帐号--填写服务器配置 在https://mp.weixin.qq.com/ 微信公众平台上注册帐号; 服务号是公司申请的微信公共账号,订阅号是个人申请的,个人权限比较少; 登录微信公众平台官网后,在公众
-
 微信小程序 video组件详解
微信小程序 video组件详解本文向大家介绍微信小程序 video组件详解,包括了微信小程序 video组件详解的使用技巧和注意事项,需要的朋友参考一下 主要属性: 效果图: ml: js: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
 微信小程序 form组件详解
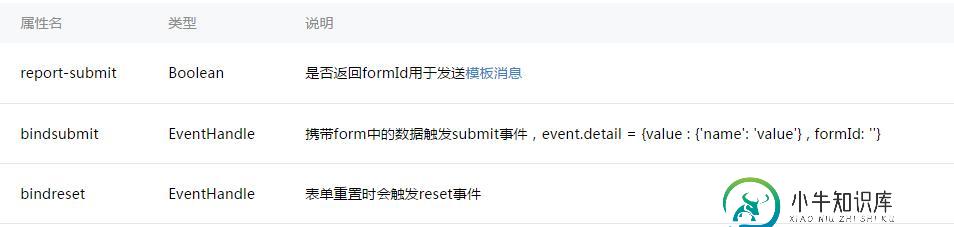
微信小程序 form组件详解本文向大家介绍微信小程序 form组件详解,包括了微信小程序 form组件详解的使用技巧和注意事项,需要的朋友参考一下 表单: 将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交 主要属性: 效果图: ml: ss: js: 复制代码 注意: form表单组件 是提交form内的所有选中属性的值, 注意
-
微信小程序 教程之事件
本文向大家介绍微信小程序 教程之事件,包括了微信小程序 教程之事件的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 什么是事件 事件是视图层到逻辑层的通讯方式。 事件可以将用户的行为反
-
微信小程序 教程之模板
本文向大家介绍微信小程序 教程之模板,包括了微信小程序 教程之模板的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 模板 WXML提供模板(template),可以在模板中定义代码片段
