《宁波银行》专题
-
椒盐噪声用什么滤波处理比较有效?
本文向大家介绍椒盐噪声用什么滤波处理比较有效?相关面试题,主要包含被问及椒盐噪声用什么滤波处理比较有效?时的应答技巧和注意事项,需要的朋友参考一下 参考:中值滤波与椒盐噪声 椒盐噪声:也称为脉冲噪声: 在图像中,它是一种随机出现的白点或者黑点,可能是亮的区域有黑色像素或是在暗的区域有白色像素(或是两者皆有)。 滤除椒盐噪声比较有效的方法是对信号进行中值滤波处理。
-
 基于JS+Canves实现点击按钮水波纹效果
基于JS+Canves实现点击按钮水波纹效果本文向大家介绍基于JS+Canves实现点击按钮水波纹效果,包括了基于JS+Canves实现点击按钮水波纹效果的使用技巧和注意事项,需要的朋友参考一下 近来看到个不错的按钮点击效果,当点击时产生一次水波涟漪效果,挺好玩的,于是简单的实现了下(没考虑低版本浏览器兼容问题) 先看看效果吧,如下图(录制gif软件有点渣,看起来卡卡的...) 这种效果可以由元素内嵌套canves实现,也可以由css3实现
-
在foreach循环中每次迭代之后的PHP回波
我试图在PHP中的foreach循环的每次迭代之后进行回显。回声在全部完成之前不会呈现。我试过各种帖子的建议,但没有一个奏效。我的一些代码是: 有什么建议吗?谢了。
-
Android按钮在Lollipop上波纹,在Lollipop前高亮显示
嗨,所以我有点困惑,想知道是否有人能给我指明正确的方向。 去使用Lollipop和Lollipop前的谷歌Play商店 您将在lollipop上看到,可选择视图具有涟漪效应。 Android:background=“?attr/selectableitembackground” 来获得Lollipop前的高亮效果,但这覆盖了我的背景。我怎么能把这个设置在我当前的背景之上呢? 另外,我必须为我的应用
-
在抖动中网格中图像顶部的InkWell波纹
我试图使用在内的图像顶部获得涟漪效果,当用户点击tile时。 我相信图像本身模糊了涟漪,因为当我移除图像时,我看到了涟漪。 如何使波纹出现在瓷砖/图像的顶部?
-
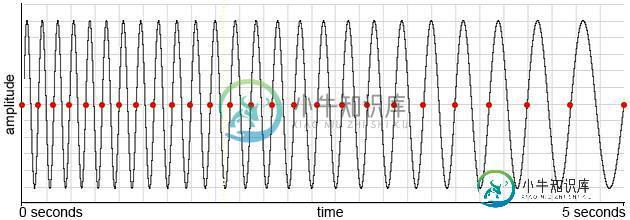
 求正弦波中每个周期的起始点(时间)
求正弦波中每个周期的起始点(时间)我正在实现正弦波在秒内从逐渐变化到: 此波形是在酷编辑中产生的。开始频率,结束频率,持续时间秒。正弦波在给定的时间内逐渐从一个频率变化到另一个频率。 我的问题是,如何使用FOR循环准确地找到每个循环的开始时间(用红点突出显示)?
-
基于字段相似性的弹性搜索滤波器
作为参考,我使用的是Elasticsearch 6.4.0 我有一个Elasticsearch查询,它返回一定的命中视频数,我正在尝试删除文本字段值过于相似的命中。我的查询是: 此查询使用自定义函数分数和筛选器来返回用户可能喜欢的书籍(他们尚未创作的书籍)。对于某些人来说,它返回的名字非常相似的书(即乔治·华盛顿的一生,乔治·华盛顿的美好时光,谁是乔治·华盛顿),我希望热门歌曲有一套更多样化的名字
-
斯波克:测试Groovy类是否有特定的注释?
例如,有没有办法测试给定的Groovy类是否有@Slf4j注释? 这是在TDD上下文中:在看到失败的测试之前,我不想添加注释。
-
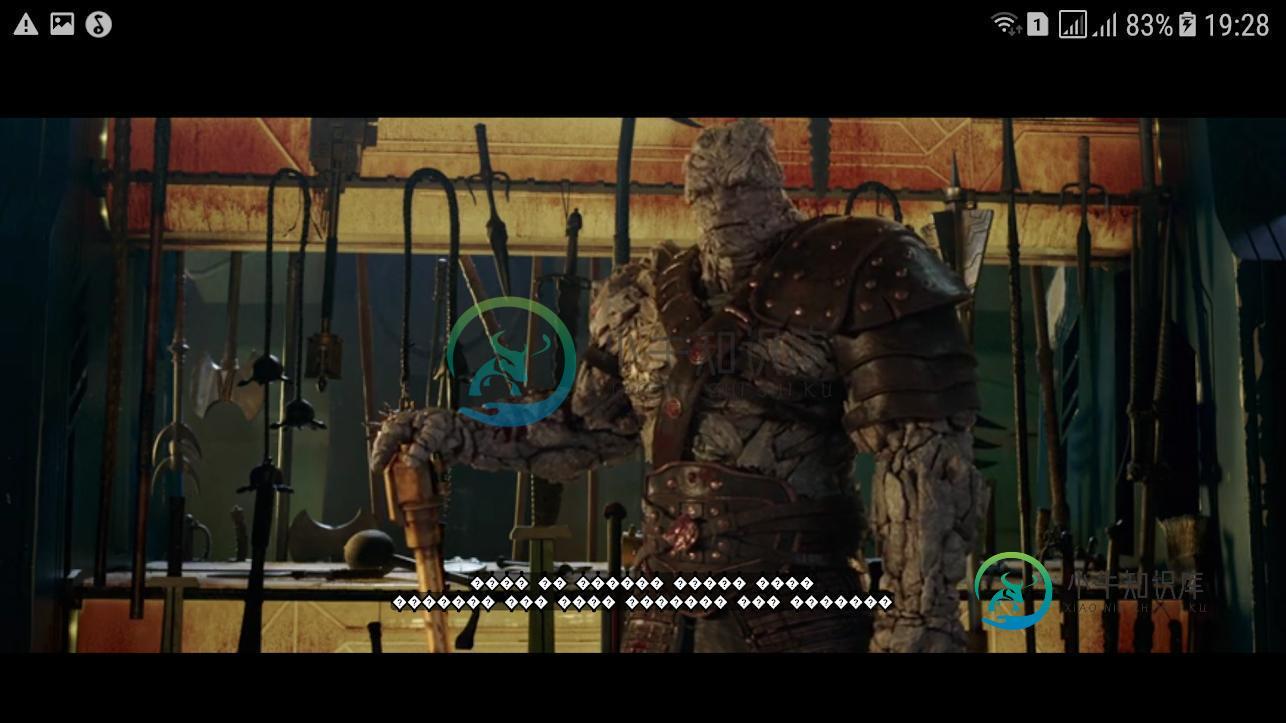
 ExoPlayer-奇怪的阿拉伯语/波斯语字幕格式
ExoPlayer-奇怪的阿拉伯语/波斯语字幕格式我正在尝试创建一个带有字幕的视频播放器。除了一件事,一切都设置好了,工作正常。我的阿拉伯语字幕显示不正确。他们用符号之类的东西看起来很奇怪。。比如: 以下是我的ExoPlayer设置和子倾斜: 有什么解决办法吗?
-
如何控制波纹淡入和淡出持续时间?
我编写了一个具有连锁反应的android代码,添加了: 我需要调整一下。我知道如何改变波纹颜色。但是你认为下面的内容可以调整吗? 点击(单击并松开),按颜色显示常规,无波纹。 握住手指较长时-显示波纹 开机后6毫秒后开始淡出 我知道添加一个可绘制的选择器可以控制更多状态,但我认为它不能控制持续时间。 可能吗?
-
用于波斯语(或阿拉伯语)数字的Java NumberFormat
在基于web的应用程序中,我们希望更改fa_IR区域设置中的数字格式。(波斯语和阿拉伯语数字的Unicode不同于拉丁语数字)。java不支持此特性(对于基于swing的应用程序,可以使用形状数字http://docs.oracle.com/javase/tutorial/i18n/text/shapeddigits.html) 无论如何,这个格式化程序将用unicode波斯语数字替换ASCII数
-
数据流/波束模板、产品化、初始化和ValueProviders
目前,它需要一整堆必需的可变参数:它需要在哪个Google Cloud项目中运行,它将在哪个bucket和目录前缀中存储文件,它需要从哪个pub/sub订阅中读取,等等。在pipeline.run被称为pipeline.run之前,它对这些参数做了一些工作-验证、字符串拆分等等。在当前的形式中,为了启动作业,我们一直将这些参数传递给PipelineOptionsFactory,并每次都发出新的编译
-
untildify - 将波浪符号路径转换为绝对路径
将波浪符号(~)路径转换为绝对路径。 通过一个正则表达式使用 String.replace() 和 OS.homedir() 来用主目录替换路径起始处的〜。 const untildify = str => str.replace(/^~($|\/|\\)/, `${require('os').homedir()}$1`); untildify('~/node'); // '/Users/aUs
-
使用javascript函数编写简单银行取钱存钱流程
本文向大家介绍使用javascript函数编写简单银行取钱存钱流程,包括了使用javascript函数编写简单银行取钱存钱流程的使用技巧和注意事项,需要的朋友参考一下 具体代码如下所述: 总结 以上所述是小编给大家介绍的使用javascript函数编写简单银行取钱存钱流程,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
-
 招商银行(南京分行)金融科技岗一面面经
招商银行(南京分行)金融科技岗一面面经9.24号进行笔试,前几天通知预约线上面试,10.12下午就组织了线上面试。 进入腾讯会议6人一组,实行3v3辩论赛的形式,面试助理会给每个人一个编号,6人分为正反两组,之后就是进入面试厅。 面试厅会有一个主持人和一个助理,然后主持人给出辩论主题。 今天的辩论主题是正方:在工作中应以提升个人能力为先,反方:在工作中应以促进团队胜利为先。 辩论分为三个环节 首先第一环节,正反两方分别根据自己的辩题进
