《中国航天科工二院》专题
-
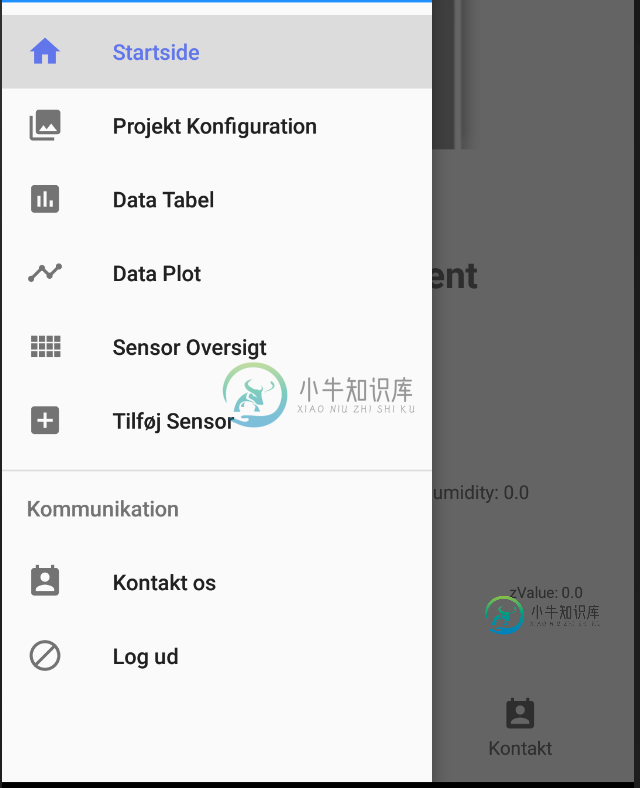
活动片段内的recreate()导致底部导航栏停止工作
我在MainActivity中使用了两个片段,一个是首选项片段,另一个(默认)是主片段。我想确保,若在导航栏中选择了相同的项目,则不会重新创建该片段。但是现在我有两个问题: 1。如果我尝试更改首选项中的主题,底部导航栏将停止工作。切换到preferences片段不会更改操作栏中的标题,但它应该会更改(在实施片段替换预防之前,我进行了测试,它起到了作用。下面是一些代码:
-
 空天院-前端面经
空天院-前端面经1.自我介绍(要求介绍自己的项目) 2.盒模型 3.行内元素、块级元素,二者的转换 4.图片垂直水平居中、文字垂直水平居中 5.JS数据类型 6.map、forEach区别 7.css实现文字超出部分...显示 8.css选择器权重 9.get、post区别及其优缺点 10.let、const、var的区别 11.箭头函数与普通函数的区别 12.vue生命周期 13.watch和computed
-
 jQuery Mobile 导航栏
jQuery Mobile 导航栏主要内容:实例,导航按钮图标,实例,定位图标,激活按钮,实例,实例,更多实例导航栏是由一组水平排列的链接组成,通常包含在头部或尾部内。 默认情况下,导航栏中的链接将自动变成按钮(不需要 data-role="button")。 使用 data-role="navbar" 属性来定义导航栏: 实例 <div data-role="header"> <div data-role="navbar"> <ul> <li><a href="#anylink">首页</a></li>
-
 Bootstrap 附加导航
Bootstrap 附加导航主要内容:用法,实例,实例,通过 CSS 定位,选项附加导航(Affix)插件允许指定 <div> 固定在页面的某个位置。一个常见的例子是社交图标。它们将在某个位置开始,但当页面点击某个标记,该 <div> 会锁定在某个位置,不会随着页面其他部分一起滚动。 如果您想要单独引用该插件的功能,那么您需要引用 affix.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.m
-
 Bootstrap 导航元素
Bootstrap 导航元素主要内容:表格导航或标签,实例,胶囊式的导航菜单,实例,实例,两端对齐的导航,实例,禁用链接,实例,下拉菜单,实例,实例,更多导航元素组件实例本章我们将讲解 Bootstrap 提供的用于定义导航元素的一些选项。它们使用相同的标记和基类 .nav。Bootstrap 也提供了一个用于共享标记和状态的帮助器类。改变修饰的 class,可以在不同的样式间进行切换。 表格导航或标签 创建一个标签式的导航菜单: 以一个带有 class .nav 的无序列表开始。 添加 class .nav-tabs。
-
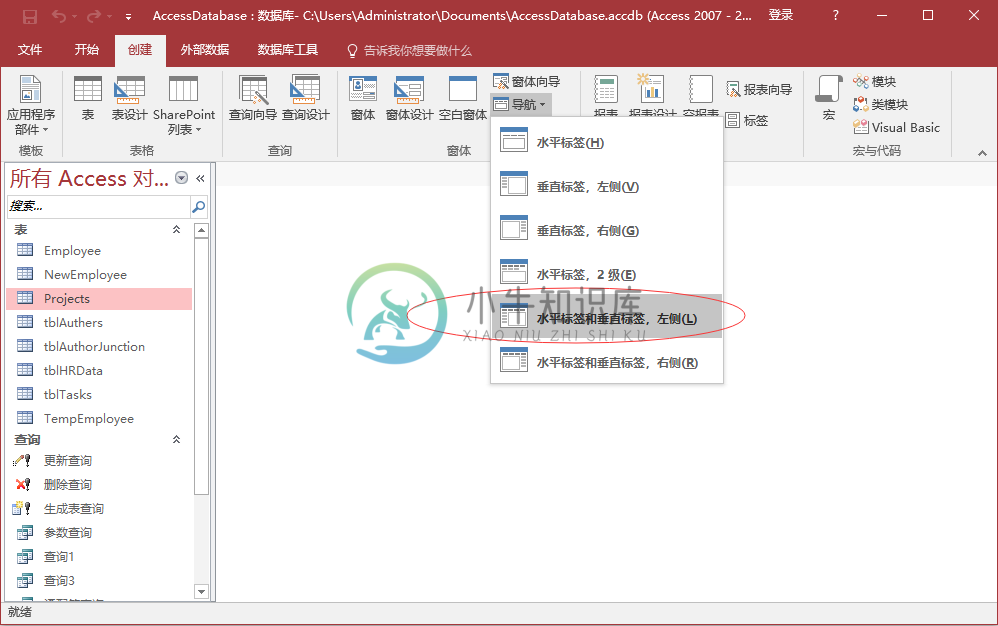
 Access导航窗体
Access导航窗体主要内容:示例访问包括一个导航控件,可以很容易地在数据库中的各种形式和报告之间切换。 导航窗体只是一个包含导航控件的窗体。导航窗体是任何桌面数据库的重要补充。 Microsoft Access提供了几个用于控制用户如何导航数据库的功能。 我们已经使用导航窗格浏览了创建的所有Access对象,例如窗体,查询,表格等等。 如果想要创建自己的导航结构并使用户更容易找到他们真正需要的特定对象,则可以构建导航窗体,该窗体
-
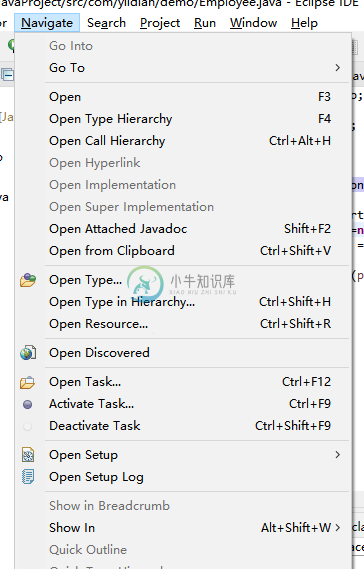
 Eclipse 导航菜单
Eclipse 导航菜单主要内容:Eclipse 导航菜单,Open Type,Open Type in Hierarchy,Open ResourceEclipse 导航菜单 导航菜单提供了许多菜单项,允许您快速定位和导航到资源。 其中,Open Type、Open Type in Hierarchy 和 Open Resource 菜单项往往非常有用。 Open Type Open Type 菜单项会弹出一个对话框,允许您定位 Java 类型。在过滤器文本框中输入完全限定名称或类的名称。'*' 字符代表 0 个或多
-
 上航的面经
上航的面经#中国商飞# #上海航空工业集团# #上航# 在牛客上都没有搜到上航(上海航空工业集团)的的面经。刚面完,趁还记得写一下吧。 面试时一共三个面试官,两个问技术的,一个HR。 1. 说一下对SpringMVC的理解? 2. 说一下SpringBoot与SpringCloud的区别 3. 说一下method的访问修饰符有哪些?区别是什么? 4. 说说Java中Map与HashMap的关系,介绍一下ha
-
面包屑导航
在一个导航层次结构中显示当前页面的位置,在CSS中利用::before 和content自动添加分隔符。 <ol class="breadcrumb"> <li class="active">Home</li> </ol> <ol class="breadcrumb"> <li><a href="#">Home</a></li> <li class="active">Libr
-
NavigationDrawer和Up导航
我实现了一个BaseActivity,它扩展了ActionBarActivity,并实现了一个NavigationDrawer。我的所有活动都继承自此基本活动。我现在想知道我是否可以实现一个导航抽屉(NavigationDrawer),并且仍然使用工具栏进行正确的向上导航,或者当我实现导航抽屉(NavigationDrawer)时,设备后退按钮应该作为向上导航按钮吗? 编辑: 使用工具栏自定义导航
-
 2x导航栏Android
2x导航栏Android我希望你会对我温柔,因为我是在android编程新手。 我正在做一个项目,我需要2个导航栏。对于开始,我添加了导航栏模板,我可以通过从左向右滑动来访问它。导航栏工作,我可以根据我单击导航栏上的项目更改片段。 模板导航栏 但是,我还需要在屏幕底部设置另一个导航栏。始终可见的导航栏。 底部导航栏 从我在代码中看到的内容来看,布局是应该的,但是当我在从模板制作的onNavigationItemSelec
-
Android导航抽屉
有人能告诉我如何创建活动到这个主要活动,导航抽屉将看到在所有他们?我需要使用这个特定的MainActivity代码。我不需要使用碎片,只要3个简单的活动将添加到这个抽屉。 NavDrawer布局:
-
Sidebar 侧边导航
引入 import { createApp } from 'vue'; import { Sidebar, SidebarItem } from 'vant'; const app = createApp(); app.use(Sidebar); app.use(SidebarItem); 代码演示 基础用法 通过 v-model 绑定当前选中项的索引。 <van-sidebar v-mode
-
动态导航栏
Dynamic Navbar is supported only in iOS Theme iOS7的好评特性之一是动态导航栏。当页面过渡时,导航栏元素会滑动渐变。 它只对穿透类型的布局有效 它应该在视图初始化时通过传递dynamicNavbar: true参数来启用 动态导航栏布局 动态导航栏和一般的导航栏是一样的,区别只在于,你可以对导航栏的组成部分(左、中、右)加入额外的类,来说明使用哪个过
-
jQuery Mobile 导航栏
导航栏是由一组水平排列的链接组成,通常包含在头部或尾部内。 默认情况下,导航栏中的链接将自动变成按钮(不需要 data-role="button")。 使用 data-role="navbar" 属性来定义导航栏: <div data-role="header"> <div data-role="navbar"> <ul> <li><a href="#anylink">首页</a></li>
