《联通数科》专题
-
对指向未内联成员函数的常量指针的调用
现在,我知道没有内联的保证,但是。。。 给定以下内容: 我们有: 编译成: 然而... 编译成: 这真的很让人难过。 为什么打给PMF的电话没有被内联?PMF是一个不变的表情!
-
 将所选产品变化数据输入联系表7查询表
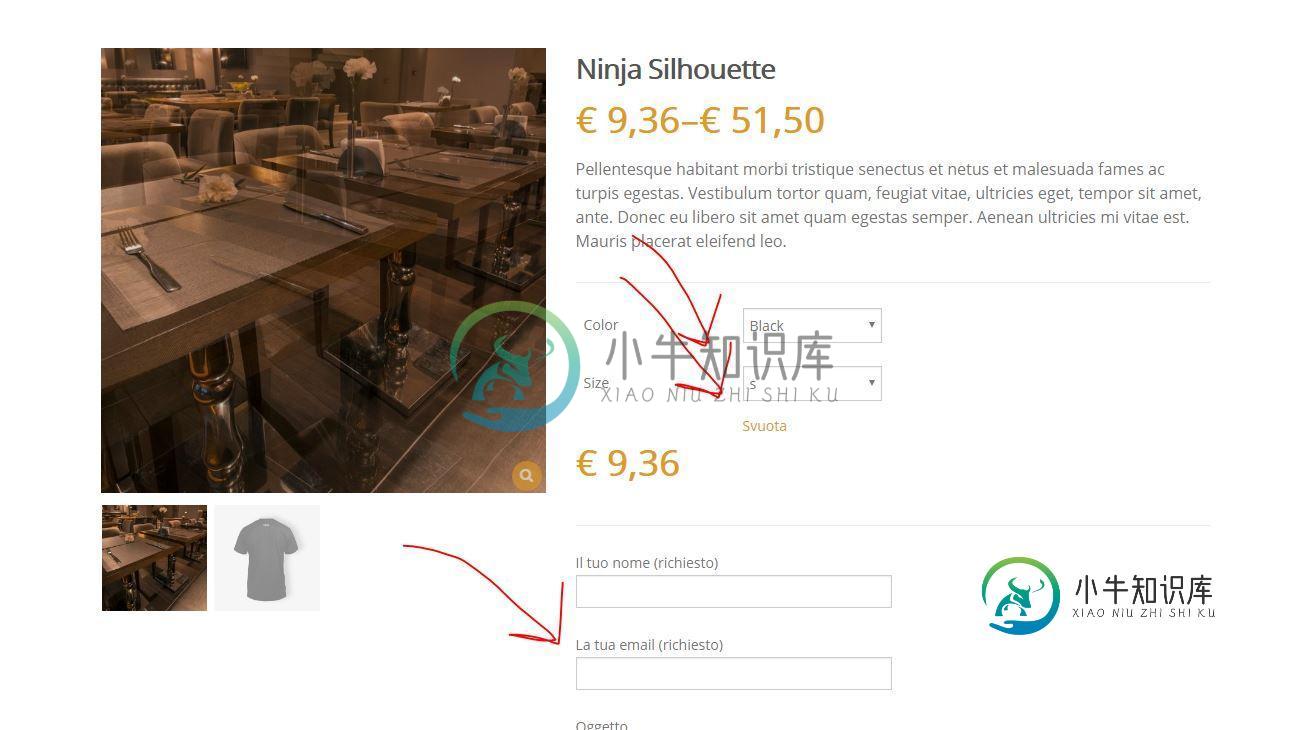
将所选产品变化数据输入联系表7查询表在WooCommerce中,我使用联系表单7和产品信息请求插件在单个产品页面中添加一个表单,因为我需要一个功能,允许用户发送关于产品的查询请求(认为是简单的联系表单)。 看到这张截图你就明白了: 我所有的产品都是变量产品(来自属性)。 例如: 用户选择黑色和大小s,然后填写表格,当电子邮件发送时,除了接收经典信息(姓名,电子邮件ECC..)我还接收选定的属性(在本例中为和)
-
如何避免从AWS物联网阴影中检索过时数据?
如果设备离线,如何不从阴影中检索数据? 或者如何从AWS物联网阴影中忽略过时的数据?
-
 前端面经 [美团 金山 腾讯云智 数字马力 联影]
前端面经 [美团 金山 腾讯云智 数字马力 联影]面试时没有录音过,只能记得印象比较深刻的一些问题了 给我的技术博客引个流:https://icheng.github.io/ , 主要是前端的东西 美团 分片上传的设计思路 分片除了md5 还有什么加密方式 js 原生绘制图形方法 微前端、子应用通信方式 金山 开源贡献具体做了哪些 微前端、js隔离原理 webpack打包流程 vite 浏览器缓存(说了一些 indexdb,面试官问项目中有用到吗
-
 使用Apache iotdb保存物联网设备, 数据库创建问题?
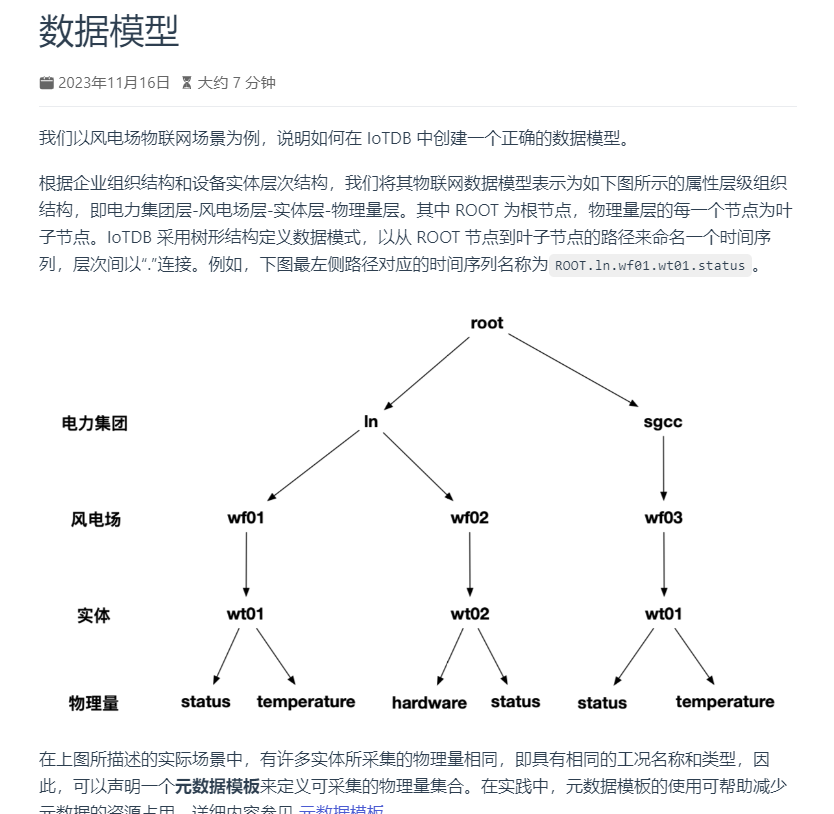
使用Apache iotdb保存物联网设备, 数据库创建问题?是每个设备都创建数据库 还是一类设备(产品)创建一个数据库好 从资源消耗和性能方面来说? 我想每个设备都创建一个数据库, 这样可以方便的管理单个设备的数据过期时间等等, 但是每个数据库都会创建一个路径, 设备量大了之后, 比如几W个设备, 会不会影响文件系统性能和增加系统资源消耗
-
javascript - typeorm关联查询某个数据项的total应该怎么写?
一个user有多个tel,是一对多的关系,现在我需要查询某个user,并且关联出tel的数量,上面的写法,user没有totalTel字段。 而改成getRawOne就有totalTel字段,但是其他字段都是数据库定义的下划线,而非驼峰的形式。 getOne应该怎么增加totalTel字段。
-
通知
本文将主要介绍 service worker 的功能之一:通知 (notification),它允许服务器向用户提示一些信息,并根据用户不同的行为进行一些简单的处理。 通知比较常见的使用情景包括电商网站提醒用户一些关注商品的价格变化,或是在线聊天网站提醒用户收到了新消息等等。 如何使用? 使用 notification 本身非常简单,只需要一行代码,但在此之前需要一些准备工作。 检测浏览器兼容性,
-
通知
使用通知组件,你可以让消息看起来像iOS的推送通知一样。 通知组件JavaScript API 要想创建/关闭通知,我们需要调用相关的App方法 myApp.addNotification(parameters) - 通过指定的参数来创建/显示通知 parameters - 包含通知相关的参数的对象。必选。 方法返回一个动态创建的通知体的HTML元素 myApp.closeNotification
-
通知
<section class="ui-notice"> <i></i> <p>请检查网络</p> <div class="ui-notice-btn"> <button class="ui-btn-primary ui-btn-lg">按钮</button> </div> </section>
-
通知
通知类型: 类型 描述 at At 我的 comment 评论我的 like 喜欢我的 system 系统通知 follow 用户粉丝 获取通知统计 GET /api/v2/user/notification-statistics 1 响应: Status: 200 OK { "at": { "badge": 4, "last_created_at": "2019-02-2
-
通信
您可使用 M600 阅读、回复以及发送短信与电子邮件。利用 M600,您还可通过您的手腕处理来电。 通过以下链接了解更多: 短信 电话 电子邮件 请注意,根据手机的操作系统通信功能的可用性会受到某些限制。
-
通知
您可以在智能手表和手机上接收应用程式发给 M600 的通知。如果您已经允许 M600 显示通知,则通知会出现在主屏幕上。查看Notification settings (通知设定)获取更多信息。 如果您已经在智能手表上将通知标记为未读,就可以在 M600 的主屏幕上看到这一状态图标。 图标上的数字显示新通知的数量。 如需查看通知 从屏幕底部向上滑动或将手腕往外摆动。 轻触通知查看其包含的所有信息。
-
通知
支付结果通知 在用户成功支付后,微信服务器会向该 订单中设置的回调URL 发起一个 POST 请求,请求的内容为一个 XML。里面包含了所有的详细信息,具体请参考:支付结果通知 而对于用户的退款操作,在退款成功之后也会有一个异步回调通知。 本 SDK 内预置了相关方法,以方便开发者处理这些通知,具体用法如下: 只需要在控制器中使用 handlePaidNotify() 方法,在其中对自己的业务进行
-
通用
类属性 $state state值,调用getAuthUrl方法后可以获取到 $scope 授权权限列表 $result 接口调用结果 $accessToken AccessToken,调用相应方法后可以获取到 $openid openid,调用相应方法后可以获取到
-
通知
读取通知信息 调用地址 http://api.bilibili.cn/notify 需要 App Key 并验证登录状态(Access key) 返回 返回值字段 字段类型 字段说明 num int 总通知数目 pages int 返回的记录总页数 result array 返回数据 返回字段 “result” 子项 返回值字段 字段类型 字段说明 nf_id int 通知ID type stri
