《移动》专题
-
 京东:移动端iOS开发,二面面经
京东:移动端iOS开发,二面面经全程聊天,面试官比较健谈~ 时长:约45分钟 1. 自我介绍:5分钟左右 2. 你对于未来的职业规划是什么样的? 答:三部分:增进自身的基础开发能力、学会与团队合作、参与项目提升自己。 3. 你对于iOS开发和跨端技术的融合有什么看法? 答:原生开发的不可替代性、RN、Flutter等技术的优缺点、iOS开发从出生到现在平稳期阶段的分析、当前iOS技术的发展方向,以及对未来iOS开发保持乐观。 (
-
移动应用开发 - uniapp启动页思路?
uniapp启动页如何实现,实现思路是什么样的?有哪些好的实现方案?
-
 中国移动杭州研发中心面试
中国移动杭州研发中心面试两分钟自我介绍 研究生专业主要方向是什么 之前实习的工作内容简单介绍 对于运营管理有什么了解 对于运营有什么优势 对杭州研发中心有什么了解 文体特长 哪里人 秋招在什么阶段 有没有offer 能不能接受调剂 #秋招# #面经# #校招#
-
 腾讯 WXG 移动客户端一面(已挂)
腾讯 WXG 移动客户端一面(已挂)1.自我介绍 2.算法题:找出字符串中频率第k高的字符。时间复杂度多少?如何优化? 3.ArrayList和LinkedList的区别? 4.刚刚你说它们线程不安全,那如何解决线程安全问题呢? 5.有哪些锁?区别是什么? 6.刚刚你说了这几个锁,那你知道自旋锁吗? 7.这些锁你在实际开发中如何去使用的? 8.项目中有遇到过死锁吗? 9.手撕:用lock来写一个多线程的死锁吧 10.jvm了解吗?讲
-
 javascript - webpack文件移动后,找不到依赖?
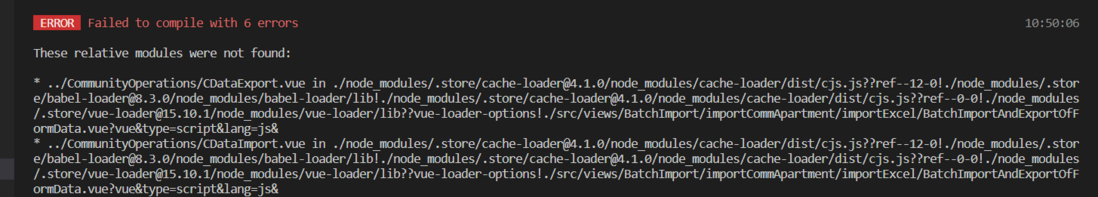
javascript - webpack文件移动后,找不到依赖?webpack项目中,页面文件移动后,找不到依赖 尝试过的方法: 1、删除node_modules 重新安装 2、安装 cache-loader@4.1.0 3、重启vscode 另外在package.json中这个依赖是有的 请问这个怎么解决?
-
 江西移动25届暑期实习面经
江西移动25届暑期实习面经一面: 无领导小组讨论, 大家都很pace & love 基本上每人都说了几句话,还得是计算机哥们儿。 二面:5分钟,自我介绍,然后介绍项目,项目在哪上线的,项目里你负责了多少,为啥用Grpc 八股:垃圾回收算法。 对象四种引用 java三大特性 我这个点评委都想着下班了,主面试官问完就因为时间关系就结束了。等一个结果吧
-
 长亭科技-移动安全面经(已offer)
长亭科技-移动安全面经(已offer)其实我来到这边已经实习6个月了,才想起来写面经。 我投递的是漏洞挖掘岗位(移动端,主要以Android为主,ios也涉及)。 长亭这边还是以web为主(长亭的web师傅、红队师傅打比赛超厉害!!) 移动端的岗位特别少,基本都是萝卜岗。 真正的wlb,不打卡,不加班,零食随便吃。早10晚6(上海是这样)。 -------- 一面: 简单介绍下自己。 说一下https的四次握手?(就是问https加密
-
从mapbox-sdk版本6.7.0迁移到7.3.2、mapbox-core 0.2.0迁移到1.3和mapbox导航0.18.0迁移到0.36.0的问题
我正在尝试分别从android的mapbox库迁移到较新版本: mapbox android sdk从6.7.0到7.3.2, mapbox android core从0.2.0到1.3.0, mapbox android导航从0.18.0到0.36.0, mapbox android导航界面从0.18.0到0.36.0 但是,当我同步更新的版本时,生成部分会出现以下错误: 错误:Android资
-
写一个动画,向上匀速移动100px,向下以1.5倍速度移动200px,一直反复循环
本文向大家介绍写一个动画,向上匀速移动100px,向下以1.5倍速度移动200px,一直反复循环相关面试题,主要包含被问及写一个动画,向上匀速移动100px,向下以1.5倍速度移动200px,一直反复循环时的应答技巧和注意事项,需要的朋友参考一下
-
当相机从起始视点开始移动时,健康条纹理的移动速度比播放器快
当玩家离开敌人一段距离时,他们的行为被设定为到达,并且他们跟踪玩家,同时导致健康条移动到屏幕外:这是当相机和敌人开始移动时,健康条离开屏幕 和是健康条纹理区域,有人知道为什么会这样吗? 下面是我的Play Screen类中的渲染函数,每个狼兽敌人的生命条正在被绘制:
-
在混合迁移文件夹中忽略基于 Java 的迁移方式
我将sql迁移放在项目的rcourses文件夹中,但是我们需要创建一个基于Java的迁移,我们将其放在同一个文件夹中:http://i.stack.imgur.com/J8XEH.png 出于某种原因,基于Java的迁移被完全忽略:http://i.stack.imgur.com/9mqkk.png 我可以不将这两种类型的迁移混合在一起吗?
-
迁移到HRD datastore时,我在迁移方面姗姗来迟(Google App Engine)
-
Java VM是否会在内存中移动对象?
问题内容: Java虚拟机是否曾经在内存中移动对象,如果是,它将如何处理对移动对象的更新引用? 我问是因为我正在探索一种以分布式方式(即,跨多个服务器)存储对象的想法,但是出于效率方面的考虑,我需要能够在服务器之间移动对象。对象需要能够包含彼此的指针,甚至指向远程服务器上的对象。我正在尝试考虑更新对移动对象的引用的最佳方法。 到目前为止,我的两个想法是: 在对象的整个生命周期中都不会移动的地方保持
-
CSS背景大小:移动Safari的封面替代
问题内容: 嗨,我的页面上有几个div,它们的背景图像需要扩展以覆盖整个div,而整个div又可以扩展为填充视口的宽度。 显然在iOS设备上的行为异常。我已经看到了一些修复方法的示例,但我无法使其在我的情况下起作用。理想情况下,我不希望在HTML中不添加额外的标签,但是如果这是唯一的方法,那么我会这样做。 这是我的代码: 问题是,考虑到浏览器的可变宽度和div中内容的可变高度,我如何才能使背景图像
-
使滚动条在移动浏览器中可见
问题内容: 当我有一个带有可滚动内容的网页时。使用css属性“ overflow:auto”或“ overflow:visible”,滚动条在桌面浏览器上可见,但是当我在移动浏览器上打开页面时,滚动条仅在尝试滚动时出现。有没有一种方法可以使滚动条在移动设备上始终可见?我尝试了一些JQuery库,但是都没有用。 html代码是微不足道的,我有一个带有IFrame的可滚动div: CSS: 问题答案:
