《移动》专题
-
 中国移动云能力中心 测开
中国移动云能力中心 测开一面 10.20 15分钟 不允许透露姓名 自我介绍 为什么项目用springboot 为什么选择测开,不做开发 为什么来苏州,父母不会有意见吗 学校是成都的,为什么不投成都 研究生成绩比本科好是为什么 有其他的offer吗,为什么不接其他的offer 反问 个人问题比较多,技术问题很少 ===================================== 二面 10.24 7分钟 1.自我
-
nitrous.io:将rails应用程序移动到mysql
我需要将我的应用程序从sqlite移动到MySQL。我跟着那个向导 http://help.nitrous.io/mysql/ 安装了mysql,这是我的yaml文件 当我尝试执行时,我会遇到以下错误 无法通过套接字“/var/run/mysqld/mysqld.sock”连接到本地MySQL服务器(2) 无法为{“adapter”=>“mysql2”,“encoding”=>“utf8”,“da
-
 腾讯音乐 移动客户端 凉经
腾讯音乐 移动客户端 凉经二面结束秒挂,鉴定为KPI 秋招最无语的面试,语气让人极其不舒服,全程冷场好几次😅跟一面面试官没法比 ———————————————————————————————————————— 一面面试官人很好,体验很不错 先问实习经历,看我是iOS实习,问了下做的工作,然后问了很多iOS的知识(不具有普遍性就不写了),一开始还能勉强答,越问越深,被问懵了(吐槽一下,这哪里是校招,问的感觉跟社招一样了)
-
作用域规则 - 所有权和移动
因为变量要负责释放它们拥有的资源,所以资源只能拥有一个所有者。这也防止了资源的重复释放。注意并非所有变量都拥有资源(例如 references)。 在进行赋值(let x = y)或通过值来传递函数参数的时候,资源的所有权(ownership)会发生转移(transfer)。按照 Rust 的说法,这种方式被称为移动(move)。 在移动资源之后,原来的所有者不能再使用,这可避免悬垂指针的产生。
-
 flexible.js实现移动端rem适配方案
flexible.js实现移动端rem适配方案本文向大家介绍flexible.js实现移动端rem适配方案,包括了flexible.js实现移动端rem适配方案的使用技巧和注意事项,需要的朋友参考一下 需要了解的基础知识: 物理像素:物理像素又被称为设备像素,他是显示设备中一个最微小的物理部件。每个像素可以根据操作系统设置自己的颜色和亮度。正是这些设备像素的微小距离欺骗了我们肉眼看到的图像效果。 设备独立像素:也称为密度无关像素,可以认为是计
-
支持移动端原生js轮播图
本文向大家介绍支持移动端原生js轮播图,包括了支持移动端原生js轮播图的使用技巧和注意事项,需要的朋友参考一下 直接上代码,自行复制粘贴,本人是新手,欢迎指正。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
JavaScript利用键盘码控制div移动
本文向大家介绍JavaScript利用键盘码控制div移动,包括了JavaScript利用键盘码控制div移动的使用技巧和注意事项,需要的朋友参考一下 前言 在生活中肯定有玩过贪吃蛇的游戏,那么要怎么样用键盘码来实现div的移动呢?下面就分享一个Demo。 利用键盘码来控制div移动源码 上面就是Demo的所有源码,我们可以通过键盘码来控制div来移动,里面具体的参数可以自己修改。 以上就是本文的
-
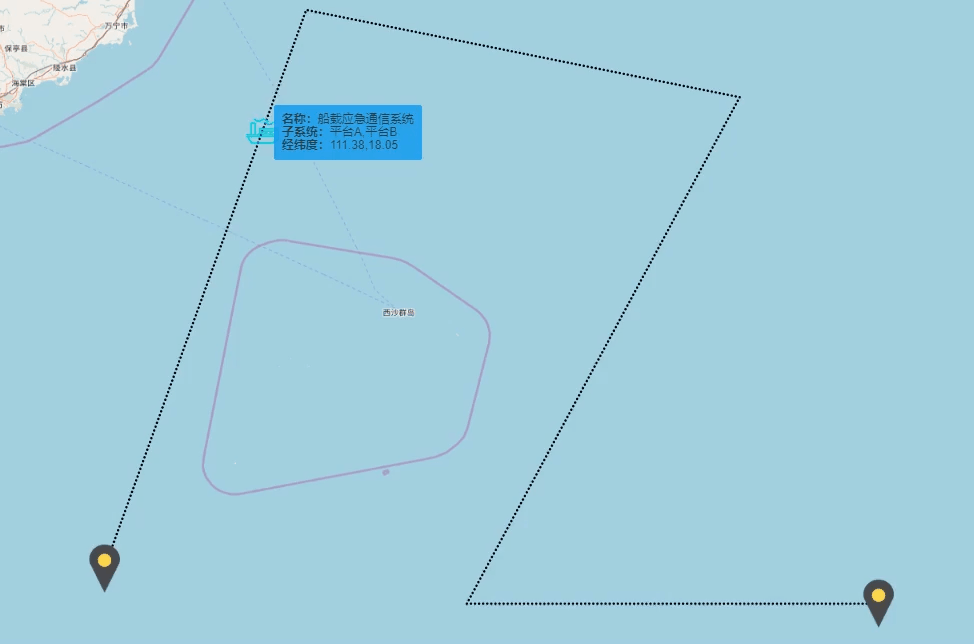
 vue使用openlayers实现移动点动画
vue使用openlayers实现移动点动画本文向大家介绍vue使用openlayers实现移动点动画,包括了vue使用openlayers实现移动点动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue使用openlayers实现移动点动画的具体代码,供大家参考,具体内容如下 做项目时,本来打算仿照官网的Example中动画制作,引入vue中后,发现它引用的库函数一直报错,最后我去vue中安装的依赖库中去查找这个函数,果
-
移动NumPy数组中的所有索引
问题内容: 我有一个像这样的numpy数组: 并想创建一个数组,其中索引0中的值在索引1中,索引1在索引2中,依此类推。 我想要的输出是: 我猜想有一个简单的方法可以做到这一点,而无需遍历整个数组。我如何以numPythonic的方式做到这一点? 问题答案: 您可以使用 要么
-
移动主要内容以显示抽屉
我想创建一个导航抽屉效果,但不是抽屉从左侧滑出,它必须在主视图的“后面”,因此滑动的项目是视图本身(即向右)-抽屉根本不移动,而是通过滑动主视图来“显示”。手指滑动(并点击汉堡图标)的动作与抽屉相同,只是显示效果不同。 主视图移动的方式与此处可以实现的方式相同 如何在抽屉布局左侧移动主要内容 但在我的例子中,我希望“抽屉”静态地位于主视图下方。 我通过叠加视图并使抽屉透明达到了预期效果——当然这意
-
不使用移动/引导上的属性
如上所述,我不希望在移动设备上的div上有属性。 到目前为止,我已经做到了这一点,它可以与chrome一起使用,但可能不适用于其他浏览器: 这样做的正确方法是什么?有没有办法不用js就能逃脱? 谢谢
-
将zip文件移动到其他目录
我有一个文件夹,其中有一个。dat文件和一个是。zip文件,我必须移动。将文件压缩到另一个目录 我有两个文件夹,一个是 请建议如何实现这一点,我现在所做的是。。。
-
在Woocommerce中移动签出配送选项
我正在尝试将我的woocommerce结帐中的装运选项移出审查订单。php和表单签出。php 我已经拿到密码了 并将其移动到我的主题表单签出。php的问题是,当我输入或更改地址时,它现在不会更新发货。这已经被接受为一个在线解决方案,但我认为woocommerce从那时起已经更新。 我认为问题在于,当调用update\u checkout Ajax时,配送选项现在没有更新,但我不确定如何更改。 非常
-
在计算机之间移动Laravel项目
我一直在计算机上从事laravel5项目,但现在我想继续另一个项目,但不知道如何:( 我使用的是wampserver,项目位于“www”文件夹中,这是我在尝试打开项目时遇到的错误:“内部服务器错误” 服务器遇到内部错误或配置错误,无法完成您的请求“
-
 如何将某些列移动到行中?
如何将某些列移动到行中?假设我有下面的。我想组合价格列和值列,以便所有价格都在一列中,所有卷都在另一列中。我还想要标识价格级别的第三列。例如,、和。 这就是最终的df应该是什么样子: 我尝试使用,我认为几乎有正确的答案。 这就是熔融时部分df的样子: 上面的问题是,数量和价格在同一列中,但我希望它们在两个单独的列中。 我使用了正确的函数吗?
