《移动》专题
-
折叠工具栏动画不移动
我正在我的应用程序中实现折叠工具栏,它应该没问题,但栏不受限制..不动不做任何!!! 这是我的布局. xml 这是我的活动 请告诉我为什么,提前谢谢! 更新:我已经解决了NestedScrollView的问题,我做了如下操作:
-
如何防止JSlider全范围移动?
在这方面花费了太多时间后,我认为根本问题在于我在一个无意的使用模型中误用/滥用了JSlider。限制拇指的移动范围小于BoundedRangeModel范围需要修改BasicSliderUI类。虽然下面aterai提出的原始解决方案确实有效,但它需要重写一个SliderUI实现类,这会影响PLAF的可移植性和一致性。因此,要么我必须找到一个不同的UI元素,要么根据其他相互依赖的变量值修改JSlid
-
 政采云,移动端一面面经
政采云,移动端一面面经ViewPager和ViewPager2的区别 RecyclerView的缓存(4级缓存) RecyclerView局部刷新 写过自定义View吗 自定义View和自定义ViewGroup有什么区别(前者onMeasure、onLayout、onDraw,后者只做onMeasure、onLayout) View和ViewGroup的onMeasure方法有什么区别(View只测自己,ViewGro
-
 同花顺,移动端一面面经
同花顺,移动端一面面经线程安全是什么,Java解决线程同步的方案 synchronized 和lock锁的区别 volatile和synchronized区别 volatile int i , i ++线程安全吗 CAS说一下 互相持有对方的资源形成的死锁怎么解决 JVM实现垃圾回收的一些方案 什么对象可以作为GCRoot equals和hashCode的区别 hashMap怎么储存数据,hashMap为什么要用红黑树
-
 中国移动研究面经(西安)
中国移动研究面经(西安)12月29日 下午收到了终面的短信,听说半个月前多有后端已经都面完了,估计我这是补录的 短信回复放弃了,已经签了,懒得面了 ---------------------------------- 12月2日 多对一面试,人工智能与智慧运营中心后端 算运营商央企里面问的比较多的了,可能是研究院,偏向技术 都已经很久没说过“这个我不是很了解”这种话了。。。 先是一个面试官问几个算法问题,然后是一个面试官
-
使用C在Linux上移动文件
问题内容: 平台:Debian Wheezy 3.2.0-4-686-pae 编译器:GCC(Debian 4.7.2-5)4.7.2(代码:: Blocks) 我想将文件从一个位置移动到另一位置。移动到不同的驱动器或文件系统没有什么复杂的。我知道执行此操作的“标准”方法是简单地复制文件,然后删除原始文件。但是我想要某种方式来保留文件的所有权,模式,上次访问/修改等。我假设我必须先复制文件,然后再
-
如何在Python中移动小数位?
问题内容: 我目前正在使用以下内容两次计算差异。出局非常快,因此无论如何我都不需要显示小时和分钟,它们仅是0.00。我实际上如何在Python中移动小数位? 问题答案: 与数学相同
-
 解决vue移动端适配问题
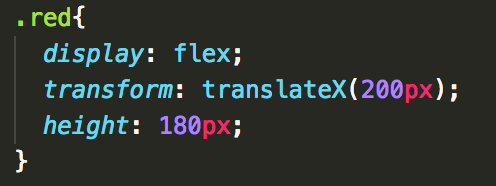
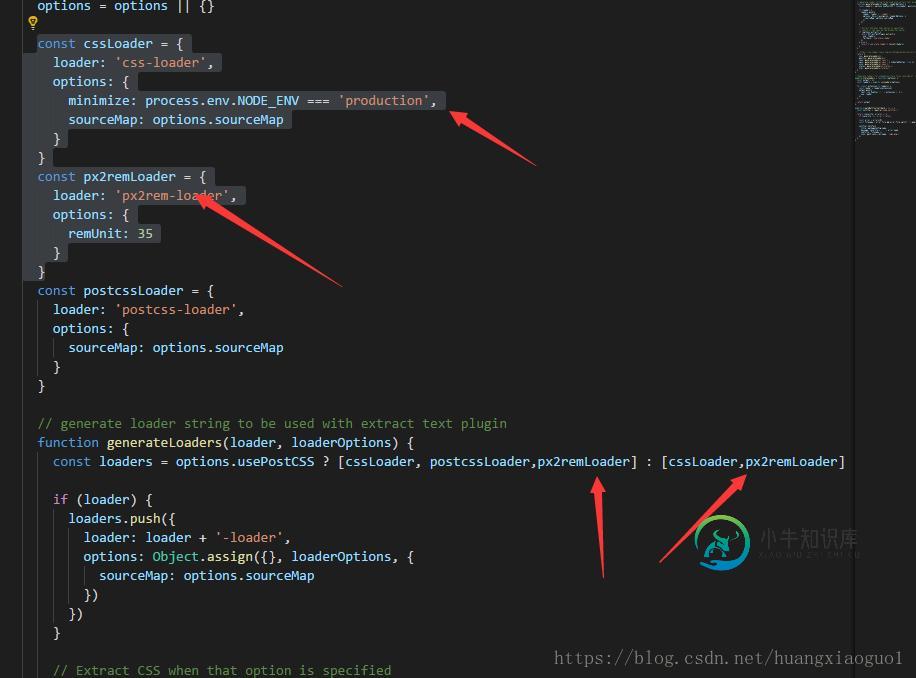
解决vue移动端适配问题本文向大家介绍解决vue移动端适配问题,包括了解决vue移动端适配问题的使用技巧和注意事项,需要的朋友参考一下 1,先看看网上关于移动端适配讲解 再聊移动端页面适配,rem和vw适配方案! 基础点:rem相对根节点字体的大小。所以不用px; 根字体:字体的大小px; px:你就当成cm(厘米)这样的东西吧; 基准:750设计稿; 这是方案的基础理论,在这个基础上,我们还要搞明白,到底要干一件什么事
-
 vue 移动端适配方案详解
vue 移动端适配方案详解本文向大家介绍vue 移动端适配方案详解,包括了vue 移动端适配方案详解的使用技巧和注意事项,需要的朋友参考一下 一、方法一:rem 布局 在主入口:index.html,<head> 标签内添加如下JS 代码:(实现在标准 375px宽度适配下,100px = 1rem。) 二、方法二:lib-flexible 插件实现 1、安装插件 2、在main.js中引入lib-flexible 3、在
-
 js实现坦克移动小游戏
js实现坦克移动小游戏本文向大家介绍js实现坦克移动小游戏,包括了js实现坦克移动小游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js坦克移动的具体代码,供大家参考,具体内容如下 先看看,js超简单实现图片旋转: –附:简易的小坦克移动js小游戏 (注:键盘上的上下左右键 键值分别是37、38、39、40) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
REST API授权和认证(Web +移动)
问题内容: 我已经阅读了有关oAuth,AmazonRESTAPI,HTTPBasic/Digest等的信息,但无法将其全部整合为“单个”。这可能是最接近的情况- 为移动应用程序创建API- 身份验证和授权 我想建立以API为中心的网站-服务。因此(一开始)我将在中心拥有一个API,而 网站 (PHP + MySQL)将通过 cURL , Android 和 iPhone 通过它们的网络接口进行连
-
移动端使用localResizeIMG4压缩图片
本文向大家介绍移动端使用localResizeIMG4压缩图片,包括了移动端使用localResizeIMG4压缩图片的使用技巧和注意事项,需要的朋友参考一下 移动h5开发避免不了上传图片,一般我们使用html自带的控件input或者使用微信上传API。但微信上传API不是任何地方都可以使用的,使用html自带的控件input上传又免不了图片体积太大,上传不稳定。localResizeIMG4就是
-
vue移动端屏幕适配详解
本文向大家介绍vue移动端屏幕适配详解,包括了vue移动端屏幕适配详解的使用技巧和注意事项,需要的朋友参考一下 flexible vue移动端屏幕适配,查看项目地址 效果预览 # 项目clone git clone git@github.com:NicolasGui/flexible.git # 进入项目目录 cd flexible # 安装依赖 npm install # 启动服务 localh
-
CSS下拉菜单项水平移动
我在stackoverflow上搜索此问题,但找不到任何内容。 我一直在用CSS制作一个下拉菜单。将鼠标悬停在下拉菜单上时,下拉项将水平显示,而不是垂直显示。 HTML CSS 如何垂直获取下拉列表项?
-
角度标签-可排序/可移动
问题内容: 是否有任何Angular JS Tabs指令可对其进行重新排序(例如浏览器的选项卡) 如果不是开始实施,那将是很好的 使用angular-ui-bootstap 如何使它们可重新排序? 编辑:增加了赏金以使用上面的原始tabset语法。 问题答案: 使用Angular UI Bootstrap ,只需一个指令: 首先,它需要一点技巧/技巧才能与集成,因此可以重新排序阵列。它(重新)解析
