《新加坡》专题
-
 微信小程序实现页面下拉刷新和上拉加载功能详解
微信小程序实现页面下拉刷新和上拉加载功能详解本文向大家介绍微信小程序实现页面下拉刷新和上拉加载功能详解,包括了微信小程序实现页面下拉刷新和上拉加载功能详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序实现页面下拉刷新和上拉加载功能。分享给大家供大家参考,具体如下: web手机端或App中经常会有下拉刷新,上拉加载这些功能。 微信小程序中如何实现下拉刷新,上拉加载的功能。 实现思路: 1.监听界面的下拉刷新事件和上拉加载事
-
浏览器不会将max-age=0添加到浏览器刷新的某些请求
我正在使用Firefox,我正在从服务器请求几个URL。通过F5或Cntrl R重新加载页面时,浏览器会将请求重新发送到服务器,通过在请求中设置,使用服务器重新验证缓存的响应。这是浏览器处理刷新的理想方式。 但是对于某些URL,它不会重新发送URL,而是从自己的缓存中提供服务。我希望这些请求由原点重新验证。 浏览器无法再次发送此请求的原因可能是什么?请帮忙。
-
添加两个链表,并在javascript中输出一个新的链表讨论结果
问题: 给定两个非空链表,表示两个非负整数。数字以相反的顺序存储,每个节点包含一个数字。将这两个数字相加,并以链表形式返回。 您可以假设这两个数字不包含任何前导零,除了数字0本身。 例子: 建议的解决办法: 产出:[7,0,8]; 为什么以下更改会输出[]列表。 任何建议都会有帮助。
-
如何在单击按钮后获得sql值而不重新加载页面?[关闭]
我有一个带有选择列表的表单,用户可以在其中选择数据库中的任何项目 现在,如果我单击该按钮,一个隐藏的表单就会显示出来,其中所选的产品应该用数据库的另一个表中关于该产品的每一个信息来填充 我如何从我的数据库中填写值,根据选择的选择白,重新加载页面后,按钮已被单击?
-
在broker重新启动很长时间后加载偏移量和元数据块KafkaConsumer
我们有一个问题,有时调用‘轮询’方法的新KafkaConsumer挂起长达20到30分钟后,三个kafka经纪人中的一个得到重新启动! 我们使用的是3 broker kafka设置(0.9.0.1)。我们的消费者进程使用新的Java KafkaConsumer-API,并且我们将分配给特定的TopicPartition。 由于不同的原因我不能在这里展示真正的代码,但基本上我们的代码是这样工作的:
-
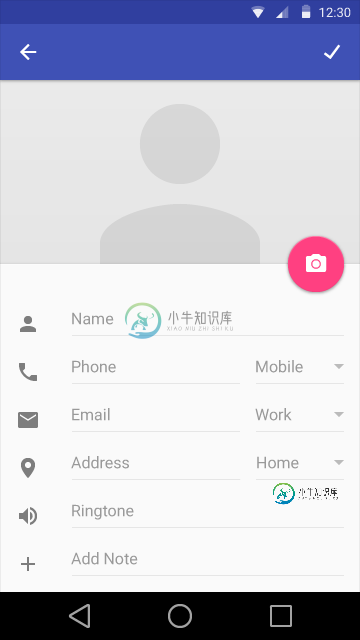
 如何在两个小部件/布局之间添加新的“浮动操作按钮”
如何在两个小部件/布局之间添加新的“浮动操作按钮”我想你已经看到了新的Android设计指南,新的“浮动动作按钮”,也就是“Fab”。
-
创建新文件,但如果bash中已经存在文件名,则添加数字
问题内容: 我发现了类似的问题,但在Linux / Bash中却找不到 我希望我的脚本使用给定名称(通过用户输入)创建一个文件,但是如果文件名已经存在,请在末尾添加数字。 例: 问题答案: 以下脚本可以为您提供帮助。您不应同时运行脚本的多个副本,以免出现竞争状况。
-
React Router在重新加载时起作用,但在单击链接时不起作用
问题内容: 我已经设置了版本4 的React。当我直接在浏览器中输入URL时,路由有效,但是当我单击链接时,URL在浏览器上发生了变化(例如http:// localhost:8080 / categories ),但是内容不会更新(但是如果我刷新,它会更新)。 以下是我的设置: 该 Routes.js 设置如下: 我在 Nav.js 中使用的链接如下: 该 App.js 如下: 问题答案: 包装
-
 jQuery模拟原生态App上拉刷新下拉加载更多页面及原理
jQuery模拟原生态App上拉刷新下拉加载更多页面及原理本文向大家介绍jQuery模拟原生态App上拉刷新下拉加载更多页面及原理,包括了jQuery模拟原生态App上拉刷新下拉加载更多页面及原理的使用技巧和注意事项,需要的朋友参考一下 很多App中,新闻或者展示类都存在下拉刷新和上拉加载的效果,网上提供了实现这种效果的第三方类(详情请见MJRefresh和EGOTableViewPullRefresh),用起来很方便,但是闲暇之余,我们可以思考下,这种
-
具有数据切换功能的Bootstrap选项卡导致在angularjs中重新加载
问题内容: 我刚刚迁移到AngularJS 1.2。我已经意识到我所有的菜单/导航元素都配置了数据切换,例如: 不再工作了。他们应该使用id =“ additionalSelection”切换元素-这就是我使用Angular 1.0.8版本时Angular&Bootstrap的工作方式。 但是现在,当我单击锚元素时,Angular截获了此单击,并尝试路由 附加选择 并导致页面刷新… 有办法解决吗?
-
将ui.router中的$ state.go()的默认行为更改为默认情况下重新加载
问题内容: 我有一个使用ui.router包进行URL路由的Angular应用程序。我想更改它,以便如果用户尝试导航到他们已经在的页面,则路由器会重新加载该状态,而不是什么也不做。对于每个http://angular- ui.github.io/ui-router/site/#/api/ui.router.state。$ state#go,$ state.go 确实 采用了一个重载参数来实现此目的
-
JS中利用localStorage防止页面动态添加数据刷新后数据丢失
本文向大家介绍JS中利用localStorage防止页面动态添加数据刷新后数据丢失,包括了JS中利用localStorage防止页面动态添加数据刷新后数据丢失的使用技巧和注意事项,需要的朋友参考一下 非常不多说了,直接给大家贴代码了,具体代码如下所示: 以上所述是小编给大家介绍的JS中利用localStorage防止页面动态添加数据刷新后数据丢失,希望对大家有所帮助,如果大家有任何疑问请给我留言,
-
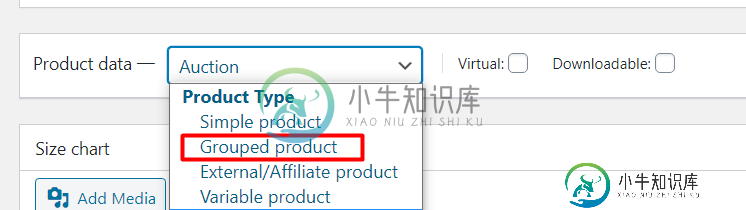
 在WooCommerce 4中以编程方式从自定义产品类型添加新产品
在WooCommerce 4中以编程方式从自定义产品类型添加新产品我想创建一个产品从前端直接到一个分组的产品在WooCommerce。现在它正在“简单产品”中创建一个产品。 截图: 当前代码:
-
ES是否支持将新项目添加到现有文档的嵌套字段中?
问题内容: 我有这样的ES文档。 现在我想在此文档中添加一个新的“注释”,最后该文档将是 我不想在每次追加过程中都提供现有的“ comments”对象,因此最好是每次向此嵌套字段添加新对象的最佳方法。 我的解决方案: 问题答案: 检查脚本本身中的空字段。如果该字段不存在,则首先创建
-
使用Gunicorn在Docker中进行Django开发时自动重新加载代码更改
问题内容: 我正在使用Docker容器进行Django开发,并且该容器与Nginx一起运行Gunicorn。我希望代码更改能够自动加载,但我可以加载它们的唯一方法是使用docker- compose()进行重建。“构建”的问题在于它会重新运行我所有的pip安装。 我正在使用Gunicorn 标志,这显然应该可以完成我想要的操作。这是我的Docker配置文件: 我已经尝试了一些其他的泊坞窗命令(的,
