《kpi面》专题
-
spring boot 集成 shiro 自定义密码验证 自定义freemarker标签根据权限渲染不同页面(推荐
本文向大家介绍spring boot 集成 shiro 自定义密码验证 自定义freemarker标签根据权限渲染不同页面(推荐,包括了spring boot 集成 shiro 自定义密码验证 自定义freemarker标签根据权限渲染不同页面(推荐的使用技巧和注意事项,需要的朋友参考一下 项目里一直用的是 spring-security ,不得不说,spring-security 真是东西太多了
-
 Android 获取浏览器当前分享页面的截屏示例
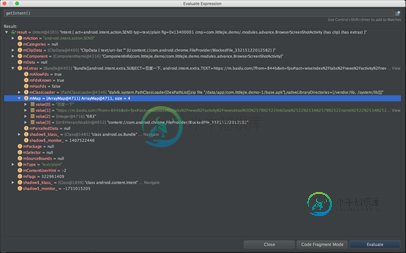
Android 获取浏览器当前分享页面的截屏示例本文向大家介绍Android 获取浏览器当前分享页面的截屏示例,包括了Android 获取浏览器当前分享页面的截屏示例的使用技巧和注意事项,需要的朋友参考一下 今天在项目中碰见这么一个需求:获取 Chrome 浏览器分享时,页面的截屏。静下来一想,既然是分享,那么肯定得通过 Intent 来传递数据,如果真的能获取到 Chrome 分享页面时的截屏,那么 Intent 的数据中,一定有 .jpg
-
jsp页面 列表 展示 ajax异步实现方法
本文向大家介绍jsp页面 列表 展示 ajax异步实现方法,包括了jsp页面 列表 展示 ajax异步实现方法的使用技巧和注意事项,需要的朋友参考一下 1. 服务端先返回页面基本结构(如message.jsp), 2. example.js加载的时候,再去异步请求获取页面数据(表格、分页等),再动态创建表,分页链接等 注意: 表格是动态创建的,其中的按钮绑定事件时,一定要先找到它的父节点(或祖先节
-
如何在身份验证代理后面的Windows上使用pip
问题内容: 我的计算机正在Windows服务器上的代理后面运行Windows(使用活动目录),但我不知道如何使用它(在python3中)。我尝试使用,但仍然只是超时。我也尝试过设置较长的超时时间(60s),但这没什么区别。我的代理设置是正确的,然后将它们与我在TortoiseHG中成功使用的设置进行了比较以确保。 有没有其他人知道我可以尝试的技巧,或者在Windows代理方面有一些限制吗? 更新:
-
如何在不刷新页面的情况下使用JavaScript从window.location(URL)中删除哈希值?
本文向大家介绍如何在不刷新页面的情况下使用JavaScript从window.location(URL)中删除哈希值?,包括了如何在不刷新页面的情况下使用JavaScript从window.location(URL)中删除哈希值?的使用技巧和注意事项,需要的朋友参考一下 您可以在历史记录API上使用replaceState方法删除哈希。 replaceState方法修改当前历史记录条目,将其替换为
-
js实现页面a向页面b传参的方法
本文向大家介绍js实现页面a向页面b传参的方法,包括了js实现页面a向页面b传参的方法的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了js实现页面a向页面b传参的具体方法,供大家参考,具体内容如下 方法一:使用HTML5本地化存储(localStorage) 组件(本地最大能存储5M数据)localStorage是本地永久存储数据,是cookie的优化 方法二:使用cookie将数据存放
-
django框架面向对象ORM模型继承用法实例分析
本文向大家介绍django框架面向对象ORM模型继承用法实例分析,包括了django框架面向对象ORM模型继承用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了django框架面向对象ORM模型继承用法。分享给大家供大家参考,具体如下: Django ORM对模型继承的支持,将python面向对象的编程方法与数据库面向关系表的数据结构结合的很巧妙。支持三种风格的模型继承。 1.抽
-
腾讯面试:一条SQL语句执行得很慢的原因有哪些?---不看后悔系列(推荐)
本文向大家介绍腾讯面试:一条SQL语句执行得很慢的原因有哪些?---不看后悔系列(推荐),包括了腾讯面试:一条SQL语句执行得很慢的原因有哪些?---不看后悔系列(推荐)的使用技巧和注意事项,需要的朋友参考一下 说实话,这个问题可以涉及到 MySQL 的很多核心知识,可以扯出一大堆,就像要考你计算机网络的知识时,问你“输入URL回车之后,究竟发生了什么”一样,看看你能说出多少了。 之前腾讯面试的实
-
C#中载入界面的常用方法
本文向大家介绍C#中载入界面的常用方法,包括了C#中载入界面的常用方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#中载入界面的常用方法。分享给大家供大家参考。具体方法分析如下: 方法1.采用事件委托的方法 对象:主窗体:FrmMain 加载窗体:FrmLoading 思路: 在主窗体加载前显示窗体FrmLoading,当主窗体加载完毕后(第一次显示的时候),关闭FrmLoad
-
 jQuery实现页面下拉100像素出现悬浮窗口的方法
jQuery实现页面下拉100像素出现悬浮窗口的方法本文向大家介绍jQuery实现页面下拉100像素出现悬浮窗口的方法,包括了jQuery实现页面下拉100像素出现悬浮窗口的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现页面下拉100像素出现悬浮窗口的方法。分享给大家供大家参考,具体如下: 效果图: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》
-
 BootstrapTable+KnockoutJS自定义T4模板快速生成增删改查页面
BootstrapTable+KnockoutJS自定义T4模板快速生成增删改查页面本文向大家介绍BootstrapTable+KnockoutJS自定义T4模板快速生成增删改查页面,包括了BootstrapTable+KnockoutJS自定义T4模板快速生成增删改查页面的使用技巧和注意事项,需要的朋友参考一下 前言:上篇介绍了下ko增删改查的封装,确实节省了大量的js代码。博主是一个喜欢偷懒的人,总觉得这些基础的增删改查效果能不能通过一个什么工具直接生成页面效果,啥代码都不用
-
浅谈js中子页面父页面方法 变量相互调用
本文向大家介绍浅谈js中子页面父页面方法 变量相互调用,包括了浅谈js中子页面父页面方法 变量相互调用的使用技巧和注意事项,需要的朋友参考一下 (1)子页面调用父页面的方法或者变量: window.parent.方法()或者变量名 window.parent相当于定位到父页面 之后的操作和在父页面中写代码一样写 (2)父页面调取子页面 主要是通过contentWindow定位到子页面 以上这篇浅
-
使用ajax技术实现txt弹出在页面上的方法
本文向大家介绍使用ajax技术实现txt弹出在页面上的方法,包括了使用ajax技术实现txt弹出在页面上的方法的使用技巧和注意事项,需要的朋友参考一下 使用ajax技术实现点击按钮,将TXT文本里的内容通过弹出框显示到页面上 以上就是使用ajax实现通过弹出窗打开一个text文件。 使用ajax技术实现txt弹出在页面上的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持
-
 Windows服务编写(Windows Service,system权限)程序显示界面与用户交互(xp,win7通用)
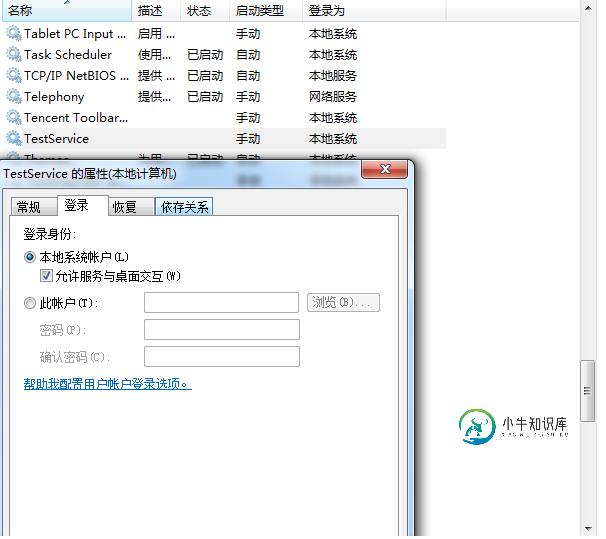
Windows服务编写(Windows Service,system权限)程序显示界面与用户交互(xp,win7通用)本文向大家介绍Windows服务编写(Windows Service,system权限)程序显示界面与用户交互(xp,win7通用),包括了Windows服务编写(Windows Service,system权限)程序显示界面与用户交互(xp,win7通用)的使用技巧和注意事项,需要的朋友参考一下 1、VC2008中编写“Windows服务”(Windows Service)程序 源码资源下载:/
-
 vista和win7在windows服务中交互桌面权限问题解决方法:穿透Session 0 隔离
vista和win7在windows服务中交互桌面权限问题解决方法:穿透Session 0 隔离本文向大家介绍vista和win7在windows服务中交互桌面权限问题解决方法:穿透Session 0 隔离,包括了vista和win7在windows服务中交互桌面权限问题解决方法:穿透Session 0 隔离的使用技巧和注意事项,需要的朋友参考一下 Windows 服务在后台执行着各种各样任务,支持着我们日常的桌面操作。有时候可能需要服务与用户进行信息或界面交互操作,这种方式在XP 时代是没
