《喜马拉雅》专题
-
格拉夫 - 许可(Permission)
通常, permission是允许在托管环境中执行某些操作的过程。 该权限包括对服务器上文件的读写访问权限或编辑文件系统上的文件。 Grav是一个基于平面文件的CMS,需要写入文件系统以创建缓存和日志文件。 Grav有三种主要情景 - PHP/Webserver与编辑文件的用户一起运行 此方案适用于大多数共享主机设置以及本地开发。 在专用的Web主机上,我们不能认为这种方法足够安全。 PHP/We
-
格拉夫 - 蓝图(Blueprints)
Blueprints是关于资源(信息源)的元数据信息。 它有两个目的 - 首先是资源标识本身。 其次是表格。 此完整信息保存在每个插件或主题中的blueprints.yaml文件中。 资源标识 在blueprints.yaml为每个主题和插件定义文件标识。 在蓝图未经过格式化和完美编译之前,不会在Grav存储库中添加资源。 蓝图示例 name: plugin name version: 0.6.0
-
RT-Thread潘多拉STM32L475
本文档将介绍潘多拉(即 IoT Board)开发板和 IoT Board SDK 的基本情况。使开发者熟悉 IoT Board SDK 的目录结构,并且可以将 SDK 提供的示例程序运行起来。 IoT Board 开发板简介 IoT Board 是正点原子、 RT-Thread 联合推出的一款基于 ARM Cortex-M4 内核的开发板,最高主频为 80Mhz,该开发板具有丰富的板载资源,可以充
-
动态下拉菜单
实现带动画效果的下拉菜单。用户按下菜单按钮,出现下拉按钮,用户松开菜单按钮,下拉按钮收回。 [Code4App.com]
-
javascript实现文字跑马灯效果
本文向大家介绍javascript实现文字跑马灯效果,包括了javascript实现文字跑马灯效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现文字跑马灯效果的具体代码,供大家参考,具体内容如下 思路: 1.判断文字的长度和容器的长度,如果文字长度大于容器长度,则开始滚动,否则不滚动。 2.获取滚动条到元素左边的距离,递归滚动,直到滚动后的距离等于文字的长度退出递归。 判断
-
 JS实现字体背景跑马灯
JS实现字体背景跑马灯本文向大家介绍JS实现字体背景跑马灯,包括了JS实现字体背景跑马灯的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS实现字体背景跑马灯的具体代码,供大家参考,具体内容如下 知识点 1.通过 @keyframes 规则,创建动画。 2.背景作用域: 3.background-position定位背景图像 4.color: transparent 全透明 运行效果 代码 所使用的背景图
-
 原生JS实现跑马灯效果
原生JS实现跑马灯效果本文向大家介绍原生JS实现跑马灯效果,包括了原生JS实现跑马灯效果的使用技巧和注意事项,需要的朋友参考一下 效果如下:(动态效果可复制代码查看,案例中的图片可自行选择添加) 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
javascript跑马灯抽奖实例讲解
本文向大家介绍javascript跑马灯抽奖实例讲解,包括了javascript跑马灯抽奖实例讲解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了javascript跑马灯抽奖特效,特别适合用于抽奖活动,分享给大家供大家参考,具体内容如下 想要学习更多关于抽奖功能的实现,请参考此专题:抽奖功能 以上就是本文的详细内容,希望对大家的学习有所帮助。
-
 数字马力前端一面凉经
数字马力前端一面凉经看到其他面经说面试官有问题,但我这场的面试官非常好!! 一、自我介绍 二、提问 ①为什么没实习过 ②git ③http和tcp的区别 ④http1、http2、http3的区别 ⑤const一个数组,能不能通过push对数组进行修改(说到了栈和堆,问了栈和堆的区别) ⑥箭头函数和普通函数的区别 ⑦es6新增的东西(提到了了数组新增的函数,接着问数组的reduce、filter、map) ⑧swip
-
 数字马力校招前端面试
数字马力校招前端面试很常规的自我介绍 简历上的项目(奈何我把我不太熟悉的项目写了上去,导致不知道说什么了),总共写了三个项目,就把自己最熟悉的一顿输出,说了项目的难点和亮点。 有社团经验吗?参加过什么比赛吗之类的,可能这个问题就是想知道你大学里面都干了什么 剩下的都是闲聊,面试官是一个特别温柔的小哥哥,聊起天非常的舒服,尽管我不知道他是怎么想我的 面试过程不会问八股文,因为面试官说八股文这种东西考验不出来一个同学解决
-
 盒马Android一、二面社招面经
盒马Android一、二面社招面经这个月面试了盒马的Android岗位,对性能优化这块比较看重,题目整体来说还是有点难度,同时各题之间也是环环相扣的,大家需要好好准备。 技术面 项目讲解(我做的是性能优化这块的项目,日常就是对多维度的性能问题进行监测和解决,面试官具体问了我内存优化和布局优化的内容,下面我会提到具体的) handler原理, idlehandler是什么,有什么适用场景? 使用Handler的postDelay后消
-
1.22 隐马尔可夫模型基础
隐马尔可夫模型基础 摘要 我们如何将机器学习应用于随时间变化观察到的一系列数据中来?例如,我们可能对根据一个人讲话的录音来发现他所说的话的顺序感兴趣。或者,我们可能对用词性标记来注释单词序列感兴趣。本小节的内容对马尔可夫模型的概念进行了全面的数学介绍,该模型是一种关于状态随时间变化的推理一种学习形式。并且使用隐马尔可夫模型,我们希望从一系列观察数据中恢复这一系列模型的初始状态。最后一节包含一些特定
-
Android实现垂直跑马灯效果
本文向大家介绍Android实现垂直跑马灯效果,包括了Android实现垂直跑马灯效果的使用技巧和注意事项,需要的朋友参考一下 在我们开发过程中,跑马灯这个功能非常实用的,在实现这个功能的时候,这个时候我们通常需要找demo来实现这个方法,我从github上面找到这个demo感觉很好用,所以就要实现了这个功能喽MarqueeView,看这个工具类,因为我找这个类的时候是没有点击事件的,所以我给它加
-
JavaScript实现旋转木马轮播图
本文向大家介绍JavaScript实现旋转木马轮播图,包括了JavaScript实现旋转木马轮播图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现旋转木马轮播图的具体代码,供大家参考,具体内容如下 html代码段 图片自己添加,或者使用本人的上传照片,拉到最下面即可看见 css代码段: 初始化 reset js代码段: 这个是封装好的的js代码,直接引用即可
-
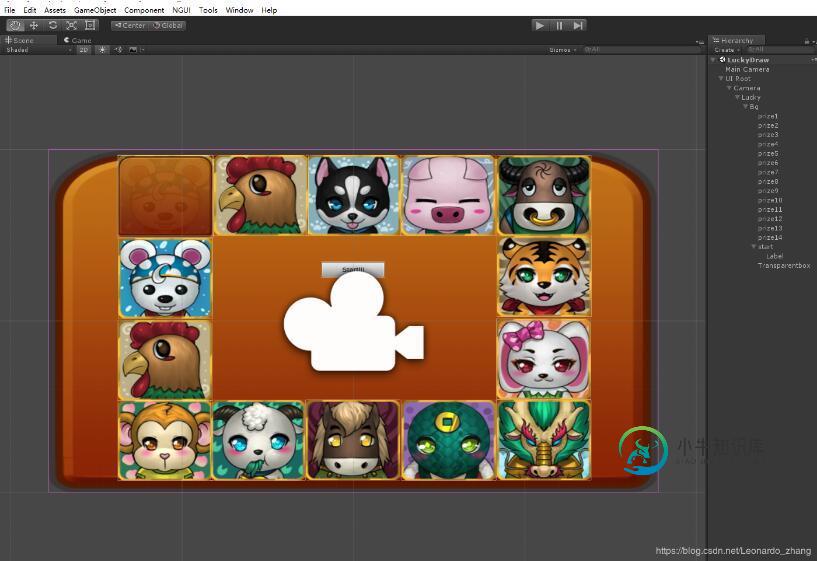
 Unity实现跑马灯抽奖效果
Unity实现跑马灯抽奖效果本文向大家介绍Unity实现跑马灯抽奖效果,包括了Unity实现跑马灯抽奖效果的使用技巧和注意事项,需要的朋友参考一下 Unity 跑马灯抽奖效果实现代码,供大家参考,具体内容如下 这边用到插件是NGUI+Dotween,思路简单说下:先排版,通过移动图片蒙版来实现效果。 下面是排版和文件目录。 代码部分是通过余数去确认停的位置,boxlist通过unity拖拉加入数据,chooseBoxList
