《普通二本》专题
-
通知
本文将主要介绍 service worker 的功能之一:通知 (notification),它允许服务器向用户提示一些信息,并根据用户不同的行为进行一些简单的处理。 通知比较常见的使用情景包括电商网站提醒用户一些关注商品的价格变化,或是在线聊天网站提醒用户收到了新消息等等。 如何使用? 使用 notification 本身非常简单,只需要一行代码,但在此之前需要一些准备工作。 检测浏览器兼容性,
-
通知
使用通知组件,你可以让消息看起来像iOS的推送通知一样。 通知组件JavaScript API 要想创建/关闭通知,我们需要调用相关的App方法 myApp.addNotification(parameters) - 通过指定的参数来创建/显示通知 parameters - 包含通知相关的参数的对象。必选。 方法返回一个动态创建的通知体的HTML元素 myApp.closeNotification
-
通知
<section class="ui-notice"> <i></i> <p>请检查网络</p> <div class="ui-notice-btn"> <button class="ui-btn-primary ui-btn-lg">按钮</button> </div> </section>
-
通知
通知类型: 类型 描述 at At 我的 comment 评论我的 like 喜欢我的 system 系统通知 follow 用户粉丝 获取通知统计 GET /api/v2/user/notification-statistics 1 响应: Status: 200 OK { "at": { "badge": 4, "last_created_at": "2019-02-2
-
通信
您可使用 M600 阅读、回复以及发送短信与电子邮件。利用 M600,您还可通过您的手腕处理来电。 通过以下链接了解更多: 短信 电话 电子邮件 请注意,根据手机的操作系统通信功能的可用性会受到某些限制。
-
通知
您可以在智能手表和手机上接收应用程式发给 M600 的通知。如果您已经允许 M600 显示通知,则通知会出现在主屏幕上。查看Notification settings (通知设定)获取更多信息。 如果您已经在智能手表上将通知标记为未读,就可以在 M600 的主屏幕上看到这一状态图标。 图标上的数字显示新通知的数量。 如需查看通知 从屏幕底部向上滑动或将手腕往外摆动。 轻触通知查看其包含的所有信息。
-
通知
支付结果通知 在用户成功支付后,微信服务器会向该 订单中设置的回调URL 发起一个 POST 请求,请求的内容为一个 XML。里面包含了所有的详细信息,具体请参考:支付结果通知 而对于用户的退款操作,在退款成功之后也会有一个异步回调通知。 本 SDK 内预置了相关方法,以方便开发者处理这些通知,具体用法如下: 只需要在控制器中使用 handlePaidNotify() 方法,在其中对自己的业务进行
-
通用
类属性 $state state值,调用getAuthUrl方法后可以获取到 $scope 授权权限列表 $result 接口调用结果 $accessToken AccessToken,调用相应方法后可以获取到 $openid openid,调用相应方法后可以获取到
-
通知
读取通知信息 调用地址 http://api.bilibili.cn/notify 需要 App Key 并验证登录状态(Access key) 返回 返回值字段 字段类型 字段说明 num int 总通知数目 pages int 返回的记录总页数 result array 返回数据 返回字段 “result” 子项 返回值字段 字段类型 字段说明 nf_id int 通知ID type stri
-
通告
一旦项目可以展示了—不必完美,只要能看—就可以将其通知给世界了。这是一个非常简单的过程:来到http://freshmeat.net/,在顶端的导航栏点Submit,然后输入你的新项目的通告。Freshmeat是一个大家关注新项目通告的地方。你只需要在那里用项目新闻抓住一些眼球,就会众口相传。 如果你知道某个邮件列表或新闻组会对你的项目合题或感兴趣,那么请在那里通告,但请注意,一个论坛只有一个通告
-
通知
创建OS(操作系统)桌面通知 进程:主进程 在渲染进程中使用 如果要显示来自渲染进程的通知, 你应该使用 HTML5 Notification API 类: Notification 创建OS(操作系统)桌面通知 进程:主进程 Notification是一个EventEmitter. 通过 options 来设置的一个新的原生 Notification。 静态方法 Notification 类有以
-
 创建新项目(版本-开普勒4.3)时Eclipse中没有显示Spring MVC选项?
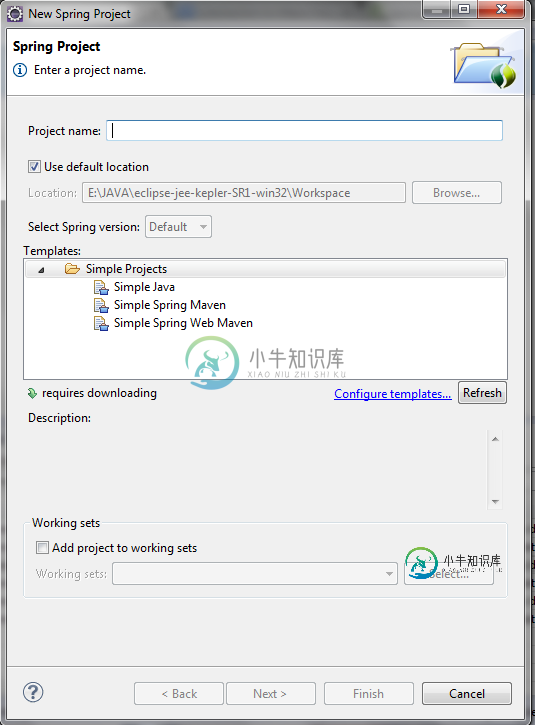
创建新项目(版本-开普勒4.3)时Eclipse中没有显示Spring MVC选项?我尝试创建新的spring MVC项目。File->new->Spring Project之后,我得到了这个窗口: 但我没有得到选项Spring MVC项目。下面是我在错误日志部分中得到的错误。我的防火墙也只关闭了。
-
Google日历推送通知-通知发送到源本身
我最近为谷歌日历配置了谷歌推送通知。我使用推送通知通知在关注的日历中创建/更新/删除的事件,它工作得非常好,我使用双向同步。 但是,我在此设置中发现了一个小故障。我有一个创建事件的本地应用程序。它与Google日历同步(使用API调用),Google再次将事件通知给我的本地应用程序。这会导致事件重复。 如何区分从以下2种情况收到的推送通知? 案例1:用户在Google日历中创建或其他一些应用程序创
-
React本机推送通知on通知事件不工作
在这件事上被困了好几天。所以,我使用这个包来实现本地推送通知: https://github.com/zo0r/react-native-push-notification 我可以像这样获得本地计划通知: 我想在用户点击通知和应用程序打开时调用一个函数。为了实现以下目标,我在我的pp.js中这样做了: 但是,函数不会被调用。 我已经回答了以下几个问题,但是运气不好。 在通知上的本机消息推送不触发
-
基本goroutine和通道模式:一个通道多个goroutine
我是新来的,想知道一些很基本的问题,我不能弄清楚。 为了发挥作用(对实际需要的抽象),我需要: 用常数固定的元素初始化字符串片断 遍历此切片并为每个元素运行一个goroutine 每个goroutine将花费一定的时间来处理元素(随机秒持续时间) 作业完成后,我希望goroutine将结果推送到一个通道 然后我需要捕获来自这个通道的所有结果(在一个从主goroutine调用的函数中),将它们附加到
