《网易实习》专题
-
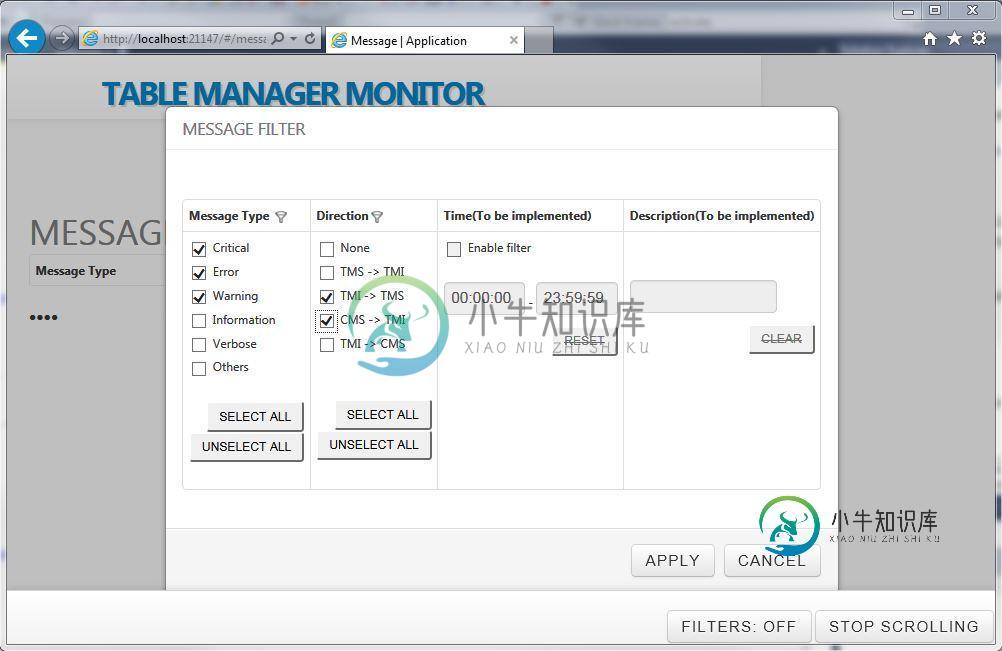
 使用位运算实现网页中的过滤、筛选功能实例
使用位运算实现网页中的过滤、筛选功能实例本文向大家介绍使用位运算实现网页中的过滤、筛选功能实例,包括了使用位运算实现网页中的过滤、筛选功能实例的使用技巧和注意事项,需要的朋友参考一下 最近屌丝的公司想要为以前的那个网页产品加上一个过滤的功能,废话不多说,直接看筛选的界面是啥样的吧: 可以看出,我们的Message分为Critical、Error等6种类型。现在需要进行过滤,用户可以选择查看其中的一项或多项。 这种需求是很常见的,在大多数
-
网络中的网络(NiN)
前几节介绍的LeNet、AlexNet和VGG在设计上的共同之处是:先以由卷积层构成的模块充分抽取空间特征,再以由全连接层构成的模块来输出分类结果。其中,AlexNet和VGG对LeNet的改进主要在于如何对这两个模块加宽(增加通道数)和加深。本节我们介绍网络中的网络(NiN)[1]。它提出了另外一个思路,即串联多个由卷积层和“全连接”层构成的小网络来构建一个深层网络。 NiN块 我们知道,卷积层
-
假设网易考拉在有道词典投放广告,请写出至少3种不同创意方向的广告文案,并阐述原因。要求其中一个创意方向需结合最新的热点话题。每个文案限制20个字以内。(网易考拉是网易旗下的一款海淘购物APP)
本文向大家介绍假设网易考拉在有道词典投放广告,请写出至少3种不同创意方向的广告文案,并阐述原因。要求其中一个创意方向需结合最新的热点话题。每个文案限制20个字以内。(网易考拉是网易旗下的一款海淘购物APP)相关面试题,主要包含被问及假设网易考拉在有道词典投放广告,请写出至少3种不同创意方向的广告文案,并阐述原因。要求其中一个创意方向需结合最新的热点话题。每个文案限制20个字以内。(网易考拉是网易旗
-
当我们希望将来自ELB的流量分配到私有子网实例时,我们需要在公共子网中使用NAT网关/实例吗?
我已经配置了很多时间,当我的实例在公有子网中时,我可以向它们分配ELB流量,但是私有子网中的实例会停止服务。我已经在 ELB 到私有实例和 ELB 之间配置了完美的 SG。还在 ELB 中添加了公有子网,作为我的私有实例所在的同一可用区。我已经按照下面的URL完成了所有操作。 适用于 VPC 中私有子网中的 EC2 实例的 Amazon ELB 实例 https://aws.amazon.com/
-
 互联网大场面经分享之腾讯暑期实习!想去腾
互联网大场面经分享之腾讯暑期实习!想去腾#我的实习求职记录# #我的实习求职记录# #23届找工作求助阵地#
-
如何在每笔交易的价值旁边显示所有交易的总额
下表显示了客户姓名以及每笔交易的销售人员佣金。我如何才能在下表中添加一列,显示每个人的佣金总额?例如,“Graham Zusi”仍然有两行,每一行对应一个唯一的事务。然而,第三栏将对他的两项交易进行总结。通过这种方式,可以看到单个交易金额以及从每个客户那里并排获得的总体佣金 谢谢你的帮助。 我试过使用GroupBy和Sum,但似乎无法实现。
-
 如何判断软件程序是否联网 联网状态提示信息Android实现
如何判断软件程序是否联网 联网状态提示信息Android实现本文向大家介绍如何判断软件程序是否联网 联网状态提示信息Android实现,包括了如何判断软件程序是否联网 联网状态提示信息Android实现的使用技巧和注意事项,需要的朋友参考一下 在项目中,经常需要判断是否有网络连接。最近学习了如何判断软件是否联网,如果没有联网,弹出提示信息,连接网络。 效果: (1)联网情况下: (2)不联网情况下: (3)点击“检测设置”: 源码下载:http://x
-
无法从同一专有网络的公共子网中的实例连接主endpointelasticache“Redis”
我在私有子网中设置了AWS elasticache redis,在公共子网中设置了ec2实例,但两者都具有相同的VPC。但是我无法连接主endpoint,但当我尝试连接阅读器终端时,它工作得非常好。我能够从ec2实例(在公共子网中)远程登录阅读器endpoint,但不能远程登录主endpoint(在公共子网中)。但主要endpoint是可访问的,并且可以从私有子网中的另一个实例成功连接/telne
-
vue.js - VUE3开发的网页,下载当前网页到桌面使用 有实现过吗?
VUE3开发的网页,下载当前网页到桌面使用?
-
Asp。网
是否可以在swagger中默认隐藏所有endpoint,并仅显示我用某种属性标记的endpoint?
-
网络
在 libuv 中,网络编程与直接使用 BSD socket 区别不大,有些地方还更简单,概念保持不变的同时,libuv 上所有接口都是非阻塞的。它还提供了很多工具函数,抽象了恼人、啰嗦的底层任务,如使用 BSD socket 结构体设置 socket 、DNS 查找以及调整各种 socket 参数。 在网络I/O中会使用到uv_tcp_t和uv_udp_t。 note 本章中的代码片段仅用于展示
-
网络
1 三次握手 客户端通过向服务器端发送一个SYN来创建一个主动打开,作为三次握手的一部分。客户端把这段连接的序号设定为随机数 A。 服务器端应当为一个合法的SYN回送一个SYN/ACK。ACK 的确认码应为 A+1,SYN/ACK 包本身又有一个随机序号 B。 最后,客户端再发送一个ACK。当服务端受到这个ACK的时候,就完成了三路握手,并进入了连接创建状态。此时包序号被设定为收到的确认号 A+1
-
网格
我们正在使用一种标准的 12 列的流式响应式网格系统。网格布局可以帮助你设计一个有序的简单时尚的页面。 Container container 类不是网格系统最严格的一部分,但是是内容布局重要的一部分。它可以使你的页面内容居中。 container 类的宽度被设置为窗口的 70% 左右。它使你的页面内容居中并包含在内。我们用 container 类来包含我们的 body 内容。 增加一个 cont
-
网格
float 网格适合多行 <ul class="ui-row"> <li class="ui-col ui-col-50">50</li> <li class="ui-col ui-col-50">50</li> <li class="ui-col ui-col-25">25</li> <li class="ui-col ui-col-75">75</li>
-
网络
网络 [IPV6] ipv6.disable={0|1} ipv6.disable_ipv6={0|1} 是否在所有网络接口上禁用IPv6支持:0(默认值)表示在所有网络接口上开启IPv6支持;1 表示在所有网络接口上关闭IPv6支持。建议使用"ipv6.disable=1"(彻底禁用ipv6内核模块) [IPV6] ipv6.autoconf={0|1} 是否在所有网络接口上开启IPv6地址自动
