《用友校招》专题
-
 Python获取好友地区分布及好友性别分布情况代码详解
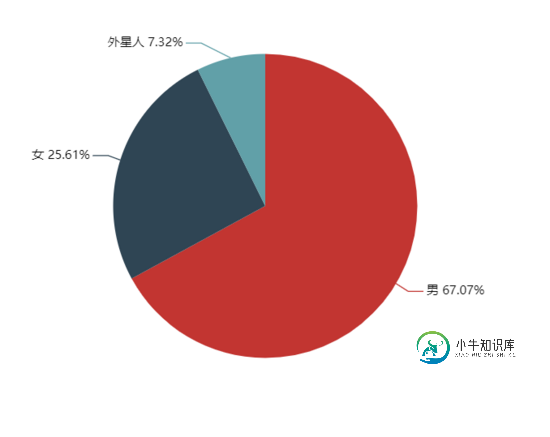
Python获取好友地区分布及好友性别分布情况代码详解本文向大家介绍Python获取好友地区分布及好友性别分布情况代码详解,包括了Python获取好友地区分布及好友性别分布情况代码详解的使用技巧和注意事项,需要的朋友参考一下 利用Python + wxpy 可以快速的查询自己好友的地区分布情况,以及好友的性别分布数量。还可以批量下载好友的头像,拼接成大图。 本次教程是基于上次机器人后的,所有依赖模块都可以复用上次的,还不知道的小伙伴可以戳这里。 py
-
 剖析C++编程中friend关键字所修饰的友元函数和友元类
剖析C++编程中friend关键字所修饰的友元函数和友元类本文向大家介绍剖析C++编程中friend关键字所修饰的友元函数和友元类,包括了剖析C++编程中friend关键字所修饰的友元函数和友元类的使用技巧和注意事项,需要的朋友参考一下 在某些情况下,为不是类成员的函数或单独类中的所有函数授予成员级别的访问权会更方便。仅类实现器可以声明其友元。函数或类不能将其自身声明为任何类的友元。在类声明中,使用 friend 关键字和非成员函数名称或其他类,以允许其
-
 2023秋招—数据开发面经—联友科技
2023秋招—数据开发面经—联友科技面试岗位:数据库工程师 两个面试官,一个主要问知识点,另一个主要问实习、项目 介绍一下HDFS的写流程 Spark、Flink有哪些部署模式? Standlone和Yarn(Client、Cluster),会话模式、单作业模式、应用模式 有没有写过Flink平台的开发代码? Yarn由哪些角色组成?各自的任务是什么? Yarn的调度器有哪些? Hive和HBase的区别是什么? 项目中Kafka的
-
如何确定CRC16的初始校验和,使结果校验和为零
因为我每次都希望得到完全相同的数据包,所以当数据包有效时,我希望CRC校验和为零,而当存在传输错误时,我希望CRC校验和不为零。 我知道当发送数据包时,我可以将计算出的CRC16添加到数据包的末尾,并且在接收端,CRC校验将输出0,但是在这种情况下,不可能将CRC16校验和添加到数据包,因为数据包是由SPI线上的多个发送方芯片构造的,每个芯片只填充整个数据包中自己的两个字节。 我需要在接收端加载一
-
 SpringBoot使用validation-api实现参数校验的示例
SpringBoot使用validation-api实现参数校验的示例本文向大家介绍SpringBoot使用validation-api实现参数校验的示例,包括了SpringBoot使用validation-api实现参数校验的示例的使用技巧和注意事项,需要的朋友参考一下 我们在开发Java项目的时候,经常需要对参数进行一些必填项、格式、长度等进行校验,如果手写代码对参数校验,每个接口会需要很多低级的代码,这样会降低代码的可读性。那么我们能不能使用一种比较优雅的方式
-
Vue2.0表单校验组件vee-validate的使用详解
本文向大家介绍Vue2.0表单校验组件vee-validate的使用详解,包括了Vue2.0表单校验组件vee-validate的使用详解的使用技巧和注意事项,需要的朋友参考一下 vee-validate使用教程 本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释。本人也是一边学习一边使用,如果错误之处敬请批评指出* 一、安装 注意:@next,不然是
-
vue中使用vee-validator完成表单校验方案
本文向大家介绍vue中使用vee-validator完成表单校验方案,包括了vue中使用vee-validator完成表单校验方案的使用技巧和注意事项,需要的朋友参考一下 前言 由于大部分移动端的组件库都不提供表单校验,因此需要自己封装。目前,使用较多的是async-validator和vee-validator。其中,elementUI组件库提供的表单验证也是基于async-validator,
-
 Hibernate validator使用以及自定义校验器注解
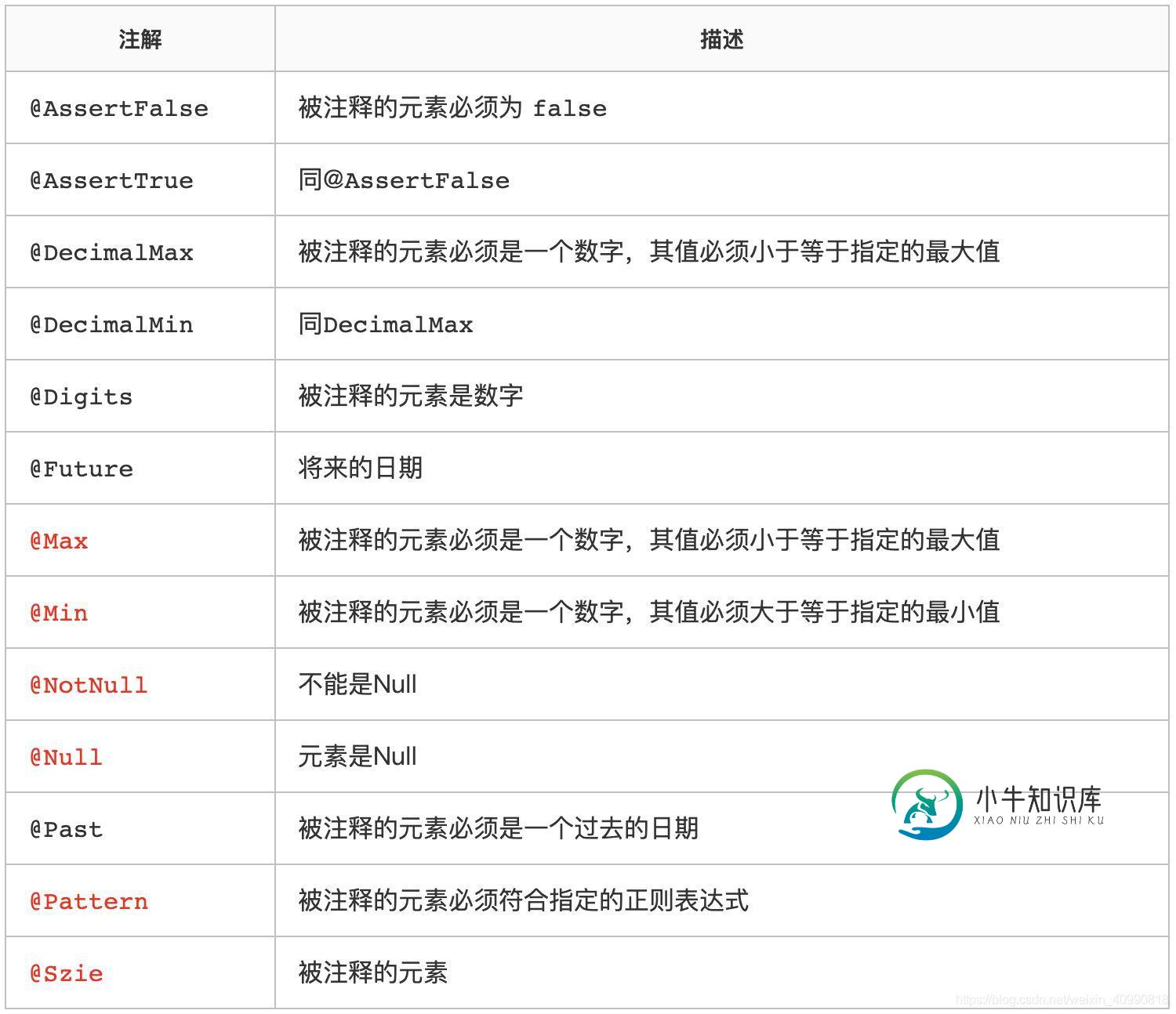
Hibernate validator使用以及自定义校验器注解本文向大家介绍Hibernate validator使用以及自定义校验器注解,包括了Hibernate validator使用以及自定义校验器注解的使用技巧和注意事项,需要的朋友参考一下 JSR-303 是 JAVA EE 6 中的一项子规范,叫做 Bean Validation,用于对 Java Bean 中的字段的值进行验证。Hibernate Validator则是Hibdernate提供的
-
 利用Python校准本地时间的方法教程
利用Python校准本地时间的方法教程本文向大家介绍利用Python校准本地时间的方法教程,包括了利用Python校准本地时间的方法教程的使用技巧和注意事项,需要的朋友参考一下 1. 概念 1.1 基本概念 时间,对于我们来说很重要,什么时候做什么?什么时候发生什么?没有时间的概念,生活就乱了。 在日常的运维当中,我们更关注告警的时间:什么时候发生、什么事故、影响范围、什么时候解决,都是有关联性的,所以时间的准确性是非常非常的重要。
-
 AngularJS入门教程之表单校验用法示例
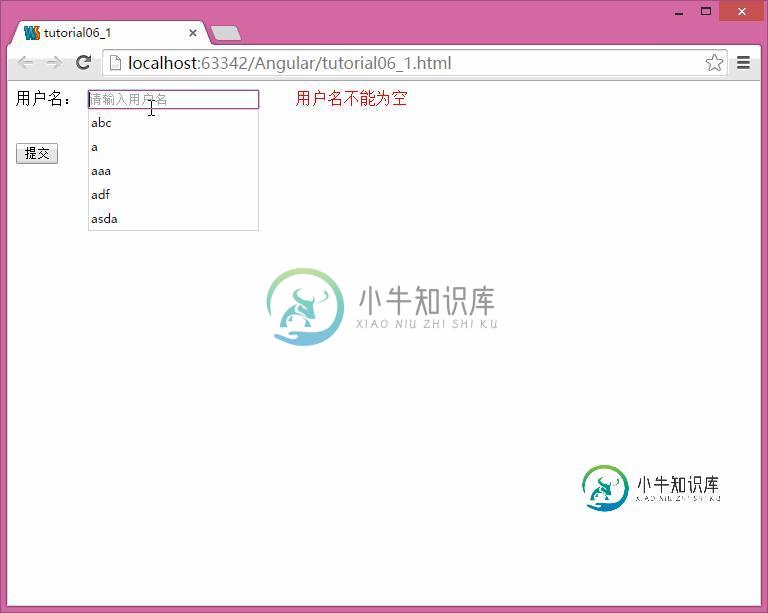
AngularJS入门教程之表单校验用法示例本文向大家介绍AngularJS入门教程之表单校验用法示例,包括了AngularJS入门教程之表单校验用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS表单校验用法。分享给大家供大家参考,具体如下: 表单数据的校验对于提高WEB安全性意义不大,因为服务器接收到的请求不一定来自我们的前端页面,有可能来自别的站点,黑客可以自己做一个表单,把数据提交到我们的服务器(即跨站
-
 VeeValidate在vue项目里表单校验应用案例
VeeValidate在vue项目里表单校验应用案例本文向大家介绍VeeValidate在vue项目里表单校验应用案例,包括了VeeValidate在vue项目里表单校验应用案例的使用技巧和注意事项,需要的朋友参考一下 VeeValidate是什么: VeeValidate是Vue.js的验证库,它有很多验证规则,并支持自定义规则。它基于模板,因此它与HTML5验证API相似并且很熟悉。您可以验证HTML5输入以及自定义Vue组件。它也是以本地化为
-
 jQuery表单校验插件validator使用方法详解
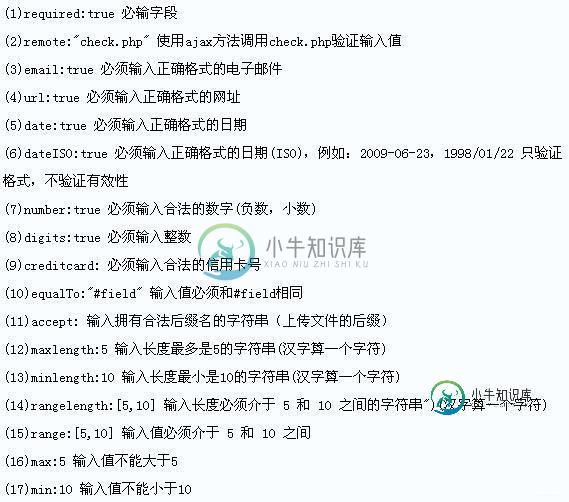
jQuery表单校验插件validator使用方法详解本文向大家介绍jQuery表单校验插件validator使用方法详解,包括了jQuery表单校验插件validator使用方法详解的使用技巧和注意事项,需要的朋友参考一下 validator插件:将jquery实现的常用操作进行封装,我们只需要学会插件的使用语法,就可以使用简单的代码实现较为复杂的功能。 validator的基本使用 1. 需要引入的文件 ① jQuery类库 ② 插件的js文件
-
 Radius网络信标校准与定位应用程序
Radius网络信标校准与定位应用程序我们正在尝试开发一个基于信标的定位应用程序。 目前,我们正试图分析不同的选择,我们对品牌半径网络的信标进行的测试感到惊讶。 我们有3个radius网络点信标,我们正在测量rssi值在不同的距离。这些是使用locate app(radius网络官方)获得的结果,我们对每个信标进行2次测量。3个信标的功率配置为-12 dbm。 正如你在表格中所看到的,结果根本不是决定性的,很难得出关于它的某种结论
-
 Spring自带的校验框架Validation的使用实例
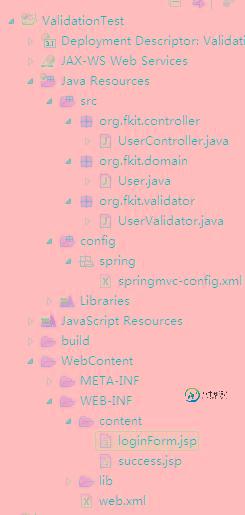
Spring自带的校验框架Validation的使用实例本文向大家介绍Spring自带的校验框架Validation的使用实例,包括了Spring自带的校验框架Validation的使用实例的使用技巧和注意事项,需要的朋友参考一下 1.首先来一个项目结构图以及所需jar包 可以看到,没有添加除了日志和jstl相关的jar包外,没有其他spring以外的第三方jar包(即使用的是spring自带的校验框架)。 2.从前台页面开始,首先是接收用户信息的表单
-
javascript - vue el-from校验成功但是 return不管用?
校验生效了,但是if (!flag) return不管用,依然回走下面方法,哪里写错了
