《齐安信》专题
-
在整个行/列中对齐网格项目(就像弹性项目一样)
问题内容: 使用flex容器和容器,您可以使用将对齐的内容与中心对齐。 有没有一种方法可以使用CSS网格实现使网格项溢出的相同行为? 我创建了一支笔,显示了所需的弯曲行为 问题答案: Flex和Grid是不同的动物,因此在flex中简单的行为可能无法很好地转换为grid。 伸缩项可以跨容器居中,因为伸缩布局可与伸缩线一起使用。伸缩线是行或列。 当要求伸缩项目在行/列中居中时,它可以从头到尾访问整行
-
为什么垂直对齐:中层在我的span或div上不起作用?
问题内容: 我正在尝试将一个或元素垂直居中放置在另一个元素中。但是当我放进去时,什么也没发生。我尝试更改两个元素的属性,但似乎没有任何效果。 这是我目前在网页中执行的操作: 问题答案: 这似乎是最好的方法-自我的原始文章以来已经过去了一段时间,现在应该这样做:
-
 引导导航折叠-菜单项在切换下拉菜单中不对齐
引导导航折叠-菜单项在切换下拉菜单中不对齐我实现了这个Bootstrap 3 Navbar折叠来改变Navbar折叠,但我有一个问题,在nav上的切换。 我为最小宽度:992px放入这个,使我的菜单悬停打开,而不是切换桌面大小。 我遇到的问题是,当我在sm大小中切换一个菜单项时。下拉菜单不会直接切换到下面。它会在右手边爆炸。我似乎找不到什么是css选择器,它直接放在下面,而其他项目“移开的方式” 这就是正在发生的事情 我要这个是SM号的
-
 如何在不使用flexbox的情况下垂直对齐两个响应div?
如何在不使用flexbox的情况下垂直对齐两个响应div?我试图使用两个div并排响应设计。左div包含一个随页面大小变化的图像。右div包含一个不会改变的菜单。当页面达到一定大小(太小)时,菜单应该在图像下方并停留在中间)。 但它也需要垂直对齐在左边的div的中间。 应在较大屏幕上垂直居中: 目前,它可以在较小的屏幕上正常工作: 这是我的HTML: 这是我的CSS: 我尝试了所有方法,但是所有其他常规对齐方法都打破了其他方法。
-
如何以编程方式将Android TextView对齐到另一个TextView的右侧
问题内容: 在下面的代码中,我创建了两个文本视图,并以编程方式将它们添加到相对布局中。我想将它们并排对齐。 该代码运行良好,但未将新代码放置在上一个代码的右侧,而是将新代码放置在屏幕的右上角(0,0,0,0)处,即: 问题答案: 请尝试以下操作: 将textView [0]的ID设置为1而不是0(ID必须为正整数) 将规则RelativeLayout.ALIGN_TOP添加到textView [1
-
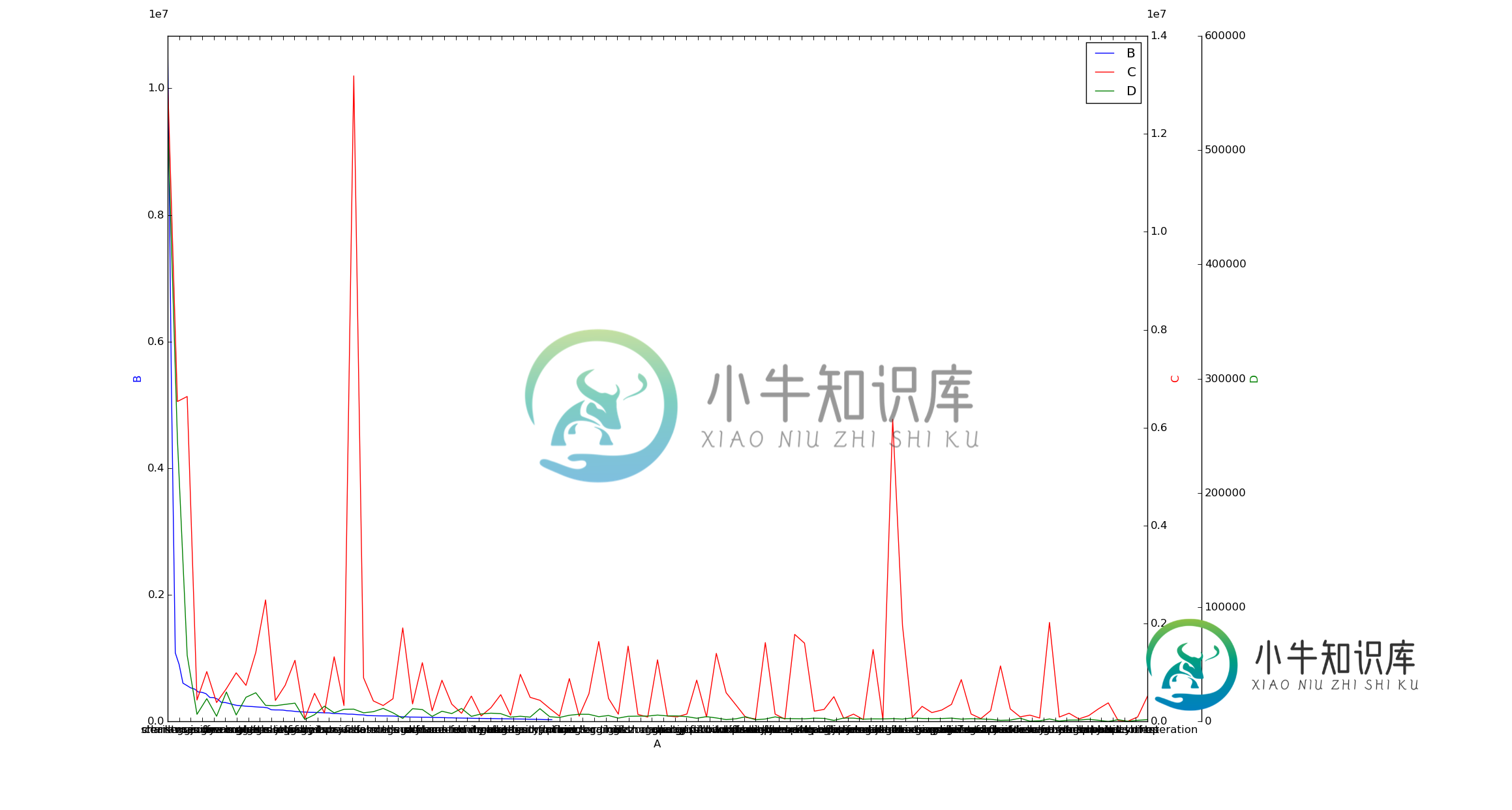
 在matplotlib中使用3个图在x轴上对齐/旋转文本标签
在matplotlib中使用3个图在x轴上对齐/旋转文本标签如何将文本标签与图中的x标记对齐?我正在使用主机。设置标签(标签,rotation='vertical'),但这似乎不起作用。我的标签是句子,有些可能比其他的小/大,比如“木乃伊归来第2部分”-我如何在x轴下方填充一个空间来容纳这个? 我需要对齐图中的“黑色”体量。 我尝试了这里的例子中的建议python旋转值在xax上不重叠-plt.xticks(x,标签,旋转='垂直'),等等,但没有工作。
-
如何使用ApachePDFBox-java将文本字段对齐/排列成两列布局
我正在使用ApachePDFBox(版本:2.0.8)从我的。jspx页面。 在我的. jspx页面表单中,有很多字段,所以我决定将所有字段排列为2列布局。所以,我需要建议使用PDFbox来实现布局。 //我用来生成PDF的示例代码片段如下。 我需要以粗体字体和数值(分别为Rajeev、BNG、KAR、IND)显示标签(即姓名、地址、州和国家),作为普通字体 为了获得标签的粗体字体,我尝试了如下所
-
我如何使用证明内容或自我对齐来居中?(仅引导)
这是我的代码,出于某种原因,我无法将其居中。我尝试过为每一行和每一列配置内容和对齐项,但它不起作用。我使用的是4.6 Bootstrap的cdn。 这个: Link rel="样式表"href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0 /dist/css/bootstrap.min.css"完整性="sha384-B0vP5xmATw1 K9KRQ
-
有没有对齐/识别代码行的VS代码快捷方式?[副本]
我找不到在VS代码中对齐/识别代码行的快捷方式。 一个例子 我想要捷径做什么
-
如何对齐包。json和包锁。依赖项版本不同步时的json?
发生了什么 在Package.json: 运行 包内锁。json: 我试过的 1. 删除: package-lock.json node_modules目录 然后运行 2. 删除: package-lock.json node_modules目录 然后运行npm安装--缓存 /temp/empty-cache 3. 删除: package-lock.json node_modules目录 然后运行
-
垂直对齐多个div,每个div具有相同的百分比高度
我的钢笔 http://codepen.io/helloworld/pen/dqgdk 我想垂直对齐包装器div内部的3个div。3个div中的每一个都应该有33%的高度。我可以使布局工作时,div有一个33px的高度,但我需要它的百分比,因为包装div的高度动态变化。有时是100px的高度,有时是70px等等。 我只想所有3总是正确的使用百分比高度对齐。 将divs与百分比对齐的方法是什么? H
-
为什么Chart.jsv2基于时间的数据不能与X轴正确对齐?
当使用Chart.js显示基于时间的数据时,数据本身似乎与X轴标签不对齐。例如,当数据是2016-11-30时,条形图实际上显示在12月。一系列日期中的最后一个日期甚至没有显示在图表上。如何使它们正确对齐? 代码笔示例:https://codepen.io/skunkbad/pen/EmBJMa
-
 javascript - 行内置换img元素的 行内盒子 基线对齐 的问题?
javascript - 行内置换img元素的 行内盒子 基线对齐 的问题?替换元素 与基线对齐的是外边距边界 问题: 为什么图2中的img margin下边缘没有和x的下边缘对其?
-
为Python安装tkinter
问题内容: 我正在努力。但是,我收到一条错误消息,指出尚未安装: 我可能可以使用Synaptic Manager进行安装(可以吗?),但是,我必须将其安装在我编程的每台计算机上。是否可以将Tkinter库添加到我的工作区中并从那里引用它? 问题答案: 要在本地安装Tkinter以便与系统提供的Python一起使用不是很容易。您可以从源代码构建它,但是对于您显然正在运行的基于二进制包的发行版,这通常
-
安全使用HttpURLConnection
问题内容: 使用HttpURLConnection时,如果我们不“获取”并使用它,是否需要关闭InputStream? 即安全吗? 其次, 在完全读取所有内容之前 关闭InputStream是否安全? 是否存在使基础套接字处于ESTABLISHED或CLOSE_WAIT状态的风险? 问题答案: 在读取所有内容之前关闭InputStream是否安全? 您需要先关闭输入流中的所有数据,然后再关闭它,以
