《齐安信》专题
-
sudo pip安装安装工具-升级错误
我正在执行< code > pip install setup tools-upgrade ,但出现以下错误 我错过了什么?我也尝试了sudo pip安装,但没有帮助。
-
WildFly中安全域和安全域的区别
WildFly中安全域和安全域的主要区别是什么? 独立的。xml 和
-
Inno安装:使用“SC Create”安装Windows服务
我有两个二进制文件,必须为它们创建一个服务。我尝试了一个解决方案,使用“SC创建”从如何安装Windows服务与Inno安装?
-
安全命名空间配置 - 方法安全
从2.0版本开始Spring Security 改进了对服务层方法的安全支持,它提供了对JSR-250注解安全支持以及框架的原生@Secured注解的支持。从3.0开始你也可以使用新的基于表达式的注解。你可以将安全应用到单个bean.使用intercept-methods元素装饰Bean的声明。或者你可以在使用AspectJ风格的切入点应用安全到整个服务层的多个Bean类。 <global-met
-
使用指南 - 代码安装 - 安装方法
使用指南 - 代码安装 - 安装方法 百度统计的跟踪代码会收集您网站的用户访问数据,并在报告中展示供您查看。当您在账户中添加网站时,百度统计会生成一段带有唯一ID的跟踪代码,您需要将其添加在网站的每个页面中,推荐使用异步代码。注意:代码中的ID是唯一生成的,同一个网站删除后再添加,代码中的ID会变。 安装方法 如何手动安装代码 如何自动安装代码 建站工具中的安装方法 在 AMP 页面中添加百度统计
-
将不安全的 Socket 转为安全的 Socket
本节提供的源代码的例子来说明如何使用 JSSE 将不安全的 Socket 连接转为安全的 Socket 连接。本节中的代码摘自本书 Java SE 6 Network Security(Marco Pistoia 等著)。 第一个例子是“没有 SSL 的 Socket 实例”的示例代码,可以使用不安全的 Socket 设置客户端和服务器之间的通信。此代码是在“使用 SSL 的 Socket 实例”
-
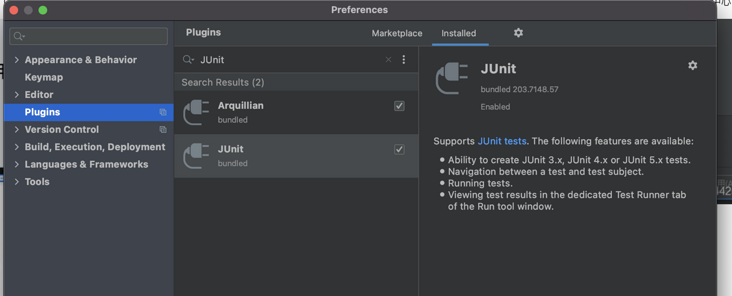
 intellij-idea - JUnit 安装4.0 版本怎么安装?
intellij-idea - JUnit 安装4.0 版本怎么安装?JUnit 安装4.0 版本怎么安装? idea里面没有Junit4 怎么办?
-
在同一容器中对齐具有不同高度的弹性物品
问题内容: 我想知道是否有可能使弹性项目与同一容器中的较大弹性项目水平对齐。使用CSS浮点数将很容易实现,但是我无法通过flex项来完成它。 网格布局 的CSS 问题答案: 您可以通过嵌套flex容器来实现布局。 HTML CSS
-
Python Pandas用户警告:正在排序,因为非串联轴未对齐
问题内容: 我正在做一些代码练习,并在收到用户警告的同时应用数据帧合并 /usr/lib64/python2.7/site- packages/pandas/core/frame.py:6201:FutureWarning:排序是因为未串联的轴未对齐。熊猫的未来版本将更改为默认情况下不排序。要接受将来的行为,请传递“ sort = True”。要保留当前行为并消除警告,请传递sort = Fals
-
树视图项中的绑定错误(水平和垂直内容对齐)
我得到这些错误。我读了几个帖子,我的TreeViewItem确实定义了Horizontal和VerticalContentAlignment。有趣的是。NET 4.0让这个错误消失了(我使用3.5 -否则我会遭受这个https://connect . Microsoft . com/visual studio/feedback/details/588343/changed-behavior-fro
-
使用Bootstrap在水平布局中对齐标签和表单控件组
本文向大家介绍使用Bootstrap在水平布局中对齐标签和表单控件组,包括了使用Bootstrap在水平布局中对齐标签和表单控件组的使用技巧和注意事项,需要的朋友参考一下 在Bootstrap中使用.form-horizontal类在水平布局中对齐标签和表单控件组。 您可以尝试运行以下代码来实现.form-horizontal类: 示例
-
在xAxis上使用datetype时,NVD3折线图tics与网格错误对齐
问题内容: 我目前正在使用Angular Directive(angular-nvd3)使用NVD3。我有一个非常简单的折线图,其中包含非常简单的数据。 我现在遇到的问题是我的数据与Axis错误对齐。 此处提供示例示例代码:http://plnkr.co/edit/jWEYt6?p=preview , 我在xAxis上使用日期,这些日期是使用d3库解析的: 描述: 我希望xAxis标签与网格相对应
-
使用默认等宽字体在终端窗口中对齐Unicode文本
问题内容: 我正在从网上提取数据,并希望将其与终端窗口中的表格对齐。在大多数情况下,我可以使文本对齐很好,但是当文本包含某些符号或外来字符时,情况会变得混乱。如何处理这些字符?这是关于输出第三行问题的示例: 注意:我正确引用了所有项目。此处的结束引号在Stack Overflow上显示不正确,但在终端窗口中显示正常。 更新: 我为这个问题添加了赏金。我正在寻找一种无需太多额外代码也无需使用外部库即
-
无法使用hist()函数对齐datetime对象的直方图中的箱
所以我试图绘制一些日期时间对象的直方图,但我永远无法让垃圾箱与酒吧对齐。我的代码如下: 我首先导入我的资料并声明开始、结束和一天对象: 然后我声明一个任意的日期列表: 然后,我将开始和结束之间的天数(在这种情况下是一周)添加到列表中: 这是因为一周中的一些日子没有出现在日期列表中(我知道我可以跳过这个例子,但我希望它可以扩展到其他日期列表)。 然后我用hist()绘图: 我尝试了各种不同1、范围和
-
组合使用文本溢出:省略号和flexbox对齐项目:居中
我有一个,它是一个包装器,里面有一些子。我使用将它们放置在彼此下方。现在,子div有一个文本。文本垂直对齐。子div的宽度取决于它的文本。当文本和包装器一样长时,div应该停止生长,其中的文本应该被剪掉。为此,我尝试使用。它没有像预期的那样工作。我知道我可以使用在的情况下,但我想使用将文本与组合对齐,但似乎不是用我的例子工作。目前,长文本的项目与包装重叠,也没有省略号。该项目具有固定高度。 对于这
