《齐安信》专题
-
 将旋转的xtick标签与各自的xticks对齐
将旋转的xtick标签与各自的xticks对齐检查下图的x轴。如何将标签向左移动一点,使其与各自的刻度对齐? 我正在使用以下方法旋转标签: 但是,正如您所看到的,旋转集中在文本标签的中间。这让他们看起来像是右移了。 我试着用这个来代替: ... 但它没有实现我的愿望。而似乎是参数所允许的唯一值。
-
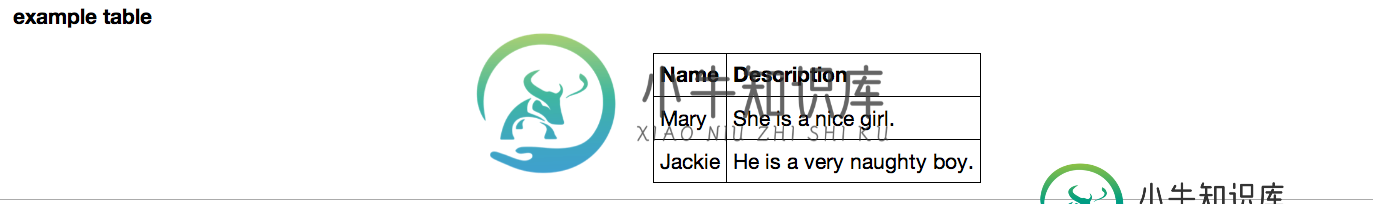
 ipython笔记本对齐表格左侧的单元格
ipython笔记本对齐表格左侧的单元格我有下面的ipython笔记本代码(标记): 我怎样才能: 左对齐单元格的表格,现在默认为居中
-
 FlexBox-如何对齐最后一个flex项目?[副本]
FlexBox-如何对齐最后一个flex项目?[副本] -
将JButton图标向左对齐,并使文本居中
我想设置一个JButton,使其图标与它的左侧对齐,而文本居中。 我已经找到了如何让其中一个左,另一个右,或两者在同一个设置,但我找不到我要找的。 当然,我总是可以重新定义绘制方法,但我正在寻找一种更精简的方法。
-
关于在div中并排对齐图像和内容
我在HTML页面中有四个部分,其中有四个按钮。单击任何一个按钮时,将显示相应于该按钮的一个弹出模式。在那个模式弹出,我想要关闭按钮在顶部右侧,图像和内容应该正确对齐(从所有的边距相等)并排。我希望每个模式弹出显示在中心。此外,我希望如果我单击模态弹出窗口之外,模态弹出窗口应该关闭。有一次,应该只显示一个模态弹出,但如果我单击外部,它会显示另一个模态弹出,高于前面的。请帮帮我,我完全搞不清如何做到这
-
如何在警报(..message:Text)中左对齐多行消息?
我想将警报中的左对齐: 但是,由于的类型是,由于它是的类型,以下操作不起作用: 编译器不喜欢上面。 如果添加“”,则会编译,但msg变为nil 如果添加“”,它会编译,但在运行时崩溃 知道我怎么可以左对齐警报消息吗? 非常感谢你 附注。目前它是中心对齐的,这使我的项目符号列表很奇怪。
-
OS X-x64:堆栈不是16字节对齐错误
libdyld.dylib`STACK_NOT_16_BYTE_ALIGNED_ERROR:->0x7FFFC12DA2FA<+0>:movdqa%xMM0,(%RSP)0x7FFFC12DA2FF<+5>:int3 libdyld.dylib`_dyld_func_lookup:0x7fffc12da300<+0>:pushq%rbp 0x7fffc12da301<+1>:movq%rsp,%r
-
如何将换行文本对齐到中心[重复]
我有一个元素,它被包装在较小的屏幕中,如何使用CSS使包装的文本对齐自己? 这就是我想要的
-
在Apache Spark中对齐分区中Java元素数量
我有两个
-
春云侦探错误发布跨度到齐普金
还有人在使用Zipkin时遇到以下问题吗?
-
 opencv通过拉伸关键点对齐两个图像
opencv通过拉伸关键点对齐两个图像我有两张照片 图像1(对象): 没有标记关键点的原始图像: 图2为白色图片(500x500) 在图1和图2中,我标记了关键点。我想按关键点对齐图像2上的图像1。因此,目标是使两个关键点与拉伸、缩放和变换图像重叠2。 这是我的关键点(csv文件)。图像1中的图像1和图像2的坐标是x和y。 如何使用opencv和python实现这一点?因此,结果图像应如下所示(没有红点,红点仅用于演示关键点):
-
已启用multiDexEnabled为true,发现齐射冲突错误
-
 飞碟生成的PDF文本对齐效果不佳
飞碟生成的PDF文本对齐效果不佳用
-
对齐-项目-居中,同时保持背景全高
在Bootstrap 4中,一行中有两列。如果我尝试在行上使用align-items-center或在col上使用align-self center来垂直对齐内容,h4是居中的,但背景不是全高的。以下是一支笔https://codepen.io/geo555/pen/pyalbe
-
 引导文本和图像在中间对齐[重复]
引导文本和图像在中间对齐[重复]在bootstrap中有没有一种方法可以: 所以我希望文本和图像在页面的中心。右边是文本,右边对齐,左边是图像,我试过用divs,然后用table没有成功。 我试过:
