《齐安信》专题
-
如何在flatter中对齐单个小部件?
我想将颤振小部件与其父部件对齐。我知道我可以通过将小部件包装在中心小部件中来将其居中。 但我如何将其与右侧、底部、顶部中间等对齐? 笔记: 我说的是一个孩子,而不是一行或一列中的多个孩子。见以下问题: 对齐行小部件中的文本小部件 颤振|右对齐不工作 这一条是正确的,但我试图提出一个更尖锐的问题: 如何在Flatter中左对齐OutlineButton图标
-
为什么我的段落不向左对齐?
我希望段落向左对齐 我的HTML或CSS有问题吗? CSS代码:
-
普罗米修斯中的齐普金痕迹
关于整合齐普金和普罗米修斯的可能性的小问题。 目前,我们已经有了一个完全可用的Zipkin实例,以及它的web UI。Zipkin超级酷,一切都很好。 我们能够让所有微服务向Zipkin发送跟踪信息,并让Zipkin汇总这些信息。 我们还可以在UI中搜索痕迹等等,超级酷。 另一方面,我们也有一个非常成熟的经过实战检验的Prometheus Grafana,其中已经包含了容器级指标、应用程序级指标和
-
如何左对齐这些引导表单项?
表单包含在一个跨度为7的div中,因为我的站点有两个列--7和4列。 下面是我的HTML。如果您查看此页面http://accounts.tao.tw.shuttle.com/examples_bootstrap/basecss/forms中的“水平表单”下,您将看到标签是左对齐的,但不是绝对左对齐,因此标签的起始位置垂直相同。
-
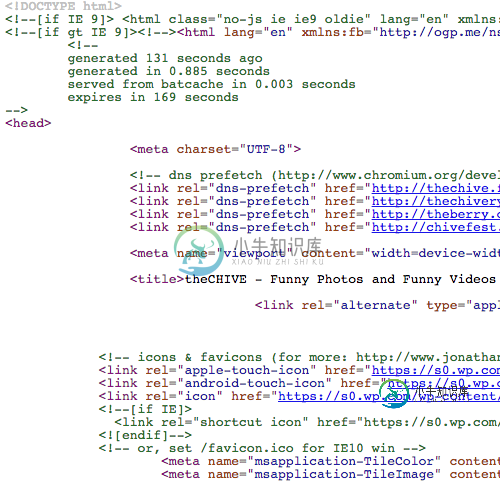
 如何将所有源代码向左对齐?
如何将所有源代码向左对齐?查看我的WordPress网站的源代码如下: 有没有办法稍微清理一下,让代码看起来更像这样: 这里所有的东西都是左对齐的,空行被去掉。我知道我可以修改主题的php文件,并将其对齐,但我更希望在呈现页面时完成。 我遇到过一些代码片段和插件,它们可以完全缩小页面,但它们做得太过分了。 我只是希望我的源代码看起来更干净。
-
 是否可以在Atom IDE中对齐代码?
是否可以在Atom IDE中对齐代码?我试图在
-
文本在表格中对齐[引导][重复]
Twitters Bootstrap框架中是否有一组对齐文本的类? 例如,我有一些带有$totals的表格,我希望它们与右边对齐。。。 和
-
 JavaFX中虚拟键盘的对齐键[重复]
JavaFX中虚拟键盘的对齐键[重复]我用JavaFX设计了一个简单的虚拟键盘,用于一个刽子手风格的游戏。唯一的问题是,我无法获得正确的第二行和第三行的对齐方式,就像真正的键盘设计一样(例如,a键几乎在Q键和W键之间)。 键盘只是使用实现的,网格窗格中每个字符都有一个按钮。 有没有办法插入一点空白?我真的想过堆叠三个,每行一个,然后添加正确的偏移量作为空白文本,但这在我看来有点勉强,所以我想知道是否有一种“更干净”的方法。 以下是我的
-
MPandroid x轴标签与条形图不对齐
我的x轴值没有对齐。我应该修改什么设置? x轴未对齐 下面是我到目前为止在代码中使用的。setLabelsToSkip将无法工作,因为我使用的是3.0.1版。 这是我的标签格式化程序类: 以下是我的主要活动setdata方法: 在我的主要活动中,我像这样使用它:
-
如何正确对齐Vaadin 8 Grid列内容?
看起来这个问题对于Vaadin 7来说已经得到了回答,但解决方案对Vaadin 8不起作用。是否在Vaadin网格中右对齐列内容?网格setCellStyleGenerator方法不再可用。 我们如何对齐瓦丁8网格的列内容?
-
将图稿与像素网格无缝对齐...
将图稿与像素网格无缝对齐... 在 Illustrator CC 2017 版中引入 在 Illustrator 中,您可以创建像素级优化的图稿,在采用不同的笔触宽度和对齐选项时,这些图稿会在屏幕上显得明晰锐利。只需单击一次即可选择将现有对象与像素网格对齐,也可以在绘制新对象时对齐对象。当变换对象时,您可以保留像素对齐,而不会扭曲图稿。像素对齐适用于对象及其包含的单个路径段和锚点。与像素网格对齐前
-
改变结构体成员的字节对齐
例子 #include <stdio.h> typedef struct { char a; int b; } ST_A; int main(void) { printf("sizeof(ST_A)=%ld\n",sizeof(ST_A)); } 技巧 在上面的程序里,ST_A结构体的内存布局默认是这样的: Offset 1byte 1byte
-
navicat - Datagrip 整齐显示字段备注技巧?
datagrip怎么像navicat一样,整齐显示字段备注, 试过视图中的树结构详细,但是打开了这个也没啥用,试过ddl,但是效果不理想
-
javascript - 如何实现 grid 布局顶部对齐?
各位好,我在用 grid 做一个页面的布局,请看代码 我想实现的是一共分三列,最左边的一列是 hello1 和 hello2;中间是 3,4,5;最右侧是 6 和 7。 css 部分代码如下 现在遇到的问题是,中间和右侧的内容不顶部对齐,我想要的显示形式是 1 3 6 2 4 7 5 但实际的效果是 请问这个该怎么解决,谢谢。 如上问题所说,想知道错在哪里了
-
 奇安信安全研究员凉经
奇安信安全研究员凉经3分钟自我介绍 1.介绍一下系统方面的漏洞 2.DNS有什么安全方面的问题 3.内网中DNS的配置 4.核心层、汇聚层、网关 5.HTTPS原理 6.IPv6项目
