《齐安信》专题
-
JLabel垂直对齐未按预期工作
问题内容: Font font = Font(“Arial”, Font.BOLD, 35); 这将创建一个JLabel,在其上方和下方都有一个额外的空间。我试过了,但是没有用。同样,我不想将JLabel对齐到顶部,但是JLabel内的文本应该对齐到 顶部。 问题答案: 标签中的文本实际上已经与顶部对齐。即使您设置 了以下三个条件: 您仍然会发现差距。 问题与字体指标有关。字体留给变音符号使用的空
-
Bootstrap 4中心垂直和水平对齐
问题内容: 我有一个页面,其中仅存在表单,并且我希望将表单放置在屏幕的中央。 该对齐表格水平,但我无法弄清楚如何垂直对齐。我已经尝试使用和,但是它不起作用。 我想念什么? 问题答案: 更新2019 - Bootstrap 4.3.1 有 没有必要 进行 额外的CSS 。Bootstrap中已经包含的内容将起作用。确保表格的容器为 全高 。Bootstrap4现在具有100%高度的类… 垂直中心:
-
CSS对齐文本,用点填充空间
问题内容: 有什么办法可以通过简单的CSS设置文本格式?我有一个包含不同产品及其药物和剂量的数据库,希望统一显示它们,但没有等宽字体。 问题答案: 这是一款优雅且不失礼貌的产品,但有一些限制(请参阅下文)。 CSS: HTML: 局限性: 在IE <8中不起作用 在属性中仅接受文字字符,不接受HTML实体,因此不接受。(@Radek指出,这没有问题,因为UTF-8字符几乎可以满足这里的所有需求)。
-
 如何在div中垂直对齐图像
如何在div中垂直对齐图像问题内容: 如何在容器中对齐图像? 例 在我的例子,我需要垂直居中的在用“: 的高度是固定的,图像的高度是未知的。如果这是唯一的解决方案,则可以添加新元素。我正在尝试在Internet Explorer 7和更高版本的WebKit,Gecko上执行此操作。 在这里查看jsfiddle 。 问题答案: 唯一的(和最好的跨浏览器)的方式,因为我知道是使用佣工,并在这两个元素。 因此,有一个解决方案:h
-
文字对齐:右;仅用于占位符?
问题内容: 如何仅对占位符有效? 我想使用for文本(输入为inpute)和占位符。 问题答案:
-
图像中心垂直和水平对齐
问题内容: 嗨,我想放置一个图像,该图像的垂直和水平居中对齐,我的HTML标记是 完成所有这些操作后,我将无法执行操作。请看一下并帮助我。 问题答案: 有几种方法可以使元素水平和垂直居中,这取决于情况和您的喜好。 使用以下标记: 行高 好的快速修复方法,不会使您太费时间,但是如果实际上将文本居中,则可能会出现问题。 显示:表格单元 就像好的旧表一样工作并且高度灵活,但是仅在现代浏览器中受支持。 位
-
CSS:居中,但将内容向左对齐
问题内容: 我希望整个块都以其父对象为中心,但是我希望块的内容保持对齐。 例子最有用 在本页面 : http://yaml-online- parser.appspot.com/?yaml=%23+ASCII+Art%0d%0a—+%7c%0d%0a %5c%2f%2f%7c%7c%5c% 2f%7c%7c%0d%0a %2f%2f +%7c%7c ++%7c%7c __%0d%0a&type =
-
文本未居中对齐内容:居中
问题内容: 我有一个div 。其内容水平和垂直居中。 当div中的内容太长时,内容将自动换行。但是在这种情况下,对齐方式会中断。请参阅摘要。 如果我添加正确显示。但是,为什么没有中心呢? 问题答案: flex容器的HTML结构具有三个级别: 容器 该项目 内容 每个级别代表一个独立的独立元素。 该属性是在flex容器上设置的,用于控制flex项目。它不能直接控制项目的子项(在这种情况下为文本)。
-
如何对齐标签和文本区域?
问题内容: 我的代码最终像: 我想要: “描述”有时跨越多行。 码: CSS: 问题答案: 您需要将它们都放在某个容器元素中,然后在其上应用对齐方式。 例如:
-
HTML / CSS中的单选/复选框对齐
问题内容: 将单选按钮/复选框与文本正确对齐的最干净方法是什么?到目前为止,我一直使用的唯一可靠的解决方案是基于表的: 有些人可能会对此表示不满。我刚刚花了一些时间(再次)研究无表解决方案,但失败了。我尝试了浮动,绝对/相对定位和类似方法的各种组合。它们不仅主要默默地依赖于单选按钮/复选框的估计高度,而且在不同的浏览器中的行为也有所不同。理想情况下,我想找到一种不假设大小或浏览器特殊问题的解决方案
-
在colgroup中使用文本对齐中心
问题内容: 我的页面中有一个表格,我使用colgroups以相同的方式设置此列中的所有单元格的格式,对背景颜色和所有颜色均适用。但似乎无法弄清为什么文本对齐中心不起作用。它不会使文本居中对齐。 例: CSS: 问题答案: 只有有限的CSS属性集适用于column,而不是其中之一。 有关这种情况的说明,请参见“为什么只有四个属性应用于表列的奥秘”。 在您的简单示例中,最简单的解决方法是添加以下规则:
-
如何在HTML中对齐输入表单
问题内容: 我是HTML的新手,正在尝试学习如何使用表单。 到目前为止,我最大的问题是对齐表格。这是我当前的HTML文件的示例: 问题在于,“电子邮件”后的字段框与名字和姓氏相比在空格方面有很大不同。使其真正“排队”的“正确”方法是什么? 我正在尝试练习良好的格式和语法…很多人可能不确定使用CSS来做到这一点,到目前为止,我仅了解HTML的基本知识。 问题答案: 另一个使用CSS的示例,我只是将表
-
 C++中的内存对齐实例详解
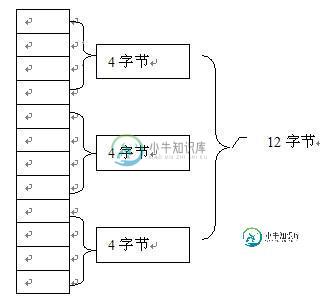
C++中的内存对齐实例详解本文向大家介绍C++中的内存对齐实例详解,包括了C++中的内存对齐实例详解的使用技巧和注意事项,需要的朋友参考一下 C++中的内存对齐实例详解 内存对齐 在我们的程序中,数据结构还有变量等等都需要占有内存,在很多系统中,它都要求内存分配的时候要对齐,这样做的好处就是可以提高访问内存的速度。 我们还是先来看一段简单的程序: 程序一 这段程序的功能很
-
跟老齐学Python之变量和参数
本文向大家介绍跟老齐学Python之变量和参数,包括了跟老齐学Python之变量和参数的使用技巧和注意事项,需要的朋友参考一下 那么什么这两个到底有什么区别和联系呢?我在网上搜了一下,发现很多说法,虽然大同小异,但是似乎只有下面这一段来自微软网站的比较高度抽象,而且意义涵盖深远。我摘抄过来,看官读一读,是否理解,虽然是针对VB而言的,一样有启发。 看官如果硬着头皮看完这段引文,发现里面有几个关键词
-
如何在div中垂直对齐文本?
问题内容: 我试图找到最有效的方法来使div对齐文本。我尝试了几件事,但似乎都没有用。 问题答案: 对于CSS 2浏览器,可以使用/ 来使内容居中。 jSFiddle提供了一个示例: 可以将旧浏览器(Internet Explorer 6/7)的hack合并为样式,并用于从较新的浏览器中隐藏样式:
