《齐安信》专题
-
 对齐方框内的元素[副本]
对齐方框内的元素[副本]我正在尝试对齐一个div内的项目,我读了一些问题,但仍然有这个疑问。 我目前拥有的: 代码是 null null 类别描述的不起作用:(我希望它位于块的最右侧。 将设置为显式长度不是一个选项,因为“类别描述”的内容是可变的。
-
Bootstrap 4行未对齐中间[重复]
我试图让中的内容在中间对齐,但没有效果。我知道将列设置为2的大小不会填满12列的网格系统的空间,但我希望它无论如何都要对齐到中间。
-
跟老齐学Python之类的细节
本文向大家介绍跟老齐学Python之类的细节,包括了跟老齐学Python之类的细节的使用技巧和注意事项,需要的朋友参考一下 这几天和几个朋友以各种途径讨论过OOP的相关问题,他们是:令狐虫、Frank、晋剑、小冯 大家对OOP有不同看法,所谓工程派和学院派看法不一致。从应用的角度看,工程派的观点是值得推荐的,那就是:不用太在意内部是怎么工作的,只要能够解决眼下的问题即可。但是,对于学习者而言,如果
-
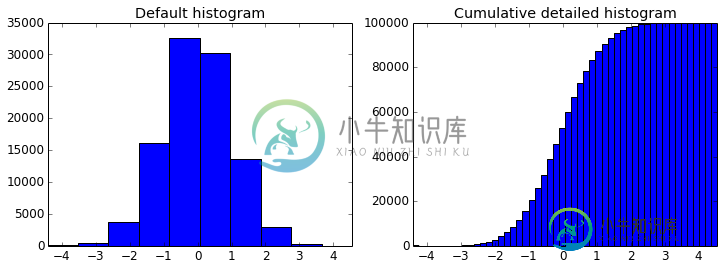
 Matplotlib/Pandas直方图对齐不正确
Matplotlib/Pandas直方图对齐不正确这是来自[41]中的ipython笔记本 直方图条似乎没有正确地与网格对齐(见第一个子图)。这也是我在自己的作品中面临的问题。 有人能解释一下原因吗?
-
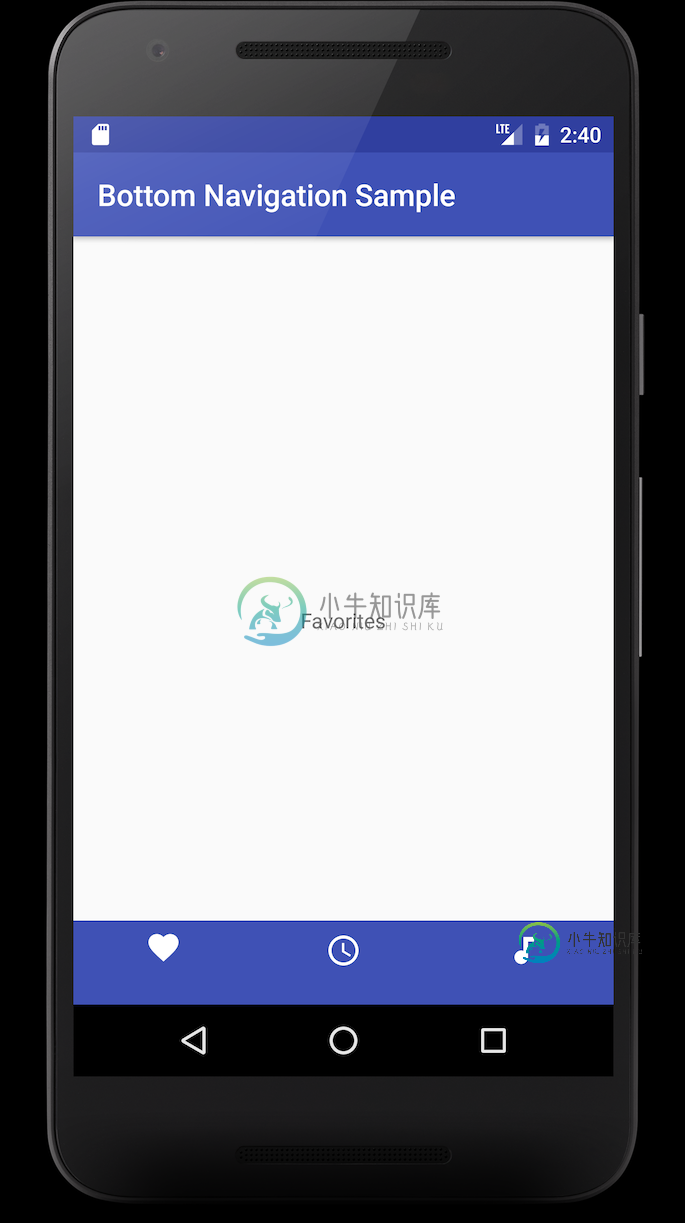
 android BottomNavigationView中的居中对齐图标
android BottomNavigationView中的居中对齐图标我正在尝试新发布的BottomNavigationView从android支持库 我的假设是,如果我不设置菜单标题,菜单图标将垂直居中对齐,但事实并非如此。下面是示例屏幕截图。 如果可能的话,有人能给我指出正确的方向,而不必向下滚动和自定义视图吗?我的目标是以下输出。
-
跟老齐学Python之用Python计算
本文向大家介绍跟老齐学Python之用Python计算,包括了跟老齐学Python之用Python计算的使用技巧和注意事项,需要的朋友参考一下 一提到计算机,当然现在更多人把她叫做电脑,这两个词都是指computer。不管什么,只要提到她,普遍都会想到她能够比较快地做加减乘除,甚至乘方开方等。乃至于,有的人在口语中区分不开计算机和计算器。 那么,做为零基础学习这,也就从计算小学数学题目开始吧。因为
-
引导3-列不会居中对齐
我正在尝试将三个引导列居中对齐。我不希望列跨越整行。我认为这会使图像看起来太大,空间不够。这就是为什么我放了三列“col-md-3”。我喜欢这个尺寸的栏目。我只想让这些列居中对齐。我想我可以将类名“justify content md center”应用到行中,它可以工作,但不能工作。有人知道如何使用Bootstrap 3将下面的列居中对齐吗?可能吗? 这是我的密码: 在代码笔上查看它。 谢谢你的
-
ODT文件打开为左对齐页
-
HTML/CSS文本从div顶部对齐
我的文本从divs顶部对齐有问题。 以下是HTML: 以下是CSS: 如何制作文本 Lorem Ipsum Lorem Ipsum只是印刷和排版行业的虚拟文本。自16世纪以来,Lorem Ipsum一直是业界的标准虚拟文本... 是否从.txt div的中心对齐?谢谢你的帮助
-
Swing对齐的工作原理[复制]
我只想将按钮对齐到底部的右侧。下面的代码无法按预期工作。
-
上传多张有齐射的图片?
我在SO和其他tuts中看了很多帖子,但我无法得到任何最新的官方或其他帖子,其中不包含任何关于使用排球上传多个图片的不推荐代码。我了解了Apache HTTP客户端删除和新android M中的相关内容,所以更喜欢使用下面的内容。
-
为什么Malloc()关心边界对齐?
我不得不问:从逻辑上讲,为什么地址边界本身在什么上可分很重要?使用地址上的整数将一组内存分配给的调优有什么问题? 我知道指针算术是如何工作的,但我无法计算边界的重要性······
-
文本在内联中居中对齐
我有一个“p”标记,它是内联的(我不想显示它块),但当我使用时,它不起作用。 HTML: CSS:
-
将文本和图像居中对齐
我正在以列表格式显示文本和图像,但我不能让它们完美地排列在中间,在一条直线上,我错过了什么 下面是我的布局代码
-
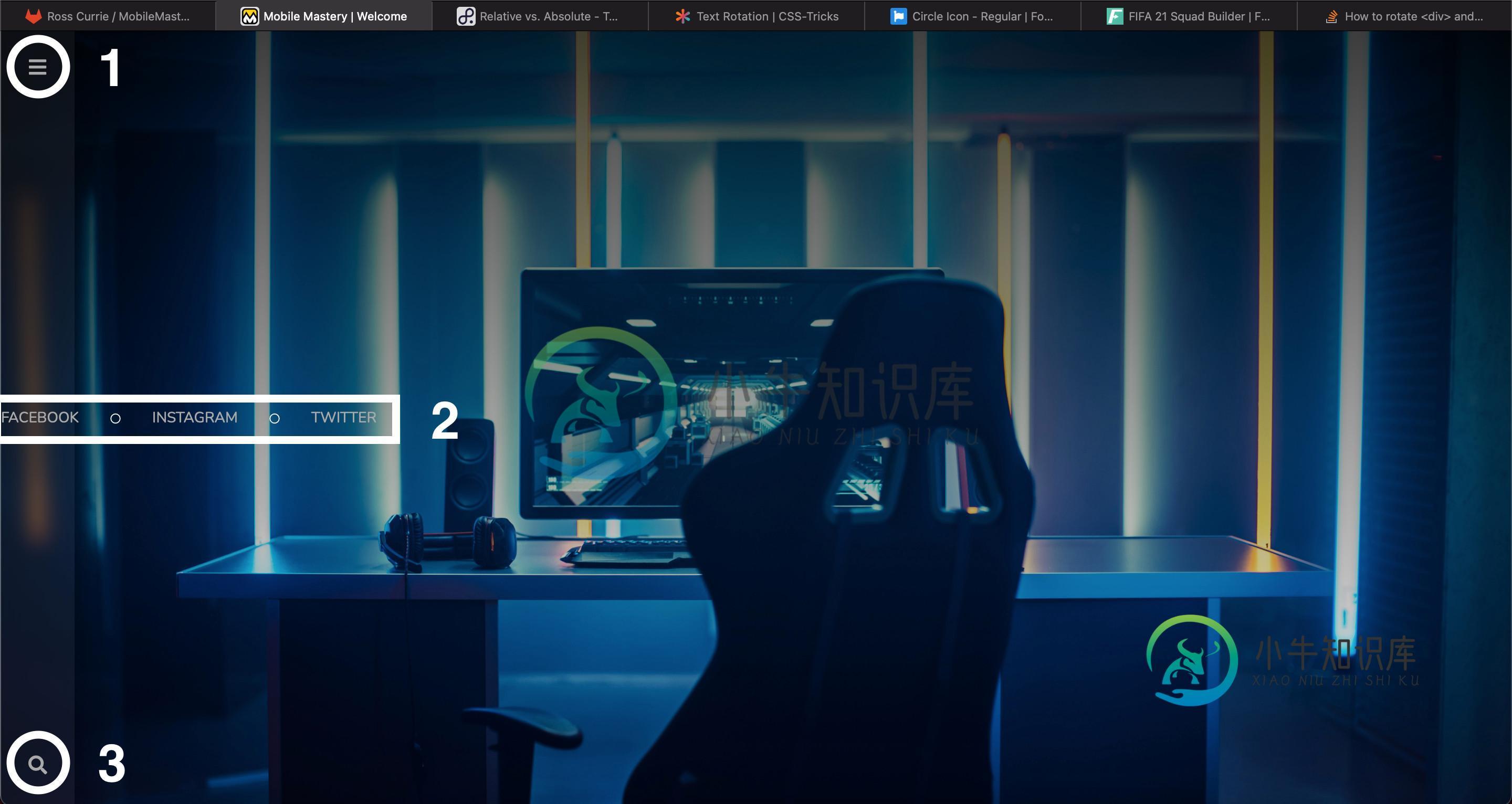
 如何旋转s并保持对齐?
如何旋转s并保持对齐?我正在创建一个侧边栏导航面板,其中一些链接是持有的,我想要他们显示侧身。下面是当前的导航面板: 分解一下: 菜单图标 下面是图标的HTML 它是CSS: HTML: CSS: 当我将添加到类时,结果如下所示: 我怎样才能旋转这些并且仍然使它们居中?谢谢!
