《齐安信》专题
-
使flexbox元素居中和右对齐
问题内容: 我想有A B和C中间对齐。 我如何才能D完全右移? 问题答案: 以下是实现此布局的五个选项: CSS定位 带有不可见DOM元素的Flexbox 带有不可见伪元素的Flexbox Flexbox与 flex: 1 CSS网格布局 方法1:CSS定位属性 应用于容器。 应用于项目D。 现在,此项目已完全放置在flex容器中。 更具体地说,项目D从文档流中删除,但停留在最接近的祖先的范围内。
-
如何居中对齐水平菜单?
问题内容: 我需要居中对齐水平菜单。 我尝试了各种解决方案,包括/ / 等等的组合,但是没有成功。 这是我的代码: 更新 我知道如何中心对齐的内部。可以使用Sarfraz的建议来完成。但是列表项仍然浮动在内。 我需要Java语言来完成此操作吗? 问题答案: 前提很简单,基本上只涉及一个无宽度的浮动包装,该浮动包装浮动到左侧,然后从屏幕上移到左侧的宽度位置。左:-50%。接下来,将嵌套的内部元素反转
-
CSS垂直对齐不适用于float
问题内容: 我如何使用,以及在性能?的,如果我不使用工作正常。但是,如果我使用浮点数,那么它将不起作用。对我来说,在最后一个div中使用至关重要。 我正在尝试遵循,如果您从所有div中删除浮点数,那么它将正常工作: CSS: JSFiddle 问题答案: 您需要设置行高。
-
CSS将一个项目与flexbox对齐
问题内容: 是否可以使两个项目与flexbox左对齐,而使一个项目与flexbox右对齐?该链接显示得更清楚。最后一个例子是我想要实现的。 在flexbox中,我有一块代码。使用float时,我有四个代码块。这就是为什么我更喜欢flexbox的原因之一。 HTML CSS 问题答案: 要将一个flex子项向右对齐,请设置为 从flex规范: 主轴上自动边距的一种用法是将弹性项目分成不同的“组”。下
-
将文本对齐到div的底部
问题内容: 我尝试将我的文本与其他文章和答案中的div底部对齐,以了解Stack Overflow中的其他问题,并学会了使用不同的CSS属性来处理此问题。但是我做不到。基本上我的HTML代码是这样的: 效果是,在FF中,我仅获得垂直线(div处于折叠状态),并将文本写在其旁边。如何防止折叠但宽度适合文本? 问题答案: 弹性解决方案 如果您想使用该解决方案,那将是非常好的。但是,除了破解之外,我们还
-
CSS文本对齐证明大空格
问题内容: 要格式化我使用的段落,但是我有一个问题,单词之间有很大的间隔,对于IE,解决方案是使用,但是Chrome不支持此功能,我的问题是我应该对Chrome和Firefox使用什么 问题答案: 考虑使用连字符(手动,CSS,服务器端或客户端JavaScript),请参见例如答案。是否可以使用CSS在行尾加连字符来证明文本的正确性?当文本中的单词较长时,连字符会很有帮助。 您仍然可以保留,因为它
-
如何在输入中对齐文本?
问题内容: 对于所有默认输入,您要填充的文本从左侧开始。您如何使它从右边开始? 问题答案: 在CSS中使用text-align属性: 这将在页面的所有输入中生效。 否则,如果只想对齐一个输入的文本,请设置内联样式:
-
水平对齐表格的CSS方法
问题内容: 我想在浏览器窗口的中心显示一个固定宽度的表。现在我用 但是Visual Studio 2008在此行发出警告: 属性“ align”被认为已过时。 建议使用较新的构造。 我应将哪种CSS样式应用于表格以获得相同的布局? 问题答案: 从理论上讲,史蒂文是对的: 使用CSS将表格居中的“正确”方法。如果左右边距相等,则符合标准的浏览器应将表格居中。实现此目的的最简单方法是将左右边距设置为“
-
用css怎么实现两端对齐?
本文向大家介绍用css怎么实现两端对齐?相关面试题,主要包含被问及用css怎么实现两端对齐?时的应答技巧和注意事项,需要的朋友参考一下 对于文字,利用 实现文字的两端对齐 对于元素,利用 和 实现元素的两端对齐 示例代码: https://codepen.io/Konata9/pen/GRKeroR?editors=1100
-
的CSS* * *在文本旁边右对齐
问题内容: 我需要一个在其右边具有较大笔触的h2。像这样: 我正在努力以最佳的响应方式来完成它。更不用说它在自定义WP主题中,因此我不想创建大量的页面标记,以使客户端立即中断:) 问题答案: 您需要一个元素和一个伪元素。PS它反应灵敏。 说明:在这里,主要部分是在元素上使用,然后使用带有属性的伪元素创建虚拟元素,并将其放置在设置为的父元素上。
-
如何水平对齐跨度或div?
问题内容: 我唯一的问题是使它们三排成一直线并具有相等的间距。显然,跨度不能具有宽度,并且div(以及具有display:block的跨度)不能水平并排出现。有什么建议吗? 是我现在所拥有的。 问题答案: 您可以将divs与该属性一起使用,该属性将使它们彼此水平并排显示,但是随后您可能需要对以下元素使用清除功能,以确保它们不重叠。
-
在Swift中对齐与大步前进
问题内容: 在斯威夫特4,结构告诉你,和一个类型。 我了解大小和步幅,但实际上不了解。 是否有 示例 显示对齐方式,与跨度有何不同,与跨度的值不同以及在何处使用跨度不正确但在对齐方式中正确? 我是否可以总是相互计算? 问题答案: 这是一个简单的示例: 该 对齐 的结构是其所有领域的最大的队列,在这种情况下,最大的和。 结构的 跨度 是将大小四舍五入为对齐的大小,此处四舍五入为的倍数。 跨度是内存中
-
跟老齐学Python之重回函数
本文向大家介绍跟老齐学Python之重回函数,包括了跟老齐学Python之重回函数的使用技巧和注意事项,需要的朋友参考一下 函数的基本结构 Python中的函数基本结构: 语句 几点说明: •函数名的命名规则要符合python中的命名要求。一般用小写字母和单下划线、数字等组合 •def是函数的开始,这个简写来自英文单词define,显然,就是要定义一个什么东西 •函数名后面是圆括号
-
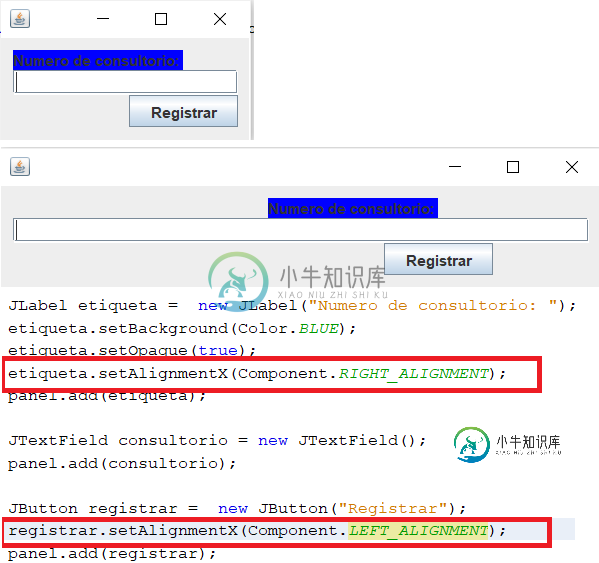
 使用BoxLayout的Java Swing对齐问题
使用BoxLayout的Java Swing对齐问题我在一个从上到下的boxLayout中有三个组件(JLabel、JTextField、JButton)。问题是,当我为标签设置X对齐方式时,它看起来好像我已经改变了按钮的X对齐方式,反之亦然,只有当两者的对齐方式相同时,它才能正常工作。 下面是我的代码:
-
底部对齐浮动动作按钮
null 这似乎并不复杂,但我就是做不到 有什么想法吗?
