《度小满笔试》专题
-
马克笔记
markbj 是一个开源的知识分享平台 安装说明 安装依赖包 pip install -r requirements.txt 初始化数据库 python manage.py db initpython manage.py db migratepython manage.py db upgrade 启动程序 python manage.py runserver -h 0.0.0.0 特点: 编写文
-
思源笔记
思源笔记是一款本地优先的个人知识管理系统, 支持细粒度块级引用和 Markdown ,所见即所得。 特性 免费 所有本地功能都是免费的,即使是在商业环境下使用。 内容块 块级引用和双向链接 自定义属性 SQL 查询嵌入 协议 siyuan:// 编辑器 Block 风格 Markdown 所见即所得 列表大纲 块缩放聚焦 块横向排版 百万字大文档编辑 数学公式、图表、流程图、甘特图、时序图、五线
-
如何增加Jupyter笔记本电脑单元格和文本的大小?
我想增加单元格和文本的大小以提高可读性,我已经尝试过这个解决方案:如何在浏览器中增加Jupyter/ipython笔记本的单元格宽度?。 然而,这只会使单元格变宽而不是变大,所以所有文本都保持相同的小尺寸。 Jupyter笔记本的屏幕截图 我想要Jupyter笔记本的样子
-
js获取input长度并根据页面宽度设置其大小及居中对齐
本文向大家介绍js获取input长度并根据页面宽度设置其大小及居中对齐,包括了js获取input长度并根据页面宽度设置其大小及居中对齐的使用技巧和注意事项,需要的朋友参考一下 1. js获取页面宽度高度及屏幕分辨率 2. js获取input长度 3. input 输入框居中对齐
-
 使用CSS设置img大小,由填充宽度或高度决定。保持长宽比
使用CSS设置img大小,由填充宽度或高度决定。保持长宽比给定一个具有设置宽度和高度的框,例如x。 当高度或宽度的边缘满足时,我们如何在该框内制作图像,展开、放大(并保持纵横比)以停止增长/放大。 这意味着您将始终看到该框中图像的整个高度和宽度。 请注意,框中并排包含几个img,因此当我们“滚动”这个“框”时,我们总是可以看到整个图像。 让我用三张图片来说明这一点(每个图片下面都有注释): 图像上方的第一张图像不填充高度或宽度,但它们保持长宽比。 第二,
-
 在回收器视图GridLayout中更改跨度大小期间如何显示进度条?
在回收器视图GridLayout中更改跨度大小期间如何显示进度条?我正在使用和来显示产品。我有一个按钮,当点击时改变跨度大小。我已经使用动态更改跨度大小。一切正常,但当我点击按钮,它需要一些时间来改变跨度大小。我想在这个过程中显示一个进度条。我怎么能那样做?
-
格式化双精度到2位小数不起作用
问题内容: 我想四舍五入: 至: 我已经使用了这两种方法: 和 但它一直在打印: 有人对此有解决方案吗?因为我真的认为这应该可行。谢谢你的帮助。 问题答案: 您的第一个解决方案确实非常接近。只是这样做: 您的版本无法正常运行的原因是,您使用了double格式,使用2dp将其格式化为,然后又将其转换回了。 然后照常打印,没有特殊的小数位规则。
-
将DIV缩小到包裹成最大宽度的文本?
问题内容: 收缩将div包装到某些文本非常简单。但是,如果由于最大宽度(例如)而使文本换行到第二行(或更多行),则DIV的大小不会缩小为新换行的文本。它仍会扩展到断点(在这种情况下为最大宽度值),从而在DIV的右侧产生大量的边距。当要使该DIV居中以使包装的文本居中时,这是有问题的。不会因为DIV不会缩小到换行的多行文本。一种解决方案是使用对齐的文本,但这并不总是可行的,结果可能令人生畏,单词之间
-
更改字体大小以适应可变宽度容器
我正在尝试使用jQuery TextFill灵活地缩放字体大小以填充其可变宽度容器。问题是,我认为这只适用于固定宽度的容器。我想在一个有响应网格的站点上使用这个。 下面是我的测试,它确认jQuery TextFill对可变宽度容器不起作用:http://jsfidle.net/9uqcjdpy/1/ 如果您调整窗口的大小,您将看到底部的div大小,但文本没有缩放。如果您更改顶部容器的像素宽度,您将
-
 java精度计算代码 java指定精确小数位
java精度计算代码 java指定精确小数位本文向大家介绍java精度计算代码 java指定精确小数位,包括了java精度计算代码 java指定精确小数位的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java指定精确小数位的具体代码,供大家参考,具体内容如下 java代码: 控制台: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 jquery精度计算代码 jquery指定精确小数位
jquery精度计算代码 jquery指定精确小数位本文向大家介绍jquery精度计算代码 jquery指定精确小数位,包括了jquery精度计算代码 jquery指定精确小数位的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jquery指定精确小数位的具体代码,供大家参考,具体内容如下 页面显示: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 微信小程序多音频播放进度条问题
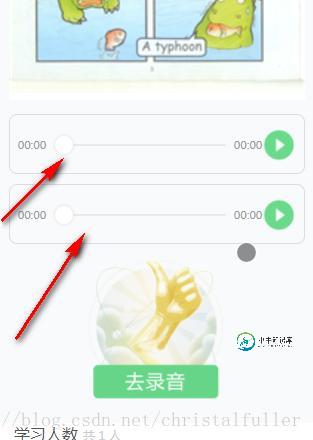
微信小程序多音频播放进度条问题本文向大家介绍微信小程序多音频播放进度条问题,包括了微信小程序多音频播放进度条问题的使用技巧和注意事项,需要的朋友参考一下 真的脑子疼,小程序的音频组件居然没有进度控制的功能,网上的方法又很少,逻辑通了就好写了。 1.所有音频播放、停止按钮使用状态切换控制 2.当点击某个音频播放时,首先将所有音频的状态置为停止状态,然后将当前音频置为播放状态 3.滚动条插件配合音频控件一起使用 4.播放状态时滚动
-
 详解微信小程序——自定义圆形进度条
详解微信小程序——自定义圆形进度条本文向大家介绍详解微信小程序——自定义圆形进度条,包括了详解微信小程序——自定义圆形进度条的使用技巧和注意事项,需要的朋友参考一下 微信小程序 自定义圆形进度条,具体如下: 无图无真相,先上图: 实现思路,先绘制底层的灰色圆圈背景,再绘制上层的蓝色进度条。 代码实现: JS代码: 页面布局: CSS样式: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
如何删除双精度中小数点后的数字?
my我希望它只显示。我该怎么做?这就是我尝试过的- 但这只是四舍五入到2位。我希望删除小数之后的所有内容。包括小数。
-
在Android中使用最小宽度进行布局设计
我正在开发一个应用程序,希望我的用户界面能容纳尽可能多的屏幕。我读过Android文档中关于为不同屏幕设计的内容。尽管我有一个问题:有些手机是5.0英寸,有些是5.5英寸,但请告诉我如何使用sw-qualifier,使5.0和5.5的设计有所不同。或者我可以得到一个最常用的软件限定符的建议,比如我们如何使用小的、正常的和大的,我在文档中看到了这些限定符: 320dp:典型的手机屏幕。 480dp:
