《思必驰》专题
-
 薪资那么高的Web前端必看书单
薪资那么高的Web前端必看书单本文向大家介绍薪资那么高的Web前端必看书单,包括了薪资那么高的Web前端必看书单的使用技巧和注意事项,需要的朋友参考一下 JavaScript 要学的内容实在很多,如果没有其他编程语言的基础的话,学起来可能要费些力,还是建议先通过在线教程学习一些基本语法和定义。 最重要的是你必须要看书,然后实践。 相关推荐:TIOBE编程语言排行榜前20的语言入门书籍推荐 以下内容都是结合我自己的学习路线与经验
-
js图片放大镜实例讲解(必看篇)
本文向大家介绍js图片放大镜实例讲解(必看篇),包括了js图片放大镜实例讲解(必看篇)的使用技巧和注意事项,需要的朋友参考一下 1、图片放大镜的思路: 当打开页面时只有图片 首先,说一下基本效果和调理,图片放大镜,也就是当你鼠标移入当前的商品图片时,会出现一个小灰色的观察移动框,有点会出现一个对应部位的放大的图片。 然后当鼠标移动时,右边的放大镜会出现对应部位的放大图片 最后当鼠标移开后,小的观察
-
为什么我必须在这里调用$ scope。$ digest()?
问题内容: 我创建了一个用于显示工具提示的指令: 对应功能: 应用于此: 这是我观点的一部分,由拥有者的控制器处理 为什么必须调用才能将更改应用到,该更改是早先声明和初始化的? 问题答案: 因为附加到事件的回调超出了angular的范围;angular不知道该函数何时运行/结束,因此摘要循环永远不会运行。 调用或告诉angular更新绑定并触发任何手表。
-
 不添加不必要极值的插值方法
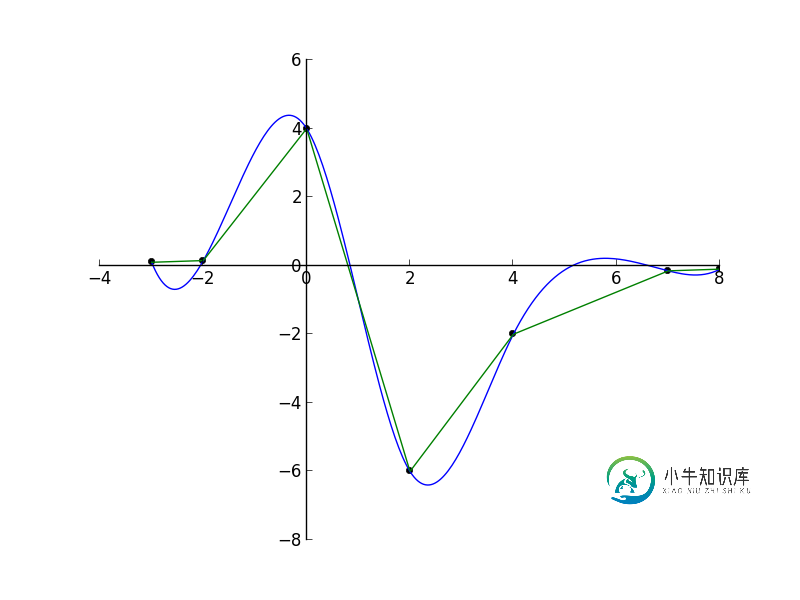
不添加不必要极值的插值方法问题内容: 这个问题既是编程的一半,也是数学的一半。我想通过一条曲线对点集进行插值,而又不添加不必要的极值,而这些极值保持“接近线性插值”,同时保持一条看起来平滑的曲线。我知道这种表述是模糊的,但是我希望通过一个例子可以使它更加清楚。让我们看一下下面的代码和结果: 我本来希望只有两个极值(大约x〜0和x〜2)的插值,而这里我们有5个极值。如果我们要求他们手工绘制一条平滑曲线的点,这就是大多数人会画
-
symfony控制器必须返回Rest API的响应
我试着像FOSRestBundleByExample/blob那样做。 我的行动: 不过,我有以下回应: 控制器必须返回一个响应(给定对象(FOS\RestBundle\View\View))。 我发现我可以在配置中将view\u response\u listener更改为true,但我有: 无法找到模板""。 有什么想法吗? 谢谢你,卡米尔
-
PayPal错误"货币金额必须是非负数"
我正在尝试实现以下CFC(coldfusion)代码: http://www.sitekickr.com/blog/integrating-paypal-payflow-pro-rest-api/ 我仍处于测试阶段,甚至没有尝试传递自己的变量,只是使用提供的CFSET示例。 我得到了这个错误: {“name”:“VALIDATION_ERROR”,“details”:[{“field”:“tran
-
枚举的字段是否必须可序列化?
我正在分析SonarQube 5.1版的Java SE 7项目。 然后,我在下面的代码中面对squid:S1948。 “可序列化”类中的字段应该是瞬态的或可序列化的 Serializable类中的字段本身必须是可序列化的或瞬态的,即使该类从未显式序列化或反序列化。这是因为在负载下,大多数J2EE应用程序框架都会将对象刷新到磁盘,并且具有非瞬态、不可序列化数据成员的所谓可序列化对象可能会导致程序崩溃
-
Google或Tools VRP-节点被不必要地丢弃
我试图解决一个具有时间窗约束的车辆路径问题,如果没有找到可行的解决方案,则允许解算器删除节点。然而,我发现在添加析取之后,即使施加了很大的惩罚,也会不必要地删除节点。 下面是一个简单的示例程序,以说明该问题。解算器将删除节点1并返回0的解- 我是不是走错了方向?任何帮助都将不胜感激。
-
JQuery必填字段未停止Ajax表单提交
我使用以下代码使用Ajax提交表单: 此函数检查表单元素中所需的类 然后,我有了这段代码,可以使用上述功能自动检查所有表单中的必填字段: 它适用于发布到另一页的表单。 当使用Ajax提交代码时,当出现错误时,它会显示,但它仍会提交表单。
-
JavaFX TextField监听器给出java.lang.IllegalArgumentException:开始必须是
所以我正在编写一个javafx程序来操作字节中的各个位。我为每个位都有一个文本字段。我想在文本字段上实现一个变更列表,这样除了0或1之外不能输入任何东西。如果字段为空并且用户尝试输入一个字母,它可以正常工作,但如果其中已经有0或1,它会引发异常,我不明白为什么。 这是我的代码:
-
PHP错误:函数名称必须是字符串
问题内容: 我在PHP代码的顶部添加了以下几行,但是会引发错误: 致命错误:函数名称必须是第2行/home/reg.php中的字符串 我尝试过:。cookie已成功设置并且可用。使用时为什么会给我一个错误? 问题答案: 应该是,不是 是一个数组,而不是一个函数。
-
JQuery中attr属性和jQuery.data()学习笔记【必看】
本文向大家介绍JQuery中attr属性和jQuery.data()学习笔记【必看】,包括了JQuery中attr属性和jQuery.data()学习笔记【必看】的使用技巧和注意事项,需要的朋友参考一下 用html直接data-key来存放,key必须全部小写。 二避免在key中使用短横线 以上这篇JQuery中attr属性和jQuery.data()学习笔记【必看】就是小编分享给大家的全部内容了
-
 你有必要知道的25个JavaScript面试题
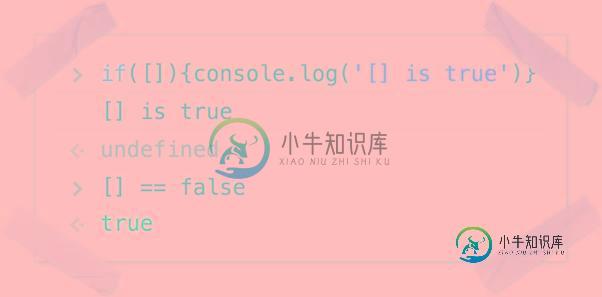
你有必要知道的25个JavaScript面试题本文向大家介绍你有必要知道的25个JavaScript面试题,包括了你有必要知道的25个JavaScript面试题的使用技巧和注意事项,需要的朋友参考一下 1、使用 typeof bar === "object" 判断 bar 是不是一个对象有神马潜在的弊端?如何避免这种弊端? 使用 typeof 的弊端是显而易见的(这种弊端同使用 instanceof): 从上面的输出结果可知,typeof b
-
Java泛型机制必要性及原理解析
本文向大家介绍Java泛型机制必要性及原理解析,包括了Java泛型机制必要性及原理解析的使用技巧和注意事项,需要的朋友参考一下 泛型程序设计(Generic Programming) “使用泛型机制编写的程序代码要比那些杂乱地使用Object变量,然后再进行强制类型转换的代码具有更好的安全性和可读性。泛型对于集合类尤其有用。” 1.意义、必要性、重要性 泛型程序设计 意味着编写的代码可以被很多不同
-
React.js,超级表达式必须为null或函数
问题内容: 我使用React编写此演示。我使用Webpack来构建此演示。启动此演示时,错误将显示给我。 错误: 未捕获的TypeError:超级表达式必须为null或函数,且未定义 我不知道该怎么解决。 问题答案: 代码中的唯一警告是由于您没有扩展正确的类,而需要扩展。
