《得物app》专题
-
如何在spring bean中获得HttpServletRequest?
问题内容: 我正在开发一个具有基于Flex的前端和Spring / Hibernate后端的应用程序。 要使Facebook集成以目前的方式运行,我需要阅读后端前端javascript中设置的cookie,并在登录期间进行一些验证,以查看用户是否尝试欺骗其Facebook。登录。 这将非常容易,但是我不知道如何获取HttpServletRequest。我正在使用一个非常基本的Spring配置(这是
-
获得最佳组合的算法
问题内容: 我有ID为的商品。现在我有如下数据。每行都有一个offerId。由数组中的组合组成。是那个的价值 现在,我必须选择所有给我提供最佳ID组合(即最大总折扣)的offerId。 例如,在上述情况下:可能的结果可能是: [o2,o4,o5]最大折扣为。 注意。结果offerId应该不会重复ID。id的示例为[1,3,4],[5],[6]都是不同的。 其他组合可以是: 其id为[1],[3,5
-
SQL获得ISO周的“泪SO年”
问题内容: 我需要计算一周分配给的年份。例如,将2003年12月29日指定为2004年的第一周(我认为这仅适用于欧洲)。您可以使用以下代码查看一下: 但是,现在我需要一种简单的方法来获取本周的年份。我目前所做的并不那么优雅: 如果有人知道更优雅的方式,那将是很好的:-) 问题答案: 该解决方案没有为date返回正确的值。 以下内容将返回我测试过的所有日期(以及测试了很多时间)的正确值。 摘自:ht
-
Java中的逃逸问题心得
本文向大家介绍Java中的逃逸问题心得,包括了Java中的逃逸问题心得的使用技巧和注意事项,需要的朋友参考一下 大家一般认为new出来的对象都是被分配在堆上,但这并不是完全正确,通过对Java对象分配过程分析,我们发现对象除了可以被分配在堆上,还可以在栈或TLAB中分配空间。而栈上分配对象的技术基础是逃逸分析和标量替换,本文主要介绍下逃逸分析。 逃逸分析的定义 逃逸分析,是一种可以有效减少Java
-
如何获得Python类的父母?
问题内容: 如何获得Python类的父类? 问题答案: 使用以下属性: 从文档: 类对象的基类的元组。 例: 另一个例子:
-
 值得分享的bootstrap table实例
值得分享的bootstrap table实例本文向大家介绍值得分享的bootstrap table实例,包括了值得分享的bootstrap table实例的使用技巧和注意事项,需要的朋友参考一下 bootstrap table 封装了一套完善的数据表格组件,把下面的代码复制一下估计你需要的基本功能都有了,没有的再看看手册对比着我给的实例也能很快的熟悉了。 客户端 服务端: 需要注意的是 1、bootstrap table 可以前端分页也可以
-
如何获得对象的长度
问题内容: 是否有任何内置函数可以返回对象的长度? 例如,我有哪个应该返回。如果我使用它返回。 它可能是一个简单的循环函数,但我想知道是否有内置函数? 问题答案: 对于支持Object.keys()的浏览器,您可以执行以下操作: 否则(特别是在IE <9中),您可以使用循环自己遍历对象: 该是有确保你只从字面对象计数的属性,而不是从它的原型属性是“继承”。
-
如何获得AJAX的PHP变量?
问题内容: 我认为我在正确的PHP和AJAX文件之间传递变量的方式不正确。 我正在通过触发PHP文件中的第二个条件来调试它。 目前,对于“ signup_process.php AJAX 我知道第二个条件正在被触发,因为我在其中放置了一个标头重定向,仅用于测试,它工作正常。 问题答案: 在将数据从php返回到ajax时很好用 json 。 现在,如果要将json数据返回给ajax,则需要将 返回数
-
如何获得枚举的数值?
问题内容: 假设你有 怎么能代表星期日是0,星期三是3等? 问题答案: 但是请注意,如果您更改声明中的枚举常量的顺序,则此值将更改。解决此问题的一种方法是将int值自定义为所有枚举常量,如下所示:
-
如何获得键盘的高度?
问题内容: 不同的iOS设备上的键盘高度不同。有人知道我如何以编程方式获取设备键盘的高度吗? 问题答案: 在Swift中: 您可以通过订阅通知来获取键盘高度。(假设您想知道显示的高度是多少)。 像这样: 迅捷2 迅捷3 斯威夫特4 然后,您可以使用以下功能访问高度: 迅捷2 迅捷3 斯威夫特4
-
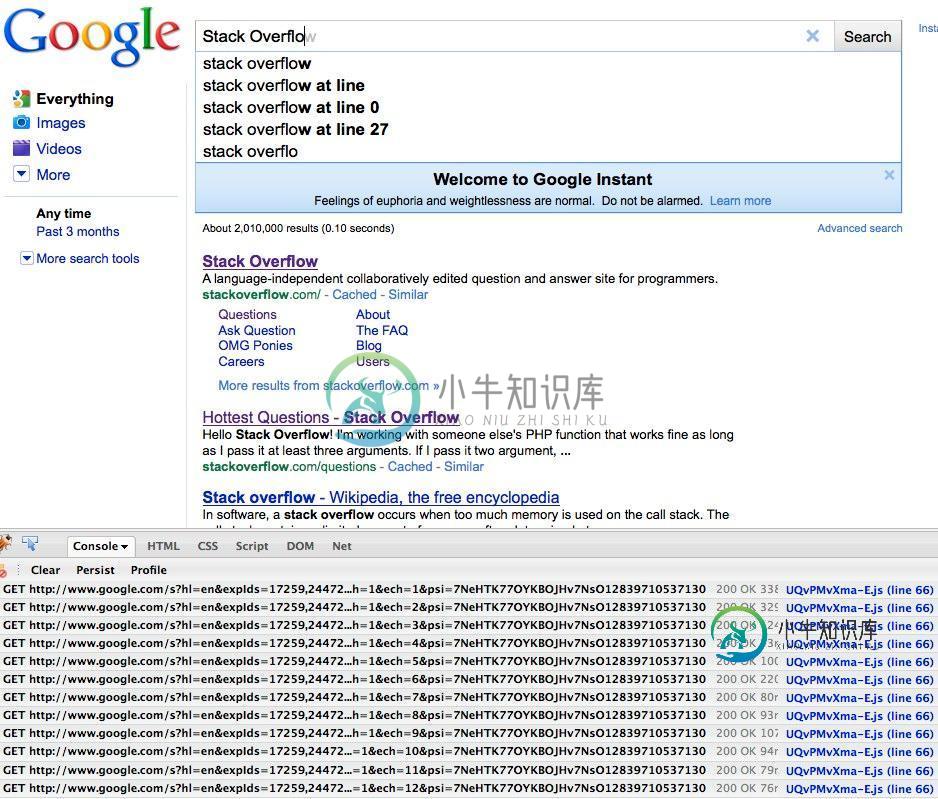
 Google即搜即得如何工作?
Google即搜即得如何工作?问题内容: 关于新的Google即时搜索的工作原理有什么想法?似乎只是AJAX对旧搜索的调用,但是要简化这么多Google很难。有人猜测吗? 编辑:我知道每次按键都发送AJAX,但这是可预测的吗?还是您认为这只是常规的Google搜索? 问题答案: 更新: Google刚刚在幕后发布了一篇名为Google Instant 的博客文章。这是一个有趣的读物,并且显然与此问题有关。例如,您可以阅读他们如
-
在iOS Swift中获得顶级ViewController
问题内容: 我想实现一个单独的ErrorHandler类,该类在某些事件上显示错误消息。该类的行为应从其他不同的类中调用。发生错误时,它将有一个as输出。此AlertView的显示应始终位于顶部。因此,无论从何处引发错误,最顶层的viewController都应显示AlertMessage(例如,当异步后台进程失败时,无论在前台显示什么视图,我都将收到一条错误消息)。 我发现一些要点似乎可以解决我
-
Java使OneToOne关系变得懒惰
问题内容: 在我们正在开发的此应用程序中,我们注意到一个视图特别慢。我剖析了该视图,并注意到,即使数据库中只有两个对象要获取,也执行了一个查询,该查询花费了10秒。所有和关系都是懒惰的,所以这不是问题。在检查实际执行的SQL时,我注意到查询中有80多个联接。 在进一步检查该问题时,我注意到该问题是由实体类的深入层次结构和实体类之间的关系引起的。所以,我想,我只是让它们变得懒惰,应该可以解决问题。但
-
如何获得onclick调用对象?
问题内容: 我需要在onclick事件的调用对象上有一个处理程序 即 我想在不使用jquery的$()。click或$()。live的情况下执行此操作,但要使用上述方法。 问题答案: 传递内联点击处理程序 或在函数中使用根据[W3C DOM 2级事件模型 但是,当然,IE是不同的,因此处理此问题的原始JavaScript方法是 或更详细 其中是被传递到在比IE其他浏览器的功能。 如果您使用的是jQ
-
你觉得vuex有什么缺点?
本文向大家介绍你觉得vuex有什么缺点?相关面试题,主要包含被问及你觉得vuex有什么缺点?时的应答技巧和注意事项,需要的朋友参考一下 工具都是用来提高工作效率的,如果不能,那就说明工具用的不对。如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。比如就几个状态的话 不用比较好
