《得物app》专题
-
物理内存中的JavaScript数组如何表示?
问题内容: 据我了解,我可以将混合数据存储在JavaScript数组中,也可以将数组中的任何元素更改为其他类型。解释器如何跟踪任何元素在物理内存中的位置。另外,如果将元素更改为更大的数据类型,那么如何防止下一个元素中的数据被覆盖。 我假设数组仅存储对实际对象的引用,并且将基元放置在数组中时将其包装在幕后。 假设是这种情况,如果我对原始变量有不同的句柄并更改存储在数组中的值是否保持同步? 我知道我可
-
如何手工创建多物料/表单数据
我们可以使用mixin的在Chromium(Chrome)60+和Firefox 39+上返回数据的表示 相关规格: 7.2多部分内容类型 从表单返回值:multipart/form-data 勘误表 说明bytes、FormData和Multipart/Form-Data MIME type#392的Body package数据算法 记录多部分/表单-数据表单字段文件上载的实际处理#3040 相
-
javascript中的javasystem.currentTimeMillis()有任何等价物吗?[重复]
在java中,system.currentTimeMillis()返回当前时间的基于UTC的毫秒值。需要知道在java脚本中是否有等效的代码?
-
 海尔生物医疗前端提前批(已offer)
海尔生物医疗前端提前批(已offer)5.30性格测评 6.15技术+hr面 问的挺基础的,主要问了实习和项目,八股很少,因为用vue3比较多,问了一下框架 1.vue2和vue3有什么区别 2.vue2和vue3兼容性怎么样 3.防抖和节流原理和运用场景 4.说一下es6 还有一些不太记得了 hr面: 1.为什么不考研 2.来过青岛吗,可不可以来青岛工作 3.有没有男朋友 4.成绩排名怎么样,学校都有哪些课 5.怎么平衡实习和学业
-
未授权连接(5)-MQTT谷歌云物联网
我试着连接到谷歌云物联网MQTT Brocker。我没有被授权连接(5)作为Java客户端的异常。 使用以下回购的示例代码。https://github.com/googlecloudplatform/java-docs-samples/tree/master/iot/api-client/mqtt_example
-
将物理地址映射到虚拟地址linux
问题内容: 我正在一个小型嵌入式系统上工作。当我的linux启动到用户空间时,我知道物理内存中的设备在哪里。我想将它们映射到用户空间虚拟地址。目前,我正在通过内核模块进行操作。我使用vmalloc / kmalloc(取决于大小),然后在返回的虚拟地址上使用ioremap_page_range映射我的物理地址。我不认为这是正确的方法。首先,我分配内存,然后要求内核将虚拟地址空间重新映射到一些不同的
-
springboot使用事物注解方式代码实例
本文向大家介绍springboot使用事物注解方式代码实例,包括了springboot使用事物注解方式代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了springboot使用事物注解方式代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考 1.在启动类Application中添加注解@EnableTransactionMana
-
更改Woocommerce 3中的购物车项目价格
问题内容: 我正在尝试使用以下功能更改购物车中的产品价格: 它在WooCommerce版本2.6.x中正常运行,但在版本3.0+中不再正常运行 如何使其在WooCommerce 3.0+版中正常工作? 谢谢。 问题答案: 更新 (2018年9月) 使用 WooCommerce 3.0+版本, 您需要: 要改用 钩子。 要改用WC_Cart 方法 改用WC_product 方法 这是代码: 该代码在
-
vue.js购物车添加商品组件的方法
本文向大家介绍vue.js购物车添加商品组件的方法,包括了vue.js购物车添加商品组件的方法的使用技巧和注意事项,需要的朋友参考一下 现实向购物车添加商品组件 代码 对象中添加新的属性,如果更新此属性的值,是不会更新视图的 解决方法:使用$set可以触发更新视图,这样当count发生变化的时候,$set去触发更新视图 addCart(ele){ 总结 以上所述是小编给大家介绍的vue.js购物车
-
 SpringBoot+MongoDB实现物流订单系统的代码
SpringBoot+MongoDB实现物流订单系统的代码本文向大家介绍SpringBoot+MongoDB实现物流订单系统的代码,包括了SpringBoot+MongoDB实现物流订单系统的代码的使用技巧和注意事项,需要的朋友参考一下 课程导学 我们都知道MongoDB是一款非常出色的非关系型文档数据库,你肯定会想问MongoDB这么强,我们该怎么用或者有啥运用场景呢? MongoDB的应用场景非常多,无论是数据存储还是日志存储越来越多的公司在使用Mo
-
SAP HANA中的创作架构与物理架构
本文向大家介绍SAP HANA中的创作架构与物理架构,包括了SAP HANA中的创作架构与物理架构的使用技巧和注意事项,需要的朋友参考一下 在SAP HANA系统中,架构用于对逻辑对象表,存储过程和数据库视图进行分组。将对象从一个系统移动到另一个系统时,可以考虑涉及以下架构类型- 创作模式 此架构用于设计时视图。此架构用于在内容开发系统中创建对象。假设您正在开发系统中开发一些对象,并且使用的模式是
-
 使用Angular.js实现简单的购物车功能
使用Angular.js实现简单的购物车功能本文向大家介绍使用Angular.js实现简单的购物车功能,包括了使用Angular.js实现简单的购物车功能的使用技巧和注意事项,需要的朋友参考一下 先给大家分享实现代码,在代码下面有效果图展示,大家可以两者结合参考下,废话不多说了,具体代码如下所示: 效果图展示如下: 以上所述是小编给大家介绍的使用Angular.js实现简单的购物车功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编
-
连接到哪个物理接口tun/tap设备
我在理解tun/tap设备实际上是如何工作的方面有点问题,这里是wiki上的 虚拟网络设备实际上是如何工作的?虚拟网络设备可以看作是一个简单的点对点或以太网设备,它不是从物理介质接收数据包,而是从用户空间程序接收数据包,而不是通过物理介质发送数据包,将数据包发送到用户空间程序 好的,应用程序加密、压缩并通过TCP或UDP将其发送到另一方。 如果您有3个物理连接,每个连接路由到internet,tu
-
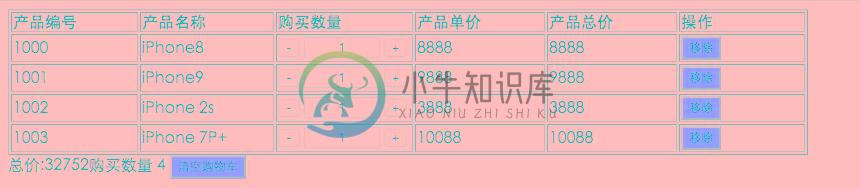
 纯jquery实现模仿淘宝购物车结算
纯jquery实现模仿淘宝购物车结算本文向大家介绍纯jquery实现模仿淘宝购物车结算,包括了纯jquery实现模仿淘宝购物车结算的使用技巧和注意事项,需要的朋友参考一下 这篇文章里,将会提到购物车里的所有功能。包括全选、单选金额改变。在增加数量时金额也会相应改变。 效果图展示: 说下大致的思路吧: 1、首先是计算一行的价格。这个功能在上篇博客里有提到,这里就不列举出来了。 2、遍历选中的几行,将每行的数值相加。 3、将值赋给总金额
-
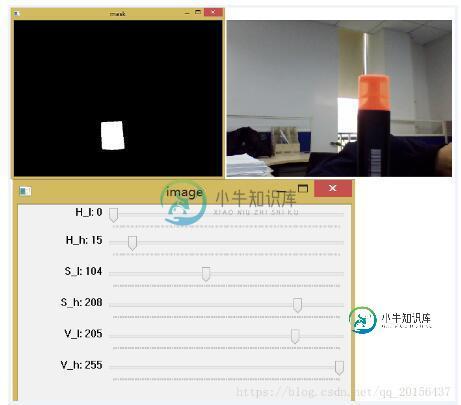
 OpenCV3.0+Python3.6实现特定颜色的物体追踪
OpenCV3.0+Python3.6实现特定颜色的物体追踪本文向大家介绍OpenCV3.0+Python3.6实现特定颜色的物体追踪,包括了OpenCV3.0+Python3.6实现特定颜色的物体追踪的使用技巧和注意事项,需要的朋友参考一下 一、环境 win10、Python3.6、OpenCV3.x;编译器:pycharm5.0.3 二、实现目标 根据需要追踪的物体颜色,设定阈值,在视频中框选出需要追踪的物体。 三、实现步骤 1)根据需要追踪的物体颜色
