《web前端》专题
-
 Selenium web驱动程序包库
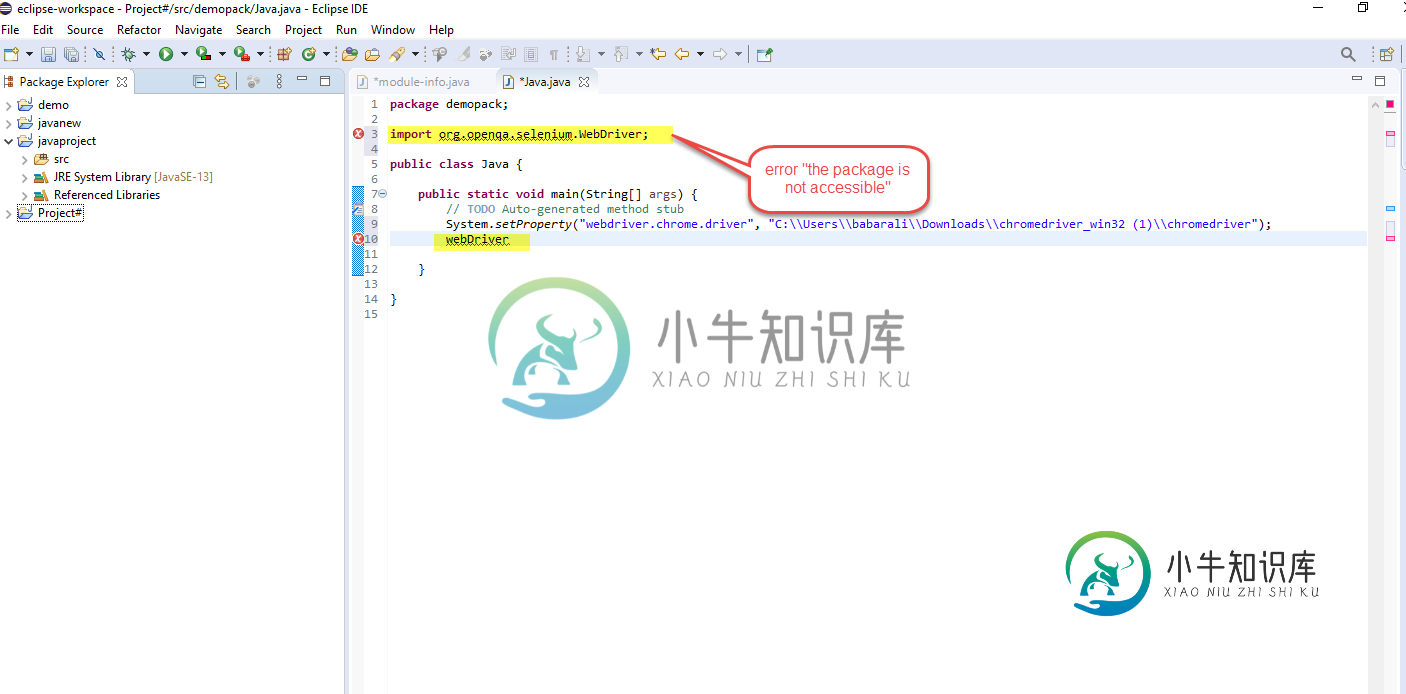
Selenium web驱动程序包库我是硒网驱动的新手 当我开始写这个错误发生在第一行 “包裹无法访问”。 请帮忙。
-
Web Application Cors .NET CORE 3.1 vs 2.1
最近,我所做的一切都慢慢切换到.NET CORE 3.1,但是当我尝试移植我的一些Web应用程序(Restful API)时,我遇到了Cors的问题。 来自项目运行的代码。网络核心2.1: 运行.NET CORE 3.1的项目中的代码: 当我向运行2.1的API发出请求时,一切都按预期进行,但如果我尝试向运行3.1的API发出相同的请求,我会收到405错误(方法不允许错误)。 有没有其他人遇到过这
-
外部登录到Web邮件
我想知道,我可以让人们从一个普通的PHP页面登录到squirelmail/roundcube等吗? 所以我会有一个登录布局设置,如果他们填写了他们的电子邮件和密码,它就会将他们登录到squirellmail/roundcube?他们不能使用SquirelMail的登录页面,而是使用我创建的登录页面。 这可能吗?如果可能,怎么可能?
-
 selenium无法截屏web元素
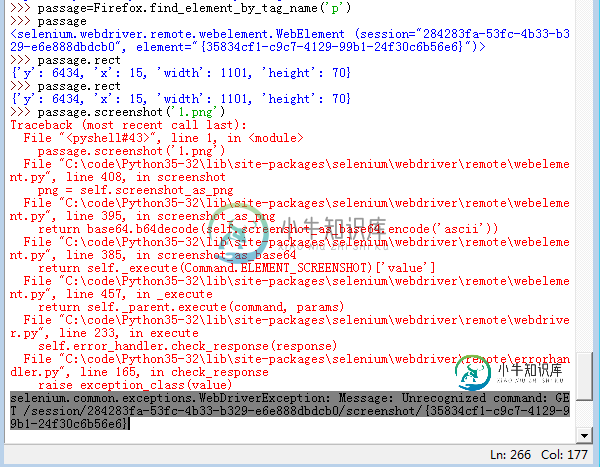
selenium无法截屏web元素我可以用Firefox截屏整个页面。以文件('2.png')的形式获取屏幕截图,但当我使用段落截图一个web元素时。屏幕截图('1.png'),它总是引发这个异常:
-
Play store格式:应用vs web
在play store应用程序上,我的应用程序描述看起来相当不错。然而,在网络上,这看起来真的是不对的。大胆看起来太大胆了,我可以忍受,但间隔是不对的。您需要两个换行符来实现您在play Store上看到的相同操作。然而,这反过来又会导致play store应用程序的格式混乱。有什么建议如何做到这一点吗?我想可能会有帮助,但一些消息来源说它不接受它。
-
Web应用程序ApacheShiro集成
我试图了解ApacheShiro工作流以及如何将其集成到我的应用程序中。我不明白的是,我如何以及在哪里执行登录,然后发送重定向?或者Shiro会自动执行此操作(因为我在ini文件中指定了域)?我可以发送自定义信息(用户属性)和重定向(通过Servlet响应而不是支持bean)吗? 到目前为止我所了解和拥有的: 将Shiro侦听器和过滤器添加到web。xml文件,以便它能够响应请求: 创建一个shi
-
可选的Spring web NullPointer异常
我参加了Spring web上的一个公开课。编写了一些代码来列出数据库中的所有订单,并通过rest api返回它们。这工作完美。现在我写一些代码在请求中给出订单的ID,找到0或1个订单并返回它们。但是,当没有找到具有给定ID的订单时,会出现nullpointerexception。我找不出这是什么原因造成的。我假设。orElse(null)语句。请指导 控制器: 服务: 刀:
-
PHP/MySQL-localhost vs Web Service[重复]
我对PHP和MySQL非常陌生,所以这个问题听起来可能很蠢,但我真的很好奇答案。 也许我的理解有缺陷,但希望有人能提供一些启示。
-
Web MVC和REST的Spring Security性
我正在开发一个spring web应用程序,其中jsp页面不直接包含数据,而是在加载jsp之后,使用ajax调用rest并与服务器交互。我的客户的主要要求是服务器保持无状态,用户名和密码不应该存储在客户端上的纯文本。我查看了不同的示例,这些示例分别验证Web和REST服务。我需要一个统一的解决方案。如果有人能帮助我,我会非常感激的。我已经花了差不多一个星期的时间想出一个解决办法。谢谢
-
Web API表单数据收集
我正在尝试将表单序列化值发布到控制器(WebAPI自宿主)。我无法理解为什么没有正确绑定NameValueCollection。使用jQuery的客户端: 使用Web API自主机的服务器端: 非常感谢。
-
ASP.NET Core Web API异常处理
我遇到的问题是,当我的中出现异常时,没有处理异常。我希望它能在那里被捕获,就像它使用旧的ASP.NET Web API一样。 那么,如何捕获所有应用程序异常以及操作筛选器中的任何异常呢?
-
oracle forms 10g web应用程序
我在oracle forms 10g中工作。 当新表单实例触发时,我写消息,当我从应用程序运行表单时,它不显示,但当我直接从表单生成器运行它时,它显示消息。我想看到消息时,我打开表格从应用程序?
-
Azure Web App的自定义域
我正在尝试为我们的web应用设置多个自定义域。 基本上,它是一个动态网站,检查url并根据url确定的客户显示特定内容。 假设我们有康托索。com是我们的客户。 为了让网站工作,我们需要一个记录点到我们的服务器ip提供的Azure和一个TXT记录点到我的网站。Azure网站。网 但这还不够,我们还必须转到Azure门户,并在那里添加主机名contoso.com,否则我们的客户将获得404错误。 我
-
Running a High-Performance Web Server on HPUX
Date: Wed, 05 Nov 1997 16:59:34 -0800 From: Rick Jones <raj@cup.hp.com> Reply-To: raj@cup.hp.com Organization: Network Performance Subject: HP-UX tuning tips Here are some tuning tips for HP-UX to ad
-
Progressive Web App 的离线存储
本文转载自 developers.google.com 作者:Addy Osmani、Marc Cohen 原文链接:网页存储概览 在路上时互联网连接会变得不稳定或无法上网,这是离线支持和可靠的性能成为 Progressive Web App 中的常用功能的原因。即使在完美的无线环境中,明智地使用缓存和其他存储技术也可显著改善用户体验。在此博文中,我们将围绕 PWA 的离线数据存储总结一些想法—
