《元素》专题
-
将列表中的每对元素收集到Python中的元组中
问题内容: 我有一个小整数列表,说: 我希望收集顺序对并返回一个包含从这些对创建的元组的新列表,即: 我知道必须有一种非常简单的方法来执行此操作,但不能完全解决。 谢谢 问题答案: 好吧,有一种非常简单但有些脆弱的方法,将其自身切片后再压缩。 如果您不知道,最后一个slice参数是“ step”。因此,我们从零(1、3、5)开始选择列表中的第二个项目。然后,我们执行相同的操作,但是从一个(2,4,
-
Selenium webdriver:陈旧元素引用:元素未附加到页面文档
我有一个下拉列表,我第一次能够按索引选择元素。当我第二次尝试选择元素时,它会抛出陈旧的元素引用错误。我尝试了try catch block,显式等待,但没有任何效果。
-
如何获取元素的xPath,并再次从xPath中检索元素
我正在尝试创建一个用户可以在浏览器中存储注释的应用程序。 为了弄清楚用户在文档中创建注释的位置,我正在尝试存储所选文本的xpath和偏移量。 我到处搜索过,似乎有很多从xPath字符串中检索元素的示例,但没有很好的从DOM元素中查找xPath的示例。 以下是我尝试过的: 其中getXPathForElement如下所示: 这段代码给出了一个很长的看起来很奇怪的文本,如下所示:(我认为这不是一个真正
-
如果元素是数组,如何删除对象的元素?[重复]
要从复杂对象中删除某些字段。 我想删除'阴谋'
-
例外:过时元素引用:元素未附加到页面文档
我的超文本标记语言-Page包含(除其他内容外)以下内容: 在测试页面的代码中,我将执行以下操作: 这个和 然而,这个错误似乎并不合理,因为元素仍然是活动的: 我如何解决这个问题? (环境是APL。我在这里省略了一些APL细节,因为我担心它们可能会避免从核心问题上“分散注意力”) 在发帖前的研究过程中,我看到了一个问题:元素未附加到页面文档,但似乎不适用: 如图所示,我正在执行,并在找到它后立即访
-
如何用Selenium Webdriver查找包含某个span元素的tablerow元素
我正在尝试编写一个方法,它接受一个string变量(某个节点的名称),并获得包含一个文本与给定字符串相同的元素的tr元素。 我试过了 此代码抛出一个异常“无法求值或未导致WebElement”。 提前致谢 会奏效的。我无法解释为什么...
-
为什么我们不把块元素放在内联元素[重复]
如果我在锚元素中放置div元素,它会使我的超文本标记语言无效。 不在内联元素中放置块级元素的原因是什么?
-
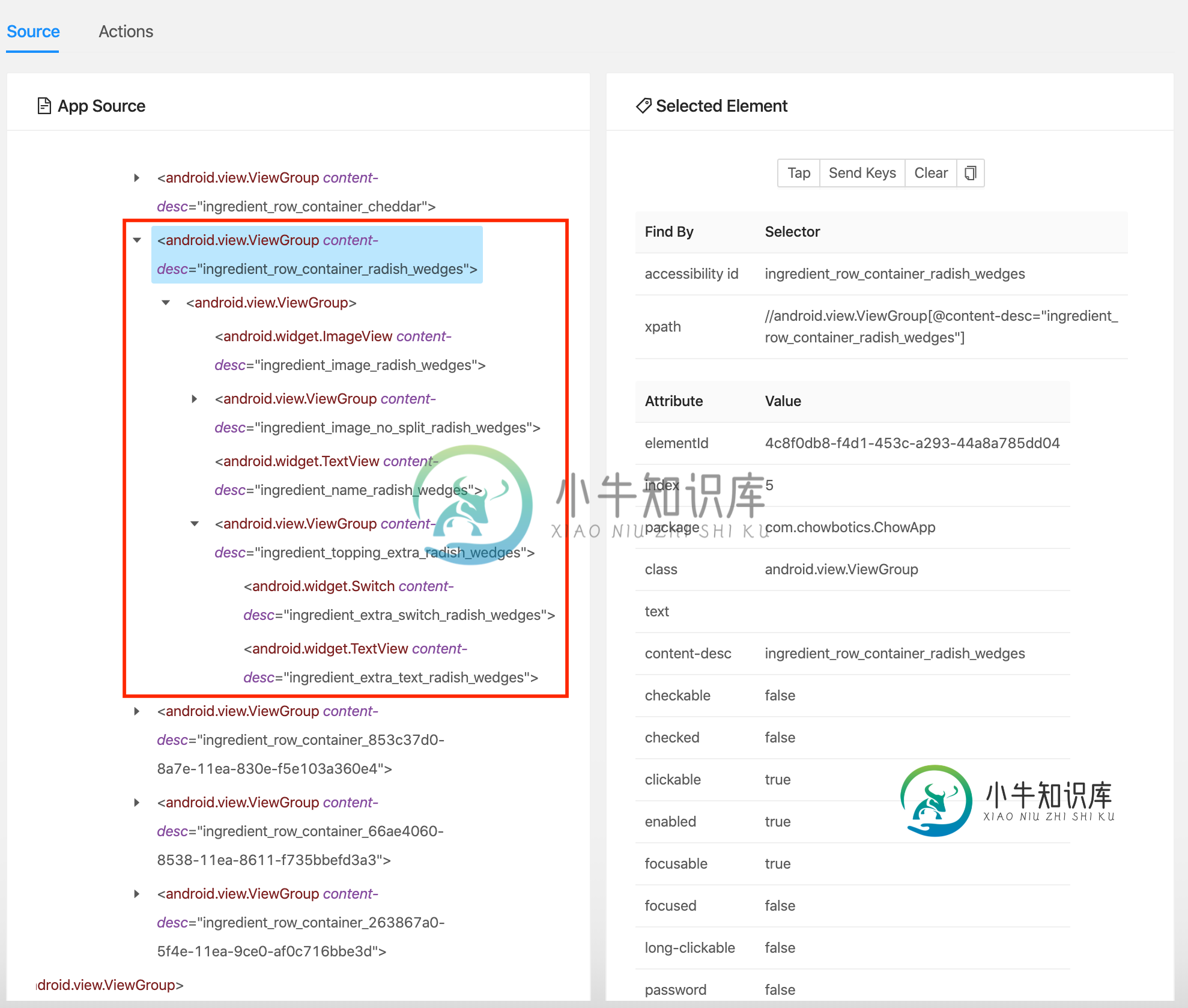
 Appium Inspector无法在iOS元素层次结构中找到子元素
Appium Inspector无法在iOS元素层次结构中找到子元素构建的应用程序:React Native 0.62.2 用于测试的工具:Appium v1.17.1 问题描述:Appium Inspector未检查/定位iOS层次结构中的子元素。 我们使用testID和accessibilityLabel属性为元素提供ID: 返回{testID:id,accessibilityLabel:id,}; 但是appium仍然不能识别iOS层次结构中的元素。 在An
-
数组中每个元素右侧较大元素的计数[闭合]
https://www.geeksforgeeks.org/count-of-larger-elements-on-right-side-of-each-element-in-an-array/#:~: text=朴素的做法:最简单的做法,一边然后打印出来。 我试图以大于左边数字的顺序计算数字,就像上面网站上描述的那样,但网站中的输出是arraylist,但我只想要一个数字,它是arraylist
-
从N个元素中均匀随机选择M个元素-混淆
我知道有人问过类似的问题,比如 从包含n个元素的向量中随机选择m个元素 从未知长度的序列中随机选择N个项目 但我越看越困惑。 从N个元素中均匀随机地选择M个元素 所以我需要从N个元素中选择M个元素。我还需要使被选中的概率均匀分布于每个元素: 我的直觉是 随机选择一个元素 把它拿出来 对其余元素重复此过程 我猜这个解决方案错了?所选元素的概率为,<代码>1/(N-M),而不是,对吗? 一个可能的正确
-
父元素如何调用子元素上定义的函数?[副本]
如果我有一个基于类的组件:
-
通过XPath获取超文本标记语言元素的子元素
我有一个非常简单的问题,我有一个div在一个html页面,我可以通过他的XPath访问这是:。 我想要一个XPath,可以提供这个div的所有子元素,但我找不到它。我需要用硒的findElements方法获取元素,但我测试的方法不起作用: 我的超文本标记语言代码如下: 我想这样使用XPath: 我的Java Selenium脚本如下: 我应该使用什么XPath来获取的子级? 编辑1:我确实使用了*
-
将鼠标悬停在绝对元素上时更改相对元素
我怎么能做那样的东西?i、 e当我在绝对下拉菜单上悬停时,相对下拉链接应该应用下面的样式。 还是只通过js求解?救救我。 我的同僚们都是精英。Facere,saepe,别这样!在别名处的发明者排斥物减去不可交换的最大非共和国劳动量(obcaecati odit omnis)?Ipsam、iusto dolorum dolorem voluptatem、建筑师ullam mollitia、面部劳损水
-
基于匹配子元素条件选择父元素的XPATH查询
我正在尝试解析下面的xml以根据某些条件获取ScId元素值。此条件在xpath字符串中提及,然后在xpath Next字符串中选择ScId值。 我使用VTD xml解析器使用嵌套的xpath查询来获取ScId值,该值以RC开头,类型=Daycare。 下面是代码 解析逻辑是 这是我的回报 解析值为SC101-91-new 虽然我期待它是 解析值为RC101-92-新
-
如何关闭目标或动作元素上方的or.hide()和元素?
我的基本设置是使用和创建手风琴效果。我有一个“toggle”div,它是一个按钮,或者单击它可以它下面的元素,默认情况下使用; 我在if语句中执行此操作:,这允许我基本上一遍又一遍地使用相同的div,所有这些都由单个脚本块控制。这些div垂直堆叠:切换div 我想做的是单击的“toggle”div上方的div,该div先前是隐藏的,并且已。现在可以看到。 我试过使用if($(this).最近('.
