-
vue Element-ui input 远程搜索与修改建议显示模版的示例代码
本文向大家介绍vue Element-ui input 远程搜索与修改建议显示模版的示例代码,包括了vue Element-ui input 远程搜索与修改建议显示模版的示例代码的使用技巧和注意事项,需要的朋友参考一下 html: js: css: 总结 以上所述是小编给大家介绍的vue Element-ui input 远程搜索与修改建议显示模版的示例代码,希望对大家有所帮助,如果大家有任何疑问
-
 axios+Vue实现上传文件显示进度功能
axios+Vue实现上传文件显示进度功能本文向大家介绍axios+Vue实现上传文件显示进度功能,包括了axios+Vue实现上传文件显示进度功能的使用技巧和注意事项,需要的朋友参考一下 一,前言 最近在用Vue,然后上传文件时需要显示进度,于是网上搜了一下,经过自己实测终于也弄明白了 二,效果 三,代码 HTML代码 CSS代码 JS代码 四,总结 1.其实单文件上传和多文件上传的区别就是 input标签中多了一个属性 multip
-
Vue实现点击后文字变色切换方法
本文向大家介绍Vue实现点击后文字变色切换方法,包括了Vue实现点击后文字变色切换方法的使用技巧和注意事项,需要的朋友参考一下 这里用文字举例,图片切换的原理也是一样的 大概思路是:用两个class相同的span分别是切换前后的文字,class相同主要是为了变换前后的文字位置相同。然后用click事件控制它们的显隐。 代码如下: HTML: JS: CSS: 以上这篇Vue实现点击后文字变色切换方
-
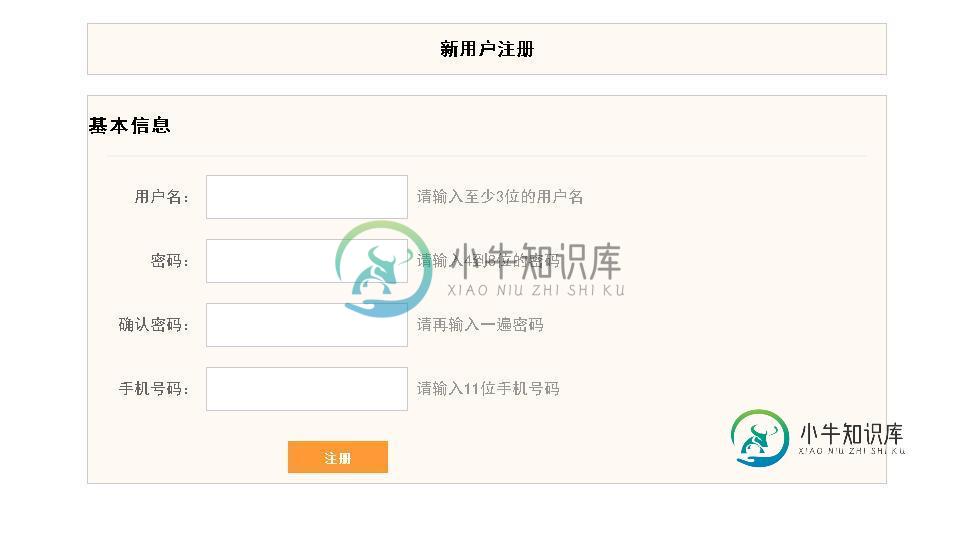
 JavaScript表单验证完美代码
JavaScript表单验证完美代码本文向大家介绍JavaScript表单验证完美代码,包括了JavaScript表单验证完美代码的使用技巧和注意事项,需要的朋友参考一下 用原生JS写一个简单的表单验证 首先,是html部分 接着,为其加上CSS样式 最后是JS部分 好了,打开浏览器测试一下吧 填写数据,可以! 以上所述是小编给大家介绍的JavaScript表单验证完美代码,希望对大家有所帮助,如果大家有任何疑问请给我留言
-
JavaScript实现旋转木马轮播图
本文向大家介绍JavaScript实现旋转木马轮播图,包括了JavaScript实现旋转木马轮播图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现旋转木马轮播图的具体代码,供大家参考,具体内容如下 html代码段 图片自己添加,或者使用本人的上传照片,拉到最下面即可看见 css代码段: 初始化 reset js代码段: 这个是封装好的的js代码,直接引用即可
-
我可以在javascript中转义html特殊字符吗?
问题内容: 我想通过javascript函数将文本显示为HTML。如何在JS中转义html特殊字符?是否有API? 问题答案:
-
使用JavaScript在服务器上保存文本文件
问题内容: 是否可以在不使用PHP的情况下使用JavaScript/jQuery将文本保存到新的文本文件中?我要保存的文本可能包含我不想转义或使用urlencode的HTML实体,JS,HTML,CSS和PHP脚本! 如果只能使用PHP来实现,如何将文本传递给PHP而不进行编码? 问题答案: 您必须具有服务器端脚本来处理您的请求,这不能使用javascript完成。 要将没有URIencoding
-
使用JavaScript将文本文件保存在服务器上
问题内容: 是否可以在不使用PHP的情况下使用JavaScript / jQuery将文本保存到新的文本文件中?我要保存的文本可能包含我不想转义或使用urlencode的HTML实体,JS,HTML,CSS和PHP脚本! 如果只能使用PHP来实现,如何将文本传递给PHP而不进行编码? 问题答案: 您必须具有服务器端脚本来处理您的请求,但这不能使用javascript完成。 要将没有URIencod
-
JS获取CSS样式(style/getComputedStyle/currentStyle)
本文向大家介绍JS获取CSS样式(style/getComputedStyle/currentStyle),包括了JS获取CSS样式(style/getComputedStyle/currentStyle)的使用技巧和注意事项,需要的朋友参考一下 CSS的样式分为三类: 内嵌样式:是写在Tag里面的,内嵌样式只对所有的Tag有效。 内部样式:是写在HTML的里面的,内部样式只对所在的网页有效。 外
-
如何使用HTML和CSS作为Java应用程序GUI?
问题内容: 我想用干净的GUI设计新的Git客户端。 是否可以在Java应用程序中使用HTML,CSS和JavaScript的功能? 我想将Java + JGit用于模型,将Java用于控制器并将HTML + CSS + JavaScript用于视图。 我不需要客户端-服务器模型。我想很好地集成Java和HTML。DOM事件会将事件直接激发到Java控制器。这样,就有可能创建丰富的离线应用程序。
-
js改变html的原有内容实现方法
本文向大家介绍js改变html的原有内容实现方法,包括了js改变html的原有内容实现方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: <!-- 不能把JavaScript写在这个头部来改变html的内容 --> <!-- 不能把JavaScript写在定义pid的前面来改变html的内容--> 以上就是小编为大家带来的js改变html的原有内容实现方法全部内容了,希望大家多多支持呐
-
JS+CSS实现的拖动分页效果实例
本文向大家介绍JS+CSS实现的拖动分页效果实例,包括了JS+CSS实现的拖动分页效果实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS+CSS实现拖动分页效果的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
如何将JSF托管的bean属性传递给JavaScript函数?
问题内容: 我想知道如何将JSF托管的bean属性传递给JavaScript函数。 像这样: 问题答案: 这不是JSF变量的“传递”。这只是打印JSF变量,就好像它们是JavaScript变量/值一样。您知道,JSF和JS根本不同步运行。JSF在Web服务器中运行,并生成HTML/ CSS / JS代码,一旦到达该代码,该代码又在Webbrowser中运行。 您的具体问题很可能是由于您以这种方式生
-
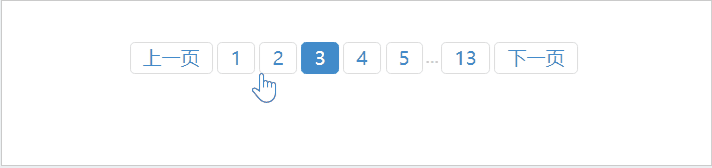
 javascript实现导航栏分页效果
javascript实现导航栏分页效果本文向大家介绍javascript实现导航栏分页效果,包括了javascript实现导航栏分页效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现导航栏分页效果的具体代码,供大家参考,具体内容如下 1、结构搭建HTML代码 2、页面修饰的css样式代码 3、js代码 4、效果图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
javascript实现节点(div)名称编辑
本文向大家介绍javascript实现节点(div)名称编辑,包括了javascript实现节点(div)名称编辑的使用技巧和注意事项,需要的朋友参考一下 节点html代码如下: js编辑noteTxt文本,function如下: css如下: 代码非常的简单,这里就不多做解释了,下伙伴们可以自由发挥下,使用到自己的项目中去。
