-
 JS实现星星海特效
JS实现星星海特效本文向大家介绍JS实现星星海特效,包括了JS实现星星海特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS实现星星海特效的具体代码,供大家参考,具体内容如下 知识点 1.CSS使用@keyframes自定义动画,使用animation调用自定义动画 2.opacity 透明度。从 0.0 (完全透明)到 1.0(完全不透明) 3.CSS中transform 4.animation
-
关于js动画和css3动画的差异性?
本文向大家介绍关于js动画和css3动画的差异性?相关面试题,主要包含被问及关于js动画和css3动画的差异性?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 渲染线程分为main thread和compositor thread,如果css动画只改变transform和opacity,这时整个CSS动画得以在compositor trhead完成(而js动画则会在main thread执
-
如果使用DOCTYPE,则CSS样式无法正确应用
问题内容: 1)Css样式无法正确应用于我的HTML页面,如果我在html上添加了特定版本,例如HTML5,HTML4.1 strict等,则如果删除所有DOCTYPE语句,则效果很好。 我的HTML代码(无需DOCTYPE即可正确显示): 我的HTML代码(背景色红色不适用于DOCTYPE): 另外,我尝试使用HTML5而不是HTML5严格, 和, 但是没有任何一个。如何正确添加版本。 2)也是
-
HTML / CSS-在某些元素上保留空白的最佳做法?
问题内容: 在HTML中保留空白的 最佳 方法是什么?我们有很多页面从数据库中提取数据,并且数据中可能有多个空格。呈现的保存数据的HTML元素与锚标记不同 现在最简单的操作是添加一个全局css类,如下所示: 我想知道是否有更好的方法来实现这一点, 而无需 为每个单独的HTML元素分配一个类。 问题答案: 我将使用相同的技术,但需要在数据类包装器内: HTML:
-
vue cli webpack中使用sass的方法
本文向大家介绍vue cli webpack中使用sass的方法,包括了vue cli webpack中使用sass的方法的使用技巧和注意事项,需要的朋友参考一下 1:安装依赖 2:html中 修改style 3: 使用正常sass 语法 链接: https://vue-loader.vuejs.org/zh-cn/configurations/pre-processors.html 4:引用s
-
你有看过vue-router的源码吗?说说看
本文向大家介绍你有看过vue-router的源码吗?说说看相关面试题,主要包含被问及你有看过vue-router的源码吗?说说看时的应答技巧和注意事项,需要的朋友参考一下 ickt-5 vue-router源码分析: https://www.cnblogs.com/caizhenbo/p/7297730.html
-
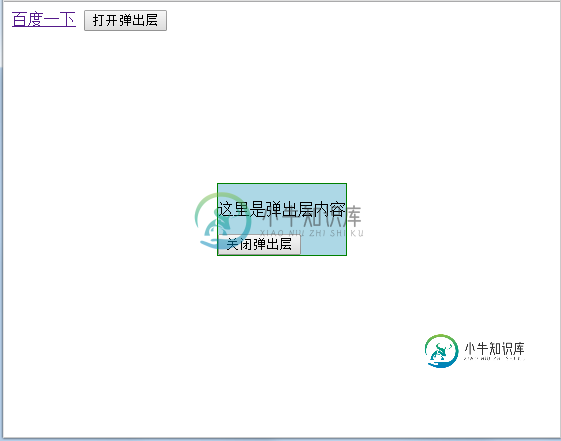
 使用JavaScript实现弹出层效果的简单实例
使用JavaScript实现弹出层效果的简单实例本文向大家介绍使用JavaScript实现弹出层效果的简单实例,包括了使用JavaScript实现弹出层效果的简单实例的使用技巧和注意事项,需要的朋友参考一下 声明 阅读本文需要有一定的HTML、CSS和JavaScript基础 设计 实现弹出层效果的思路非常简单:将待显示的内容先隐藏,在触发某种条件后(如点击按钮),将原本隐藏的内容显示出来。 实现 显示效果如下: 但是我们可以注意到,在弹出隐藏
-
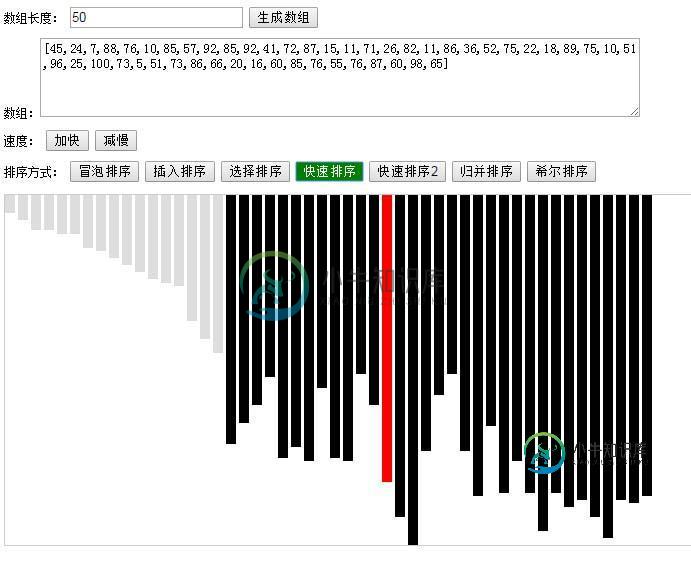
 JavaScript排序算法动画演示效果的实现方法
JavaScript排序算法动画演示效果的实现方法本文向大家介绍JavaScript排序算法动画演示效果的实现方法,包括了JavaScript排序算法动画演示效果的实现方法的使用技巧和注意事项,需要的朋友参考一下 之前在知乎看到有人在问 自己写了一个冒泡排序算法如何用HTML,CSS,JavaScript展现出来排序过程。 感觉这个问题还挺有意思 。前些时间就来写了一个。这里记录一下实现过程。 基本的思想是把排序每一步的时候每个数据的值用DO
-
如何在javascript中将样式属性重置为其CSS默认值?
问题内容: 在php生成的页面上,有几个像这样的元素: 因此,有一个默认样式,我将应用一些额外的样式来覆盖CSS中定义的样式。 有没有办法从javascript中删除这些添加的样式?看来obj.style.color =“ default”和obj.style.color =“ auto”无效。如何从javascript将颜色重置为CSS默认值? 问题答案: 如果回忆有用,应该可以工作……我不知道
-
webpack打包vue速度太慢怎么办?
本文向大家介绍webpack打包vue速度太慢怎么办?相关面试题,主要包含被问及webpack打包vue速度太慢怎么办?时的应答技巧和注意事项,需要的朋友参考一下 https://www.cnblogs.com/imwtr/p/9189670.html
-
CSS单元边距
问题内容: 在我的HTML文档中,我有一个包含两列和多行的表。如何使用CSS增加第一列和第二列之间的空间?我尝试应用“ margin-right:10px;” 到左侧的每个单元格,但没有效果。 问题答案: 将此应用到您的第一个: HTML示例:
-
哪些html标签支持onload / onerror javascript事件属性?
问题内容: 我熟悉的典型用法,如下所示: 触发载入事件的所有html元素是什么?(因此执行onload属性中提供的javascript) 例如,一个这样的标记将在加载后执行属性中提供的javascript : 问题答案: 以下HTML标记支持“ onload”: 以及以下Javascript对象:
-
如何更改HTML / CSS中的文本透明度?
问题内容: 我是HTML / CSS的新手,我试图将某些文本显示为50%透明。到目前为止,我已经有了HTML来显示完全不透明的文本 但是,我不确定如何更改其不透明度。我尝试过在线查找,但是我不确定该如何处理找到的代码。 问题答案: 适用于整个元素,因此,如果对该元素具有背景,边框或其他效果,这些效果也将变为透明。如果 只 希望文本透明,请使用。 另外,转向远,远离。我们现在有CSS。
-
使用JavaScript获取元素的自定义CSS属性(-mystyle)
问题内容: 在某些元素具有自定义CSS属性的应用程序中,是否可以通过JavaScript检索此类值? 例如 我可以通过以下两种方法访问color属性: 但是这些不适用于自定义属性。完全支持吗? 问题答案: 浏览器无法理解的CSS值将被丢弃,这说明了为什么无法通过来获取CSS值。 过去,您不得不依靠存储具有数据属性的数据并自己通过JavaScript处理继承。 但是,自此以来,“自定义属性”(也称为
-
为什么将参数传递到CSS和JavaScript链接文件,例如src =“ ../ cnt.js?ver = 4.0”?
问题内容: 当我看到许多站点的源代码时,参数已传递到链接文件(CSS / JavaScript)。 在堆栈溢出源中,我得到了 为什么用? 我确定JavaScript / CSS文件无法获取参数。 是什么原因? 问题答案: 通常这样做是为了防止缓存。 假设您部署了新应用程序的版本2,并且想要使客户端刷新其CSS,则可以添加此额外的参数以指示它应从服务器重新请求它。当然,还有其他方法,但这很简单。
