-
HTML页面,测试JS对C函数的调用简单实例
本文向大家介绍HTML页面,测试JS对C函数的调用简单实例,包括了HTML页面,测试JS对C函数的调用简单实例的使用技巧和注意事项,需要的朋友参考一下 这里记一下,以后要用的时候可以查! 以上这篇HTML页面,测试JS对C函数的调用简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
JS函数修改html的元素内容,及修改属性内容的方法
本文向大家介绍JS函数修改html的元素内容,及修改属性内容的方法,包括了JS函数修改html的元素内容,及修改属性内容的方法的使用技巧和注意事项,需要的朋友参考一下 修改元素内容: 修改元素标签属性: 以上就是小编为大家带来的JS函数修改html的元素内容,及修改属性内容的方法全部内容了,希望大家多多支持呐喊教程~
-
 浅谈jQuery添加的HTML,JS失效的问题
浅谈jQuery添加的HTML,JS失效的问题本文向大家介绍浅谈jQuery添加的HTML,JS失效的问题,包括了浅谈jQuery添加的HTML,JS失效的问题的使用技巧和注意事项,需要的朋友参考一下 如下图所示, 点击添加后,会新添加一行,但是二级联动就失效了, 正常情况下,使用的是bind绑定时间,而这里需要用live,设定时间为永久性存活。就OK了。 以上就是小编为大家带来的浅谈jQuery添加的HTML,JS失效的问题全部内容了,希望
-
vue过渡动画实现的方式有哪些?
本文向大家介绍vue过渡动画实现的方式有哪些?相关面试题,主要包含被问及vue过渡动画实现的方式有哪些?时的应答技巧和注意事项,需要的朋友参考一下 1.使用vue的transition标签结合css样式完成动画 2.利用animate.css结合transition实现动画 3.利用 vue中的钩子函数实现动画
-
如何根据CSS和JavaScript的类名称过滤DIV元素?
本文向大家介绍如何根据CSS和JavaScript的类名称过滤DIV元素?,包括了如何根据CSS和JavaScript的类名称过滤DIV元素?的使用技巧和注意事项,需要的朋友参考一下 要根据类名称过滤DIV元素,代码如下- 示例 输出结果 上面的代码将产生以下输出- 单击任何过滤器按钮时-
-
HTML5必需的输入样式
问题内容: 在HTML 5中,我们可以将输入标记为,然后使用CSS中的伪选择器进行选择。但是我只想在他们尝试提交表单而不填写必填元素时为其设置样式。是否有选择器?弹出的小消息框怎么样? 问题答案: 是的,正如SLaks所说,没有CSS选择器可以做到这一点。我会怀疑这是否会属于CSS范围,因为CSS将需要检查输入的内容。 最好的选择仍然是单击按钮时调用javascript验证功能,而不是实际提交表单
-
如何在CSS选择器中排除特定的类名?
问题内容: 当用户将鼠标悬停在类名称为的元素上时,我尝试应用background-color 。 但是如果元素 也 有颜色,我不想更改颜色 注意:因为我在某种有限的环境中工作,所以只能使用CSS而不是JavaScript。 为了澄清,我的目标是为悬停时的第一个元素着色,而不是第二个元素。 的HTML 我在下面尝试过,希望第一个定义有效,但事实并非如此。我究竟做错了什么? 的CSS 问题答案: 一种
-
用CSS调整div来填充父容器的宽度
问题内容: 我有一个容器宽度为100%的页面,因此它是屏幕的整个宽度,我在网格结构中有几个DIV,它们都具有浮动:保留在它们上,没有设置宽度,仅留有10px的空白。 是否有一种使用CSS或jQuery的方法来使div填充整个宽度并调整其自身以适应间隙,因此边距会根据屏幕尺寸而变化。 问题答案: 在此线程中查看三十点的答案,以获得不带JavaScript的纯CSS / HTML解决方案,该解决方案可
-
将外部CSS的范围限制为仅特定元素?
问题内容: 我正在创建一个移动模拟器,该模拟器使用100%javascript,HTML5和CSS在Web浏览器中模拟iPhone(以及以后的其他设备)的外观和功能,并且该模拟器仅使用客户端代码即可完全起作用。 在尝试通过对原始应用程序项目本身进行少量修改而完成此任务的同时,将其托管在模拟器中,我将and 标记注入页面的顶部,然后将html加载到屏幕中。 问题是,当我加载一个新的CSS文件时,(显
-
使用CSS时画布会被拉伸,但是具有“ width” /“ height”属性的普通画布
问题内容: 我有2个画布,一个使用HTML属性width并调整height其大小,另一个使用CSS: Compteur1会像应该显示的那样显示,但不会像compteur2那样显示。内容是使用JavaScript在300x300画布上绘制的。 为什么会有显示差异? 问题答案: 似乎和属性确定了画布坐标系的宽度或高度,而CSS属性仅确定了将在其中显示框的大小。 该元素有两个属性来控制元素的位图的大小:
-
使用CSS时,对多行的溢出块使用“…”
问题内容: 与 如果溢出,将在行的末尾显示“ …”。但是,这将仅显示在一行中。但我希望将其以多行显示。 它可能看起来像: 问题答案: 我设法做到这一点。它带有一些警告: 它不是纯CSS;它不是纯CSS。您必须添加一些HTML元素。但是,不需要JavaScript。 省略号在最后一行右对齐。这意味着,如果您的文本未正确对齐或对齐,则最后一个可见单词和省略号之间可能会有明显的差距(取决于第一个隐藏单词
-
javascript js 操作数组 增删改查的简单实现
本文向大家介绍javascript js 操作数组 增删改查的简单实现,包括了javascript js 操作数组 增删改查的简单实现的使用技巧和注意事项,需要的朋友参考一下 函数定义 使用: myarray.remove(i); //删除 //更新 myarray.remove(0); myarray.insert(0,eventjson[0]); //插入 myarray.insert(0,e
-
 详解vue项目首页加载速度优化
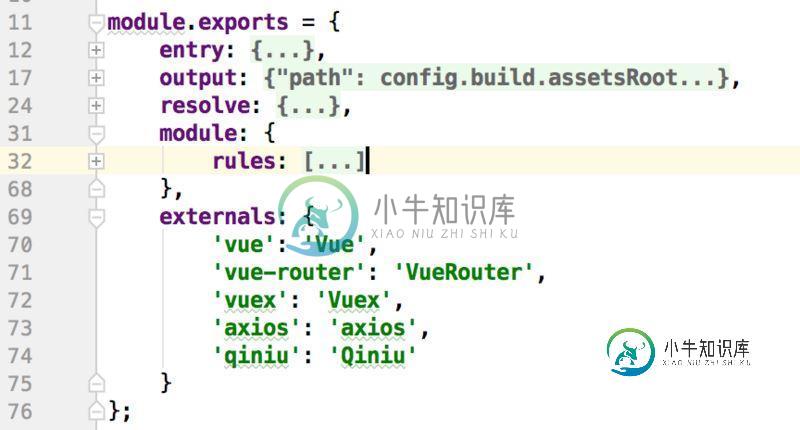
详解vue项目首页加载速度优化本文向大家介绍详解vue项目首页加载速度优化,包括了详解vue项目首页加载速度优化的使用技巧和注意事项,需要的朋友参考一下 凡是做SPA的项目,特别是移动端的SAP项目,首屏加载速度必定是一个绕不过去的话题。接下来我就我们项目里的一些实践来做一下总结。希望抛砖引玉,如果各位有更好的方案,不吝赐教。 1: 针对第三方js库的优化 我们项目里用到的第三方js库主要有:vue, vue-router,
-
在index.php中加载CSS和JS等资源时出现错误403
问题内容: 我在Linux,Elementary OS中,并在opt中安装了lampp。 我的CSS和JS无法加载。当我通过浏览器检查页面时。控制台显示“无法加载资源:服务器以403(禁止)” 状态响应我真的确定我的目录正确。这是我的工作空间 这是错误 问题答案: 您需要更改文件夹bootstrap / css的权限。您的超级用户也许可以访问它,但这并不意味着apache或nginx可以访问它,因
-
使用css实现气泡框的效果
本文向大家介绍使用css实现气泡框的效果相关面试题,主要包含被问及使用css实现气泡框的效果时的应答技巧和注意事项,需要的朋友参考一下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"
