Google Cloud Vision OCR 在 Google Cloud Shell Localhost 上返回“不良图像数据”
dr:如何让 Google Cloud Vision OCR 在 Cloud Shell 编辑器的本地主机上工作?
我正在使用Google Cloud Shell编辑器,其中包含一个Web预览功能,可以在 https://8080-dot-10727374-dot-devshell.appspot.com/index.html 等URL上为“本地”Web服务器提供服务。
我正在按照本教程进行云视觉 OCR。我将该示例代码放入使用 Blobstore 作为图像主机的 servlet 中:
package com.google.servlets;
import com.google.appengine.api.blobstore.BlobInfo;
import com.google.appengine.api.blobstore.BlobInfoFactory;
import com.google.appengine.api.blobstore.BlobKey;
import com.google.appengine.api.blobstore.BlobstoreService;
import com.google.appengine.api.blobstore.BlobstoreServiceFactory;
import com.google.appengine.api.images.ImagesService;
import com.google.appengine.api.images.ImagesServiceFactory;
import com.google.appengine.api.images.ServingUrlOptions;
import com.google.cloud.vision.v1.AnnotateImageRequest;
import com.google.cloud.vision.v1.AnnotateImageResponse;
import com.google.cloud.vision.v1.BatchAnnotateImagesResponse;
import com.google.cloud.vision.v1.Feature;
import com.google.cloud.vision.v1.Image;
import com.google.cloud.vision.v1.ImageAnnotatorClient;
import com.google.cloud.vision.v1.ImageSource;
import com.google.cloud.vision.v1.TextAnnotation;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* When the user submits the form, Blobstore processes the file upload and then forwards the request
* to this servlet. This servlet can then analyze the image using the Vision API.
*/
@WebServlet("/image-analysis")
public class ImageAnalysisServlet extends HttpServlet {
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException {
PrintWriter out = response.getWriter();
// Get the BlobKey that points to the image uploaded by the user.
BlobKey blobKey = getBlobKey(request, "image");
// Get the URL of the image that the user uploaded.
String imageUrl = getUploadedFileUrl(blobKey);
// Extract text from the image
String text = detectDocumentText(imageUrl);
// Output some HTML.
response.setContentType("text/html");
out.println("<p>Here's the image you uploaded:</p>");
out.println("<a href=\"" + imageUrl + "\">");
out.println("<img src=\"" + imageUrl + "\" />");
out.println("</a>");
out.println("<h1>text: " + text + "</h1>");
}
/**
* Returns the BlobKey that points to the file uploaded by the user, or null if the user didn't
* upload a file.
*/
private BlobKey getBlobKey(HttpServletRequest request, String formInputElementName) {
BlobstoreService blobstoreService = BlobstoreServiceFactory.getBlobstoreService();
Map<String, List<BlobKey>> blobs = blobstoreService.getUploads(request);
List<BlobKey> blobKeys = blobs.get("image");
// User submitted form without selecting a file, so we can't get a BlobKey. (dev server)
if (blobKeys == null || blobKeys.isEmpty()) {
return null;
}
// Our form only contains a single file input, so get the first index.
BlobKey blobKey = blobKeys.get(0);
// User submitted form without selecting a file, so the BlobKey is empty. (live server)
BlobInfo blobInfo = new BlobInfoFactory().loadBlobInfo(blobKey);
if (blobInfo.getSize() == 0) {
blobstoreService.delete(blobKey);
return null;
}
return blobKey;
}
/** Returns a URL that points to the uploaded file. */
private String getUploadedFileUrl(BlobKey blobKey) {
ImagesService imagesService = ImagesServiceFactory.getImagesService();
ServingUrlOptions options = ServingUrlOptions.Builder.withBlobKey(blobKey);
String url = imagesService.getServingUrl(options);
// GCS's localhost preview is not actually on localhost,
// so make the URL relative to the current domain.
if(url.startsWith("http://localhost:8080/")){
url = url.replace("http://localhost:8080/", "https://8080-dot-10727374-dot-devshell.appspot.com/");
}
return url;
}
private String detectDocumentText(String path) throws IOException {
List<AnnotateImageRequest> requests = new ArrayList<>();
ImageSource imgSource = ImageSource.newBuilder().setImageUri(path).build();
Image img = Image.newBuilder().setSource(imgSource).build();
Feature feat = Feature.newBuilder().setType(Feature.Type.DOCUMENT_TEXT_DETECTION).build();
AnnotateImageRequest request = AnnotateImageRequest.newBuilder().addFeatures(feat).setImage(img).build();
requests.add(request);
// Initialize client that will be used to send requests. This client only needs to be created
// once, and can be reused for multiple requests. After completing all of your requests, call
// the "close" method on the client to safely clean up any remaining background resources.
try (ImageAnnotatorClient client = ImageAnnotatorClient.create()) {
BatchAnnotateImagesResponse response = client.batchAnnotateImages(requests);
List<AnnotateImageResponse> responses = response.getResponsesList();
client.close();
// Check to see if any of the responses are errors
for (AnnotateImageResponse res : responses) {
if (res.hasError()) {
System.out.format("Error: %s%n", res.getError().getMessage());
return "Error: " + res.getError().getMessage();
}
// For full list of available annotations, see http://g.co/cloud/vision/docs
TextAnnotation annotation = res.getFullTextAnnotation();
return annotation.getText();
}
}
catch(Exception e) {
return "ERROR: ImageAnnotatorClient Failed, " + e;
}
// Case where the ImageAnnotatorClient works, but there are no responses from it.
return "Error: No responses";
}
}
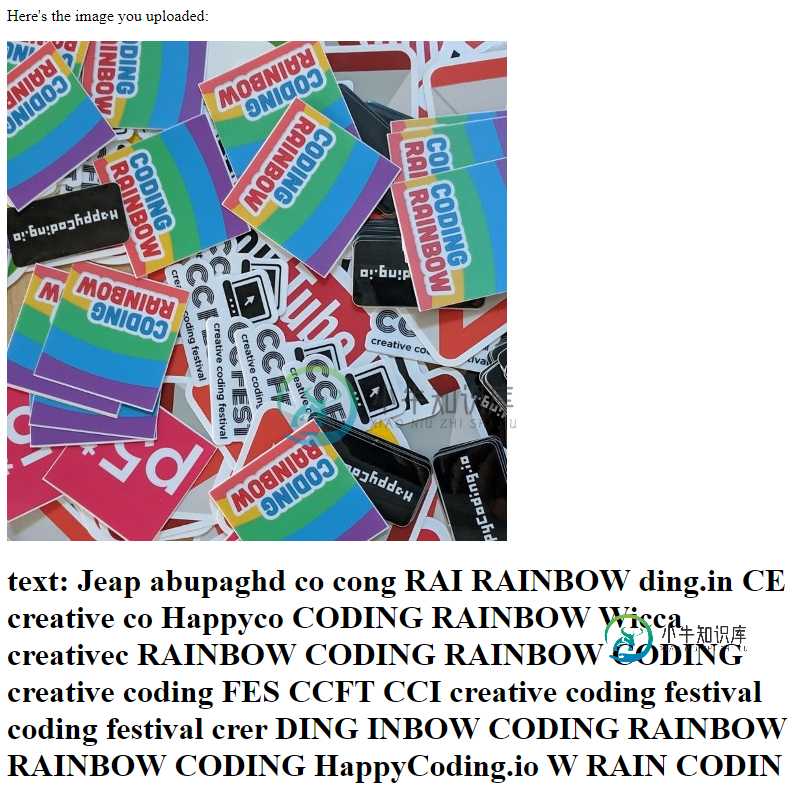
当我使用 mvn 包 appengine:deploy 命令部署到真实服务器时,这非常有效:

(嗯,从这个测试图像中可以预期的那样完美。
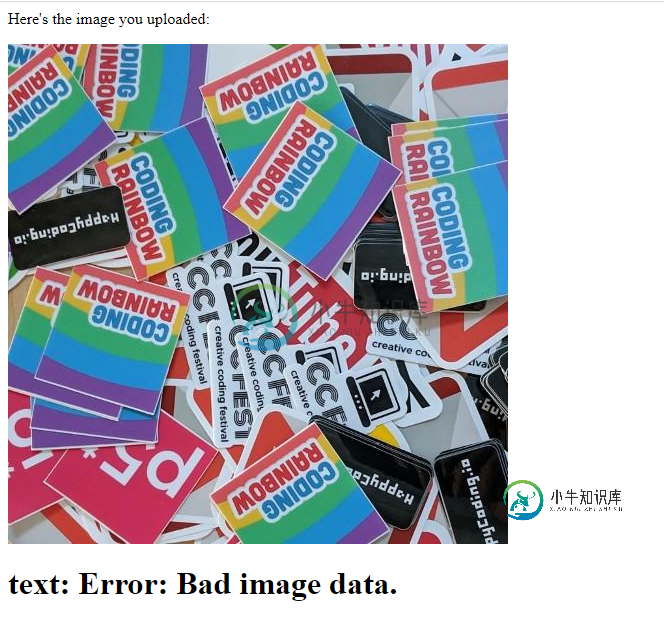
但是,如果我使用 mvn 包 appengine:run 命令部署到“本地”开发服务器,则 Google Cloud Vision 会返回一个通用的“错误图像数据”错误:

我猜这是因为图像 URL (https://8080-dot-10727374-dot-devshell.appspot.com/_cloudshellProxy/_ah/img/TjxgeYiHlCkix-XRj94jnw) 不可公开访问,因为它在“假”本地主机上运行,需要我登录我的 Google 帐户才能查看。
如何让 Google Cloud Vision OCR 在 Cloud Shell 编辑器的“假”本地主机上工作?
共有1个答案
云视觉还支持直接读取图像字节,而不是通过 URL。切换到它使我能够绕过拥有可公开访问的 URL 的要求。
重要的一行是这样的:
Image img = Image.newBuilder().setContent(ByteString.copyFrom(bytes)).build();
...其中字节来自存储在 Blobstore 中的内容。
完整代码供参考:
package com.google.servlets;
import com.google.appengine.api.blobstore.BlobInfo;
import com.google.appengine.api.blobstore.BlobInfoFactory;
import com.google.appengine.api.blobstore.BlobKey;
import com.google.appengine.api.blobstore.BlobstoreService;
import com.google.appengine.api.blobstore.BlobstoreServiceFactory;
import com.google.appengine.api.images.ImagesService;
import com.google.appengine.api.images.ImagesServiceFactory;
import com.google.appengine.api.images.ServingUrlOptions;
import com.google.cloud.vision.v1.AnnotateImageRequest;
import com.google.cloud.vision.v1.AnnotateImageResponse;
import com.google.cloud.vision.v1.BatchAnnotateImagesResponse;
import com.google.cloud.vision.v1.Feature;
import com.google.cloud.vision.v1.Image;
import com.google.cloud.vision.v1.ImageAnnotatorClient;
import com.google.cloud.vision.v1.ImageSource;
import com.google.cloud.vision.v1.TextAnnotation;
import com.google.protobuf.ByteString;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* When the user submits the form, Blobstore processes the file upload and then forwards the request
* to this servlet. This servlet can then analyze the image using the Vision API.
*/
@WebServlet("/image-analysis")
public class ImageAnalysisServlet extends HttpServlet {
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException {
PrintWriter out = response.getWriter();
// Get the BlobKey that points to the image uploaded by the user.
BlobKey blobKey = getBlobKey(request, "image");
// Get the URL of the image that the user uploaded.
String imageUrl = getUploadedFileUrl(blobKey);
byte[] blobBytes = getBlobBytes(blobKey);
// Extract text from the image
String text = detectDocumentText(blobBytes);
// Output some HTML.
response.setContentType("text/html");
out.println("<p>Here's the image you uploaded:</p>");
out.println("<a href=\"" + imageUrl + "\">");
out.println("<img src=\"" + imageUrl + "\" />");
out.println("</a>");
out.println("<h1>text: " + text + "</h1>");
}
private byte[] getBlobBytes(BlobKey blobKey) throws IOException {
BlobstoreService blobstoreService = BlobstoreServiceFactory.getBlobstoreService();
ByteArrayOutputStream outputBytes = new ByteArrayOutputStream();
int fetchSize = BlobstoreService.MAX_BLOB_FETCH_SIZE;
long currentByteIndex = 0;
boolean continueReading = true;
while (continueReading) {
// end index is inclusive, so we have to subtract 1 to get fetchSize bytes
byte[] b =
blobstoreService.fetchData(blobKey, currentByteIndex, currentByteIndex + fetchSize - 1);
outputBytes.write(b);
// if we read fewer bytes than we requested, then we reached the end
if (b.length < fetchSize) {
continueReading = false;
}
currentByteIndex += fetchSize;
}
return outputBytes.toByteArray();
}
/**
* Returns the BlobKey that points to the file uploaded by the user, or null if the user didn't
* upload a file.
*/
private BlobKey getBlobKey(HttpServletRequest request, String formInputElementName) {
BlobstoreService blobstoreService = BlobstoreServiceFactory.getBlobstoreService();
Map<String, List<BlobKey>> blobs = blobstoreService.getUploads(request);
List<BlobKey> blobKeys = blobs.get("image");
// User submitted form without selecting a file, so we can't get a BlobKey. (dev server)
if (blobKeys == null || blobKeys.isEmpty()) {
return null;
}
// Our form only contains a single file input, so get the first index.
BlobKey blobKey = blobKeys.get(0);
// User submitted form without selecting a file, so the BlobKey is empty. (live server)
BlobInfo blobInfo = new BlobInfoFactory().loadBlobInfo(blobKey);
if (blobInfo.getSize() == 0) {
blobstoreService.delete(blobKey);
return null;
}
return blobKey;
}
/** Returns a URL that points to the uploaded file. */
private String getUploadedFileUrl(BlobKey blobKey) {
ImagesService imagesService = ImagesServiceFactory.getImagesService();
ServingUrlOptions options = ServingUrlOptions.Builder.withBlobKey(blobKey);
String url = imagesService.getServingUrl(options);
// GCS's localhost preview is not actually on localhost,
// so make the URL relative to the current domain.
if(url.startsWith("http://localhost:8080/")){
url = url.replace("http://localhost:8080/", "https://8080-dot-10727374-dot-devshell.appspot.com/");
}
return url;
}
private String detectDocumentText(byte[] bytes) throws IOException {
List<AnnotateImageRequest> requests = new ArrayList<>();
Image img = Image.newBuilder().setContent(ByteString.copyFrom(bytes)).build();
Feature feat = Feature.newBuilder().setType(Feature.Type.DOCUMENT_TEXT_DETECTION).build();
AnnotateImageRequest request = AnnotateImageRequest.newBuilder().addFeatures(feat).setImage(img).build();
requests.add(request);
// Initialize client that will be used to send requests. This client only needs to be created
// once, and can be reused for multiple requests. After completing all of your requests, call
// the "close" method on the client to safely clean up any remaining background resources.
try (ImageAnnotatorClient client = ImageAnnotatorClient.create()) {
BatchAnnotateImagesResponse response = client.batchAnnotateImages(requests);
List<AnnotateImageResponse> responses = response.getResponsesList();
client.close();
// Check to see if any of the responses are errors
for (AnnotateImageResponse res : responses) {
if (res.hasError()) {
System.out.format("Error: %s%n", res.getError().getMessage());
return "Error: " + res.getError().getMessage();
}
// For full list of available annotations, see http://g.co/cloud/vision/docs
TextAnnotation annotation = res.getFullTextAnnotation();
return annotation.getText();
}
}
catch(Exception e) {
return "ERROR: ImageAnnotatorClient Failed, " + e;
}
// Case where the ImageAnnotatorClient works, but there are no responses from it.
return "Error: No responses";
}
}
-
我已经成功实现了Twitter搜索api,并且正在以如下所示的方式检索数据:https://developer.twitter.com/en/docs/tweets/search/api-reference/get-search-tweets 问题是,对于包含上传图像的tweet,我的JSON数据中没有这些图像url。我确实看到了被引用或重新发布的推文的媒体URL,但从未看到过原始推文本身的URL
-
我尝试过使用Dio插件支持的formData上传图像。 但它的返回错误。 任何帮助都将不胜感激。
-
我试图用ServletContext返回一个图像,但出现500个错误,控制台显示: java.lang.NullPointerException: null at org.apache.commons.io.IOUtils.copyLarge(IOUtils.java:2146) 在 org.apache.commons.io.io.ioUtils.copy(IOUtils.java:2102)
-
我刚开始在firebase工作。我设法上传了文本和图像,但是,我无法检索要显示在回收器视图中的图像,只能检索文本。我用的是毕加索依赖。我已经包括了我的主要活动。java类,该类负责显示从问题“我的适配器”中的firebase检索的回收器视图项。java类和模型类。我相信,在我将图像URI上载到firebase存储时,我可能犯了没有存储图像URI的错误,因此适配器无法检索图像位置。我想这可能是因为我
-
我正在尝试使用wp rest api返回一个博客帖子列表,包括标题、摘录和特色图片。使用下面的方法,我可以返回标题和摘录,但特征图像会导致致命错误:无法将stdClass类型的对象用作数组。 有人能告诉我我做错了什么吗?
-
问题内容: 例如,此URL: 应该返回一个类型的响应。我有两个静态图片, 如果type为1,则应该返回,否则返回。在烧瓶中怎么做? 问题答案: 你使用类似 发送回或,具体取决于类型查询参数。有关更多信息,请参见函数和对象的文档。
-
我有base64字符串,我想使用Spring的RESTController在img标记上打印base64图像。 图像不输出。有什么问题?

