Jquery对yii2动态表单中输入的每个文本添加1
我已经补充了一个与此有关的问题。 但这次有一点变化。
我有一个readonly文本输入,其默认值为1。
<?= $form->field($modelTariffSlabs, "[{$i}]slab_start")->textInput(['readonly'=>true,'value'=>'1','maxlength' => 10,"class"=>"form-control js-slab-start"]) ?>
此外,我还有另一个文本输入,这是我从用户那里得到的
<?= $form->field($modelTariffSlabs, "[{$i}]slab_end")->textInput(['maxlength' => 10]) ?>
我想做什么?
每当我按下add按钮时,我都希望将+1添加到slab_end文本输入中,然后将其分配给我的下一个slab_start输入文本。
我试过什么?
$("#addBtn").click(function(e)
{
$(".dynamicform_wrapper").on("afterInsert", function(e, item) {
$(".dynamicform_wrapper .js-slab-start").each(function(index) {
var end = +$("#mdctariffslabs-0-slab_end").val()+1;
$(this).val(end);
});
});
});
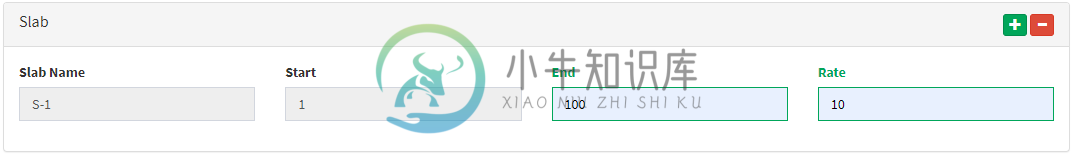
因此,我在slab_end输入文本中添加了100,当我按下add按钮时,它确实在其中添加了1,但在我的下一个slab_start和当前的slab_start中显示了101。
第一次输入(按下html" target="_blank">添加按钮之前)

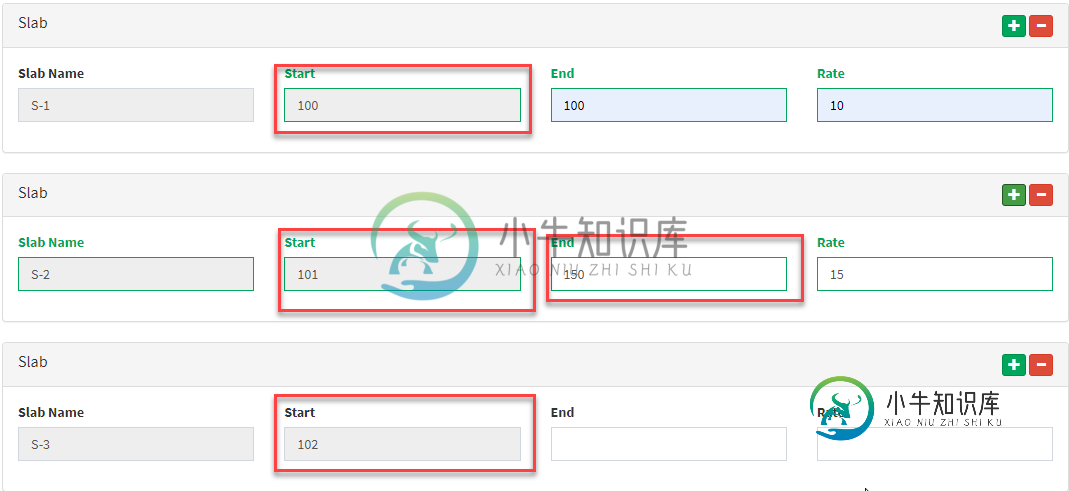
按下添加按钮后

如上图所示。 当我按下“添加”按钮时,第一级的“开始”值会发生改变,并且“开始”的下一个值是101,但是在第三级,“开始”值应该是151,因为我在上一个“结束”文本输入中添加了150。
如有任何帮助,我们将不胜感激。
共有1个答案
添加类js-slab-end
<?= $form->field($modelTariffSlabs, "[{$i}]slab_end")->textInput(['maxlength' => 10,"js-slab-end"]) ?>
jQuery
$(".dynamicform_wrapper").on("afterInsert", function(e, item) {
var len = $(".dynamicform_wrapper .js-slab-end").length - 1;
var slabEndValue = $(".dynamicform_wrapper .js-slab-end:eq("+len+")").val();
slabEndValue = parseInt(slabEndValue);
$(".dynamicform_wrapper .js-slab-start:end").val(slabEndValue);
});
-
我读过许多关于动态添加字段集的博客和帖子,但它们都给出了非常复杂的答案。我要求的不是那么复杂。 我的HTML代码: 因此,用户将在字段中输入一个整数值(我正在使用javascript检查验证)。点击链接,会出现相应数量的输入字段供他输入。我想用javascript实现这一点。 我不是javascript方面的专家。我在想如何通过链接检索用户在字段中填写的整数,并显示相应数量的输入字段。
-
问题内容: 我已经阅读了许多关于动态添加字段集的博客和文章,但是它们都给出了非常复杂的答案。我所需要的不是那么复杂。 我的HTML代码: 因此,用户将在该字段中输入一个整数值(我正在使用javascript检查验证)。在单击链接时,将出现相应数量的输入字段供他输入。我想使用javascript实现此目的。 我不是javascript专业人士。我在考虑如何通过链接检索用户在字段中填写的整数并显示相应
-
问题内容: 我遇到了一种情况,我想通过PHP从JSON格式读取一些数据,但是在理解如何构造Javascript对象以动态创建JSON格式时遇到了一些问题。 我的情况如下: 到目前为止,我拥有的Javascript代码会通过每个输入获取数据,但是我无法理解如何从此开始处理。 如果可能,我希望获得以下输出。 通过输入字段值获取电子邮件的位置。 问题答案: 像这样: 说明 您正在寻找。因此,您将创建一个
-
我试图使用在表单中加载多个文件。 我使用我的表将文件名和其他字段保存在数据库中,并将文件保存在我的文件系统中。我通常把和通过表链接起来。 我成功地保存了多个文件,但当我加载特定
-
主要内容:jQuery Mobile 文本输入框,实例,文本域,实例,搜索输入框,实例,单选按钮,实例,复选框,实例,更多实例,实例,实例,实例,实例jQuery Mobile 文本输入框 输入字段是通过标准的 HTML 元素编码的,jQuery Mobile 将为它们添加样式使其看起来更具吸引力,在移动设备上更易使用。您也能使用新的 HTML5 的 <input> 类型: 实例 <form method="post" action="demo_form.php"> <div class="ui
-
jQuery Mobile 文本输入框 输入字段是通过标准的 HTML 元素编码的,jQuery Mobile 将为它们添加样式使其看起来更具吸引力,在移动设备上更易使用。您也能使用新的 HTML5 的 <input> 类型: <form method="post" action="demo_form.php"> <div> <label for="fullname">全名:</label>
-
所以我正在和Yii2一起工作,对它来说是相当新的。我正在使用Kartik文件上传,并试图将代码转换为多个文件。但它只保存了第一个文件。 我已经删除了验证,因为这也是失败的,但一旦我知道所有其他的都在工作,我会重新添加。 型号: 控制器: 查看:
-
为所有的代码道歉。我尽量少发帖。

