nuxt3项目上线后/public里动态添加图片无法访问?
nuxt3项目上线后/public里动态添加图片无法访问
------------������������问题已解决,感谢楼下评论的两位大佬������������---------------
现在我对遇到的问题以及解决方案补充一点详细信息
遇到的问题:我们有个test.xml文件是每天都要动态更新的,放在主域名下的/rss/test.xml路径。以前老的的nuxt是可以直接在static文件夹下面创建/rss/test.xml就可以的,但是nuxt3在public下面创建之后访问显示404
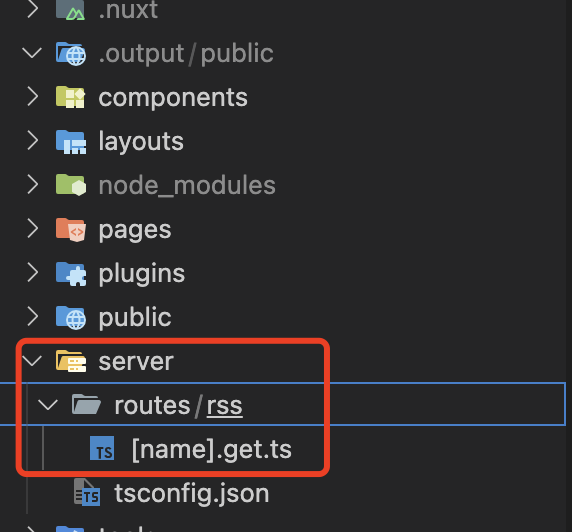
解决方案:最终采用的是通过服务端中间件来解决的,具体做法是创建/server/routes/rss/[name].get.ts

[name].get.ts的内容如下
import { existsSync, readFileSync } from 'node:fs'
import { dirname, join } from 'node:path'
import { fileURLToPath } from 'node:url'
const __dirname = dirname(fileURLToPath(import.meta.url))
const audiosPath = './rss'
export default defineEventHandler(async event => {
const filename = decodeURIComponent(event.context.params?.name || '')
try {
if (!filename) {
throw createError('missing filename path params')
}
const filePath = join(__dirname, '../../.output/public', audiosPath, filename)
if (existsSync(filePath)) {
let data = readFileSync(filePath)
event.res.setHeader('Content-Type', 'application/xml');
event.res.end(data);
return
} else {
return null
}
} catch (error) {
return null
}
})
共有2个答案
- 对于需要动态更新的图片,建议使用独立的文件服务或 CDN
如果必须在应用服务器上存储,建议:
- 将动态文件存储在 public 目录外的专门目录
- 使用服务端中间件处理文件请求
- 实现适当的缓存策略
你也可以根据具体需求选择:
// nuxt.config.ts
export default defineNuxtConfig({
nitro: {
static: {
// 配置额外的静态文件目录
directories: [
{
dir: 'custom-public',
path: '/custom-public'
}
]
}
}
})不可以的,nuxt 为了性能优化,只会 serve 打包时已有的内容。可以考虑使用以下方法
server/routes/resources/[name].get.ts
-
我正在尝试添加卡片视图,但当我使用此依赖项添加库时:我收到以下错误: 错误:任务“:app:processDebugManifest”的执行失败。清单合并失败:属性元数据#android。支持VERSION@value值=(26.0.0-alpha1)来自[com.android.support:appcompat-v7:26.0.0-alpha1]AndroidManifest。xml:27:9
-
当我运行php artisan服务时,请复制此URLhttp://127.0.0.1:8000/.它的作品。我想通过url访问我的项目http://localhost/myproject/public/.它返回空白页。当我检查元素时,它返回500。内部服务器错误。感谢你在这方面的帮助。非常感谢。 Laravel版本:5.4 Php版本:7.1。12 我可以访问文件夹,但在访问公用文件夹本身时。返回
-
问题内容: 我将此组合框添加到面板中。如果直接在数据库中添加一些项目,则希望那些新添加的项目显示在组合框中。 我可以在调试时看到这些值,但是这些值不会出现在我的组合框中。 如何在不关闭面板的情况下将那些新添加的值放入组合框? 问题答案: 如何使用ComboBoxModel?像这样…
-
问题内容: 这是我的文件上传脚本,出现以下错误 但是据此应该不会出错,因为我确定了索引。看来我无权访问$ _FILES数组,因为在收到此错误IVE之前,我一直遇到其他类似的错误,或者程序完全通过了if并直接进入else(未选择文件) 我知道该脚本是原始脚本,几乎不包含安全性,但是我只想让它先工作,然后再添加其他功能,例如最大文件大小或文件限制… :( 这是我正在使用的代码。 这是处理表格的PHP
-
在加入'com'之后。华为。agconnect插件my Flatter项目无法构建: 失败:生成失败,出现异常。 出了什么问题:执行任务失败:应用程序:进程DebugResources。执行com.android.build.gradle.internal.tasks.工人$ActionFacade时发生故障 Android资源链接失败C:\用户\denbo.gradle\缓存\转换-2\file
-
本文向大家介绍JS实现动态给图片添加边框的方法,包括了JS实现动态给图片添加边框的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现动态给图片添加边框的方法。分享给大家供大家参考。具体如下: 下面的JS代码设置图片的边框为2个像素,即border=2 希望本文所述对大家的javascript程序设计有所帮助。
-
编辑:我的滑动标签碎片ATabs似乎有问题。没有使用ATabs片段,只需使用导航抽屉在片段A1和B之间切换,一切都很好!可以添加列表项。编辑的主要活动: 但当我使用ATabs片段(见下面的MainActivity)并切换到它并返回时,就不可能再添加ListItems了。尽管Logcat显示日志。v(LOG_标签,“添加项”) 每次按add()。 我不知道是什么导致了这个问题。如果ATabs需要是一
-
问题内容: 尝试从此处使用unstruction将alamofire添加到快速项目 完成所有这些步骤,清理项目很多计时器并重新启动XCode,没有任何帮助。错误不会消失 http://i.stack.imgur.com/kNU3R.png “无法为’Alamofire’加载基础模块”,无关紧要 我所做的更改: 1)将项目文件添加到我的项目 i.stack.imgur.com/eUe8E.png 2

