html - Flask中static文件夹下的本地图片无法在HTML页面加载怎么办?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的世界</title>
</head>
<body>
<h2>中国联通</h2>
<div>
赵谦算
<img src="https://haowallpaper.com/link/common/file/getCroppingImg/15730813560787264" style="width: 300px; height: 300px;"/>
</div>
<h2>广西联通</h2>
<div>
窗外的麻雀在电线杆上多嘴,你说的一句很有夏天的感觉,手中的铅笔在纸上来来回回,我用几行字描述你是我的谁,
秋刀鱼的滋味,猫跟你都想了解,
<a href="/get/news">查看更多</a>
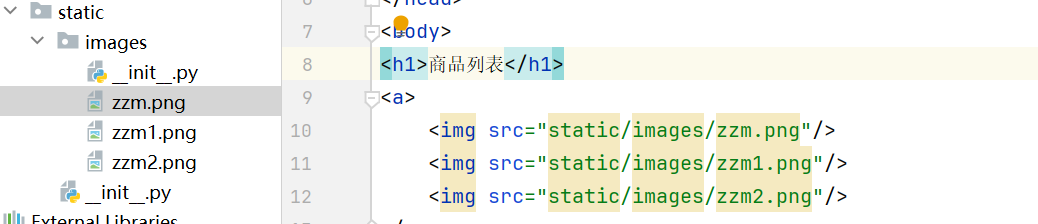
<img src="static/zzm.png">
</div>
</body>
</html>from flask import Flask, render_template
app = Flask(__name__)
@app.route("/goods/list")
def goods_list():
return render_template('goods_list.html')
if __name__ == '__main__':
app.run()初学flask,在static包下的本地图片在html页面加载不出来

flask html 不能加载本地图片资源问题,还有根据网上所说添加static包后也可以成功,但我依然没成功
共有3个答案
我根据你给出的目录结构,把那个路径修改了一下,这个是我新写的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的世界</title>
</head>
<body>
<h2>中国联通</h2>
<div>
赵谦算
<img src="https://haowallpaper.com/link/common/file/getCroppingImg/15730813560787264" style="width: 300px; height: 300px;"/>
</div>
<h2>广西联通</h2>
<div>
窗外的麻雀在电线杆上多嘴,你说的一句很有夏天的感觉,手中的铅笔在纸上来来回回,我用几行字描述你是我的谁,
秋刀鱼的滋味,猫跟你都想了解,
<a href="/get/news">查看更多</a>
<img src="{{ url_for('static', filename='images/zzm.png') }}" alt="Image">
</div>
</body>
</html>
你把这个img标签的src换成一个在线图片的链接地址应该是可以成功的,这里不能加载应该是因为没有提供一个静态资源接口让页面获取图片,所以需要加一段代码
from flask import after_this_request
@app.get('/static/<string:filename>')
def source(filename):
@after_this_request
def check_content_type(response):
if filename.endswith('.png'):
response.headers['Content-Type']='image/png'
return response
f=open(f'/static/{filename}','rb')
feedback=f.read()
f.close()
return feedback可以参考一下这个例子,这是我以前写的一个项目,可以在https://gitee.com/viscaria-virus/order-applet查看。
尝试修改:
<img src="{{url_for('static',filename='zzm.png')}}" alt="img">-
问题内容: 根据Same OriginPolicy,SOP不应应用于file://协议,但是为什么我的代码不起作用?我正在从本地系统运行此测试页面,并且与html页面位于同一目录中。如果我将URL更改为http://www.google.com/,它也无法正常工作。我不明白为什么,有人可以解释吗? 编辑: 控制台打印如下: XMLHttpRequest无法加载文件:/// C:/Users/yc/
-
我想把一个html文件加载到WebView中。 请注意,在so上有很多相关的问题,但它们都涉及从资产文件夹获取**.html*。 但是我想从本地文件夹加载html文件,比如“d://abc.html”,因为如果我的html大约是10MB,那么相应的apk大小也会增加到10MB。
-
任务:我已经创建了一个片段抽屉,在这里我有textview,文本“MyName”就在我的图像下面,然后有nav_row项,所以我想做的是,当单击该文本时,它应该将活动从MainActivity切换到profileinfo,我创建了webview,它的活动profileinfo应该加载我的html文件...所以我做的是这里--> webview xml在这里--> profileinfo活动 这是我
-
本文向大家介绍怎样在NodeJs中加载HTML文件?相关面试题,主要包含被问及怎样在NodeJs中加载HTML文件?时的应答技巧和注意事项,需要的朋友参考一下 开启http服务器 使用fs读取对应目录的文件 设置请求头 res.setHeader("Content-Type","text/html;charset=utf-8"); res.write(html字符串),调用res.end();获采
-
问题内容: 我想知道在HTML页面中加载CSS文件的顺序。 我的实际要求是这样的:我的应用程序中有10个以上的CSS文件。 我在每个HTML页面中导入3到4个CSS文件。问题是我在某些CSS文件中定义了重复的类。这意味着我将覆盖CSS文件中的某些CSS类。在某些页面中,它的行为正确。在某些页面中,它的行为不正确。我也为HTML页面中的某些DIV定义了内联样式。我也为那些DIV保留CSS类。 谁能知
-
问题内容: 在android中,我使用WebView来显示我使用Apache的HttpClient从互联网上获取的网页的一部分。为了只包含我想要的html部分,我使用了Jsoup。 现在,我可以加载WebView并显示它。现在,我想将此页面链接到存储在我的Assets文件夹中的CSS文件。我知道我可以有类似的东西 在我的html中,但是如何链接它,所以它使用了我本地存储的那个? -–编辑— 我现在
-
本文向大家介绍django加载本地html的方法,包括了django加载本地html的方法的使用技巧和注意事项,需要的朋友参考一下 django加载本地html 传递数据到html中 python代码 Html代码去取值: 以上这篇django加载本地html的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
我使用spring boot并尝试加载图像到我的html页面。 文件的完整路径:file:///d:/dyplom%20project/src/main/resources/static/slove.png当我在浏览器中运行时,所有工作和图像都在上传。 而当我转到localhost-welcomepage时,我有它: 控制台错误: 这与路径错误

